Neutral Filter Mode
- 2 minutes to read
Overview
In standard filter mode users typically begin each filtering operation by deselecting All, before they select individual items.
An additional click is required to begin any actual filtering operation, because standard filter mode shows all items selected. This is not an optimal implementation for performance reasons, because it generates filtering criteria that are evaluated by the data layer and/or the database.
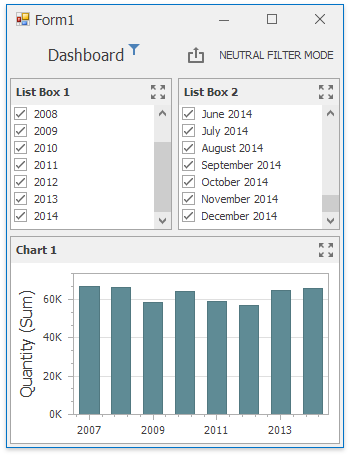
The dashboard in the image below illustrates how the filter elements are initialized in standard filter mode.

To solve these issues, Neutral Filter Mode is implemented. It is neutral in the sense that it does not apply any criteria to the data source in its default state, resulting in improved performance.

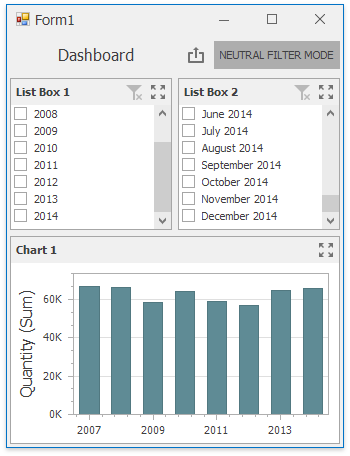
All items are shown deselected. This means that an extra click is no longer required in the most common scenarios, and this behavior is familiar to end users from websites world-wide.
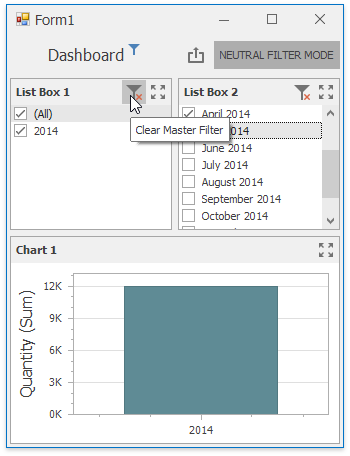
Neutral Filter Mode helps in a situation when there is a potential “dead lock”, due to the fact that multiple filter elements influence each other. The Clear Master Filter button resets the filters.

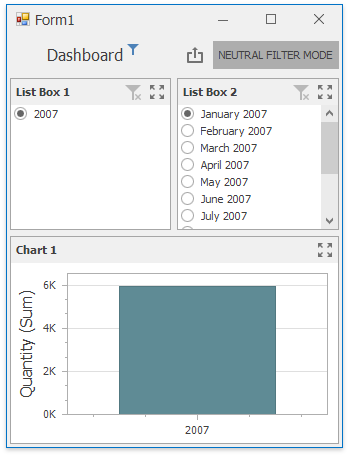
There is a situation when a deadlock occurs in Neutral Filter mode and the end-user is unable to resolve it. Two Radio type list boxes have the FilterElementDashboardItem.ShowAllValue property set to false, as illustrated in the picture below. Items filter each other, and the master filter contains only data related to the year 2007.

API
Neutral Filter Mode is the default option. Use the following properties to manage Neutral Filter Mode:
Platform | Property |
|---|---|
WinForms Dashboard Designer | |
WinForms Dashboard Viewer | |
WPF Dashboard Control | |
Web Forms Dashboard Control | |
MVC Dashboard Control | |
ASP.NET Core Dashboard Control | |
HTML JavaScript Dashboard Control |
For WinForms/WPF Dashboard controls, use the DashboardSettings.UseNeutralFilterMode property to change Neutral Filter Mode for all dashboard controls in the application.
The DashboardSettings.UseNeutralFilterMode property is in effect when the DashboardControl.UseNeutralFilterMode property is not specified.
You can use the DashboardSettings.DefaultSettingsCompatibilityMode property to revert the behavior of the default settings specific to the selected version of the DevExpress installation.
The following code snippet sets the default settings for v20.1:
DashboardSettings.DefaultSettingsCompatibilityMode = DashboardSettingsCompatibilityMode.v20_1;
Note
The sample projects are available in the DevExpress Examples repository: