Conditional Formatting
- 11 minutes to read
The Dashboard Designer control supports conditional formatting. You can apply a custom style to data elements that satisfy a certain condition. Supported elements include cells in Grid or Pivot, and cards in a Card item.

Format Rules
You can use measure or dimension values to calculate a format rule. For a Card dashboard item, format rules also can be calculated with delta values.
Format conditions that can be applied to different data item types are as follows:
Data Type | Supported Format Conditions |
|---|---|
numeric | |
string | Value with the condition type set to Equal To, Not Equal To or Text that Contains |
date-time |
A Date Occurring for dimensions with the continuous date-time group interval |
Create a Format Rule
You can create format rules in the following ways:
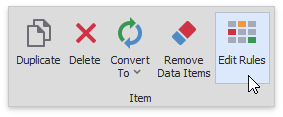
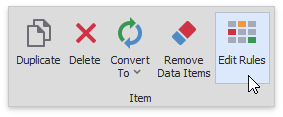
Click the Edit Rules button on the Home ribbon tab.

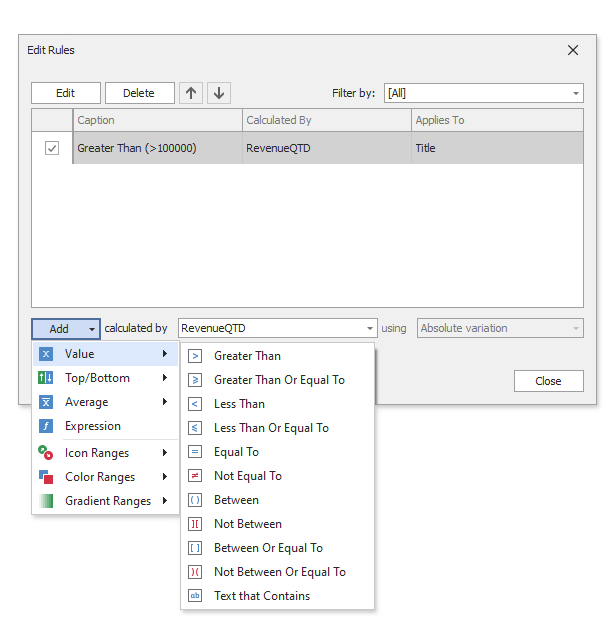
The invoked dialog contains the calculated by combo box where you can select the item whose values are used to calculate the format rule. For a Card item, the dialog has the using combo box. Use it to specify the delta type if you calculate a condition by delta. Click the Add button, select the format rule from the pop-up menu, and specify the rule’s condition:

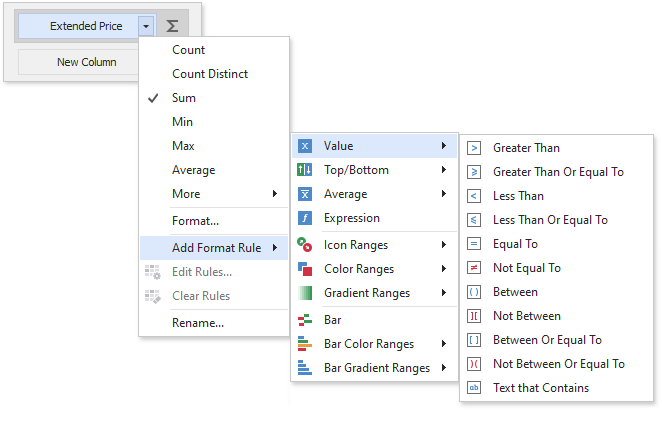
Click the measure/dimension menu button in the Data Item’s pane and select Add Format Rule to invoke the same pop-up menu. For a Card, this menu is invoked when you click the series dimension/hidden measure menu button.

For a Grid dashboard item, you can also right-click the column header, select Add Format Rule and choose the condition.
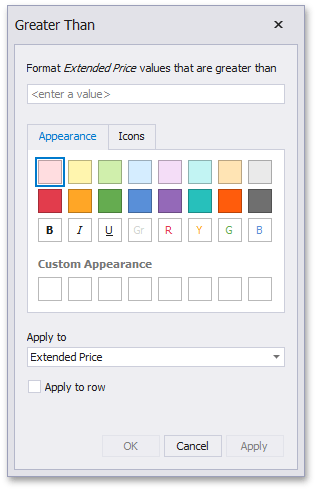
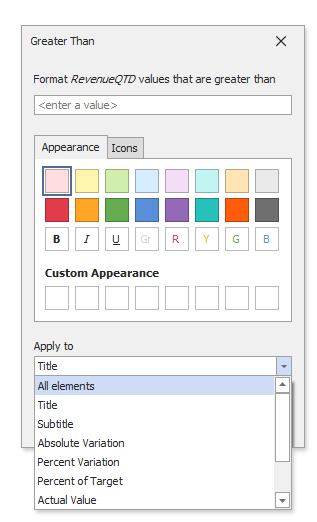
Specify appearance settings and set the condition’s value for the format rule. Available settings depend on the selected format rule. The image below displays the Greater Than dialog, