Create a Dashboard in Visual Studio
- 3 minutes to read
This tutorial shows how to create a dashboard at design time within Visual Studio and display this dashboard in the WPF Dashboard Viewer.
Create a New Project and Add a Dashboard
Right-click the project in the Solution Explorer and select Add DevExpress Item | New Item…. The DevExpress Template Gallery wizard starts. Select the WPF platform and the Dashboard item, as shown below:

- Click Add Item. If you do not specify a name, a new file with the default name Dashboard1.cs is added to the project.
Double-click the file in the Visual Studio Solution Explorer to display the designer for the newly created dashboard.

Connect to a Database and Select Data
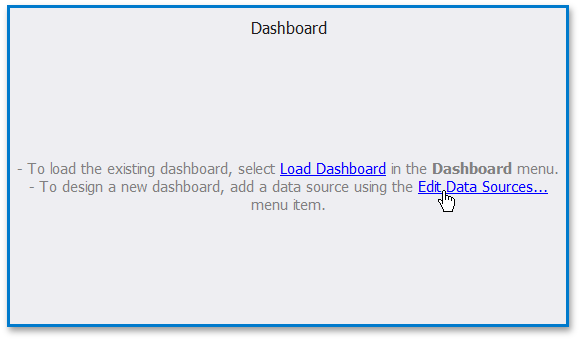
To add a dashboard data source, click Edit Data Sources… on the dashboard surface.

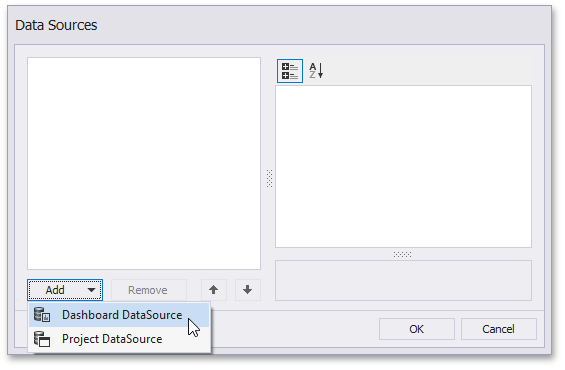
Click Add | Dashboard Data Source to add a new data source in the invoked Data Sources dialog.

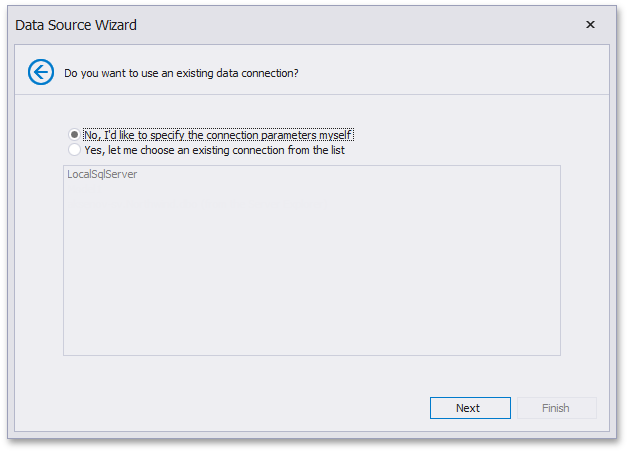
On the first page, select No, I’d like to specify the connection parameters myself and click Next.

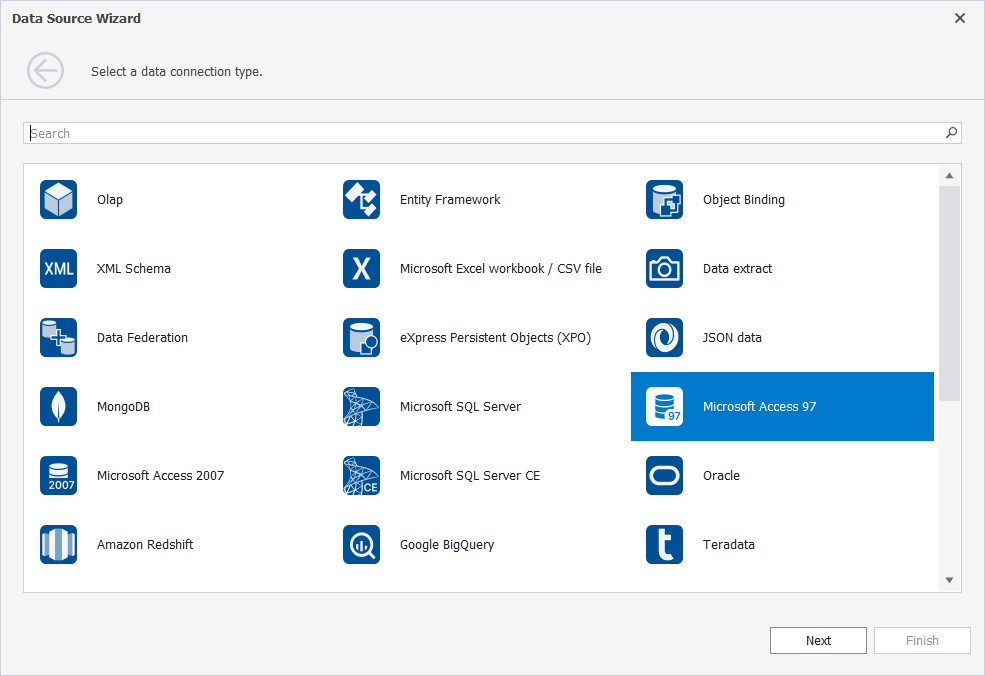
On the next Data Source page, select Microsoft Access 97 data provider and click Next.

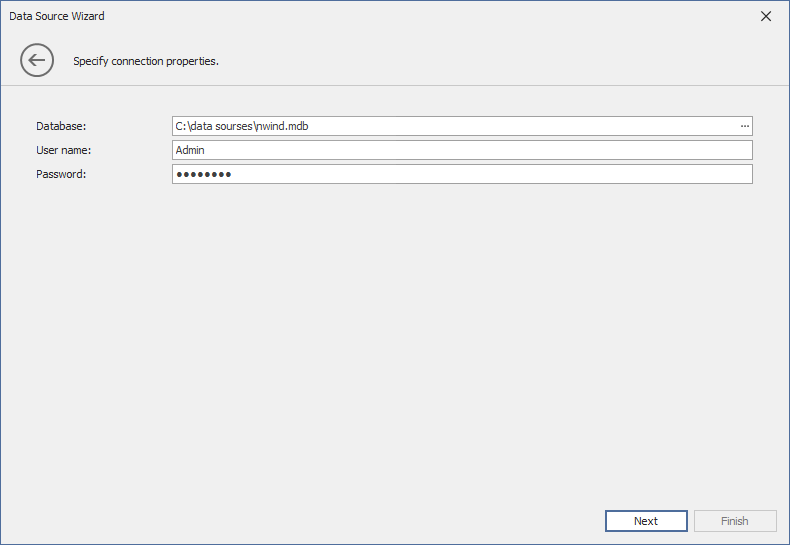
Now specify the data connection parameters. Specify the database path in the Database field:
C:\Users\Public\Documents\DevExpress Demos 25.2\Components\Data\nwind.mdb

Click Next.
On the next page, leave the default settings and click Next.

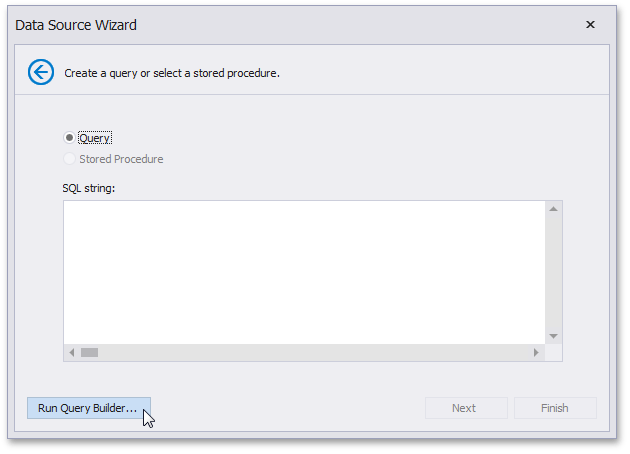
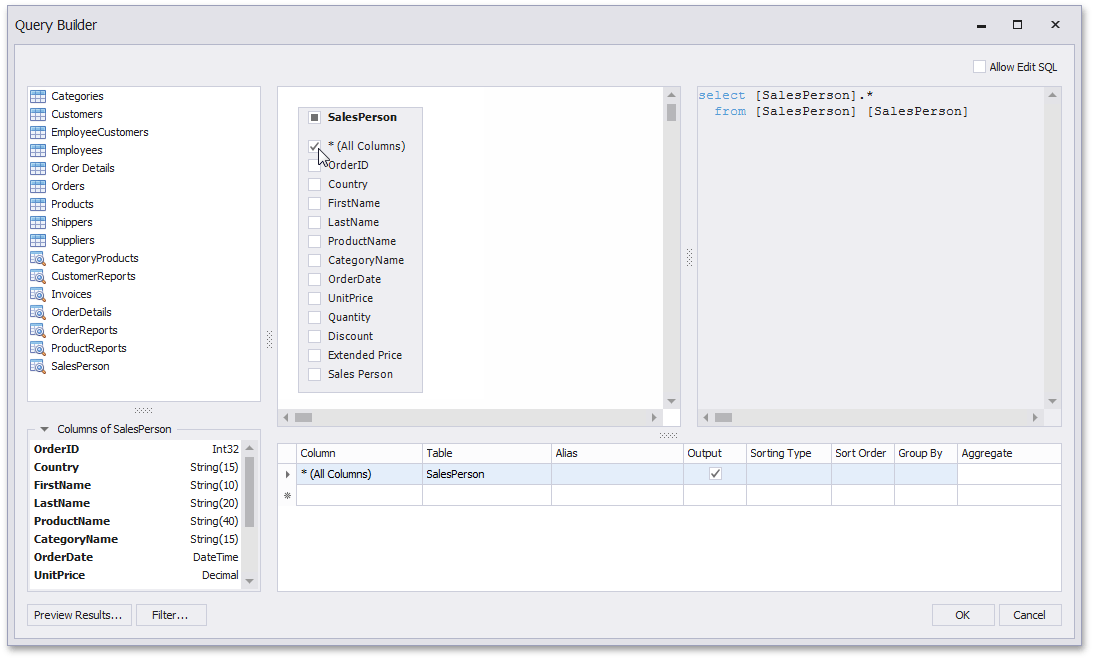
At the final page, click the Run Query Builder… button to run the Query Builder and select the required data.

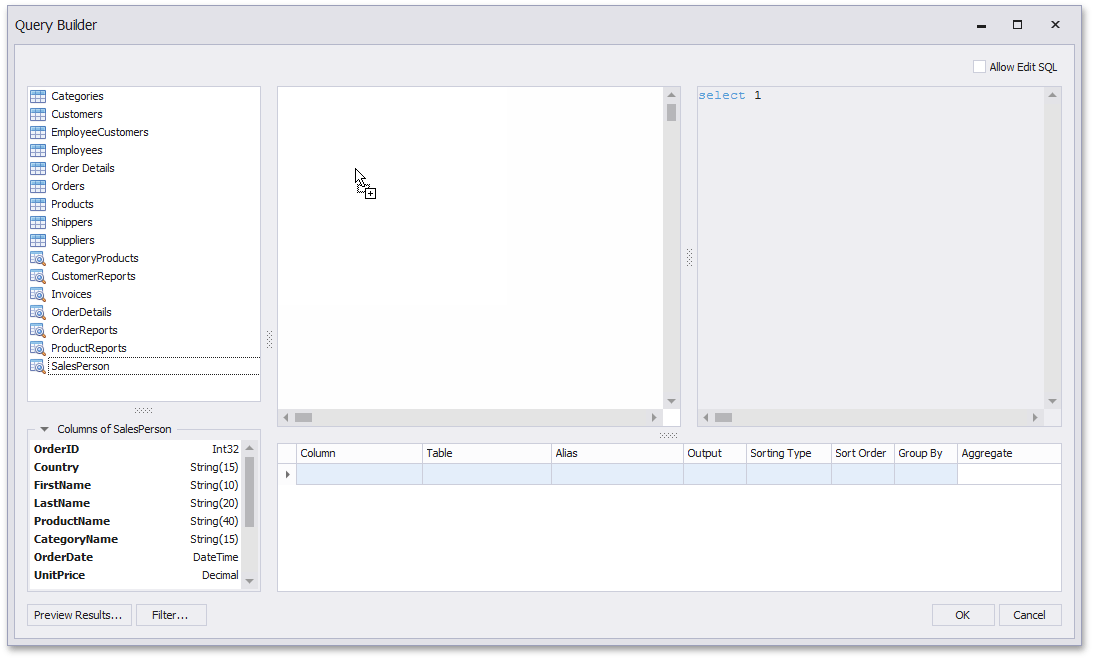
In the invoked Query Builder, drag and drop the SalesPerson view from the Tables pane onto the Design pane…

…and check the (All Columns) checkbox.

Click OK.
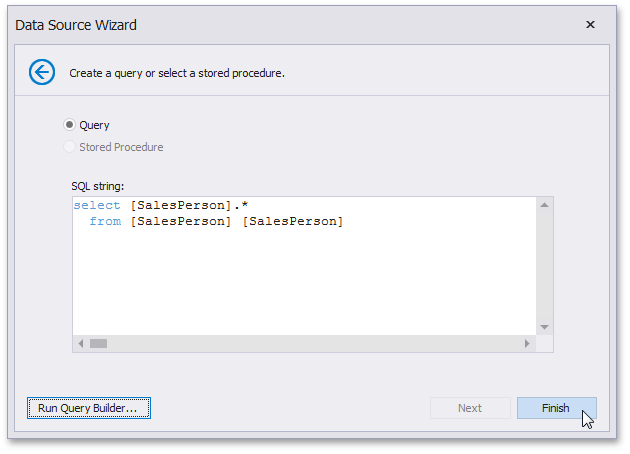
The Data Source Wizard displays the generated query.

Click Finish to create the data source.
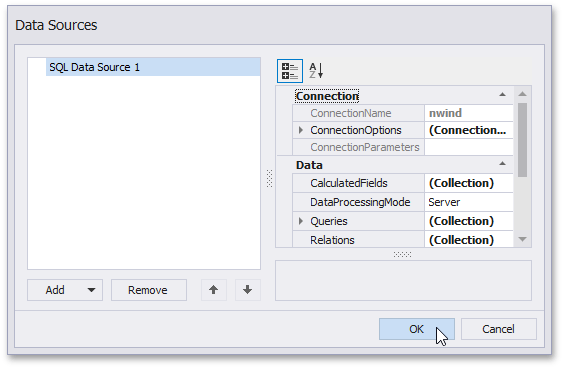
The Data Sources dialog displays the created data source and its properties. Click OK.

Add Dashboard Items and Bind them to Data
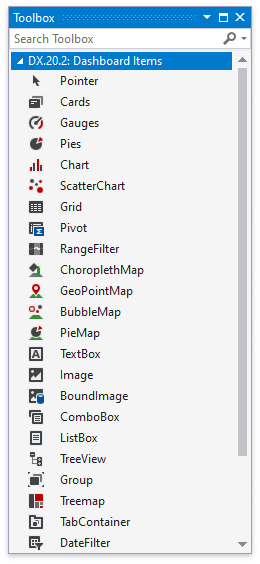
To add dashboard items, open the Toolbox and drag them onto the dashboard.

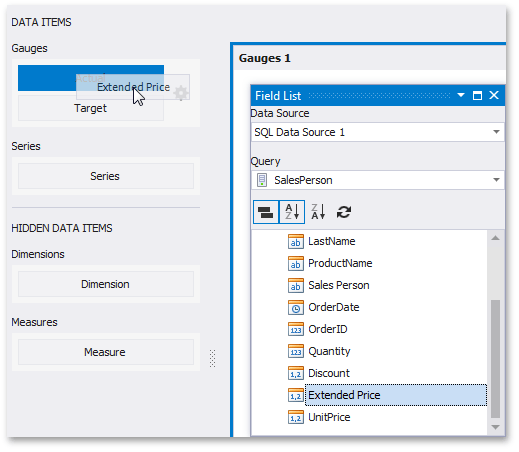
First, add the Gauge dashboard item to the dashboard. Select Dashboard | Field List and drag the Extended Price field onto the “Actual” placeholder in the Gauges section.

Then, drag the Country field to the Series section.
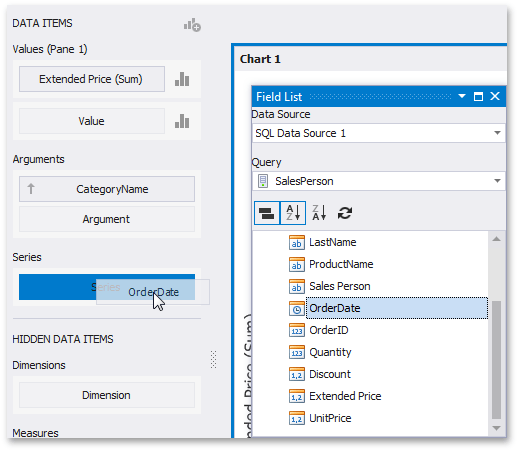
Add the Chart to the dashboard and drag the Extended Price field onto the Values section, the CategoryName field onto the Arguments section and the OrderDate field onto the Series section.

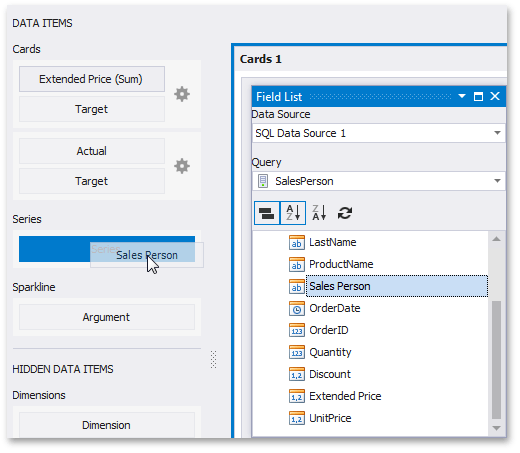
Finally, add the Cards dashboard item. Drag the Extended Price field onto the “Actual” placeholder in the Cards section and place the Sales Person field in the Series section.

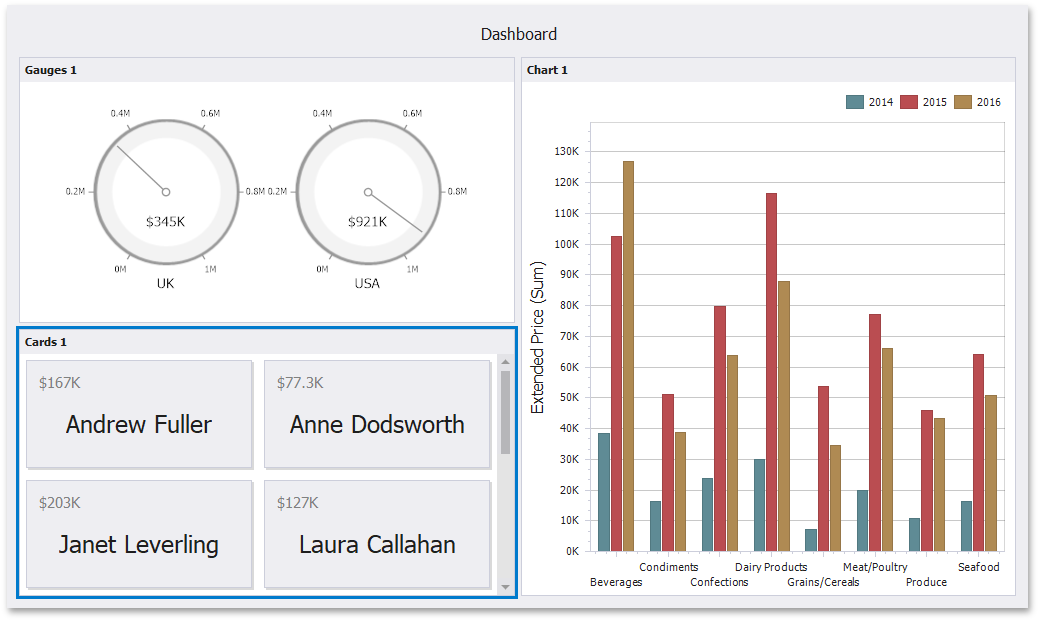
The dashboard should look as follows in Visual Studio:

Display the Created Dashboard
After you have created a dashboard, the DashboardControl initializes the DashboardControl.DashboardSource property as follows:
<dxdash:DashboardControl DashboardSource="{x:Type local:Dashboard1}"/>
Next Steps
Create Dashboards in the Visual Studio Designer
Describes how to create and configure dashboards in the Visual Studio Designer.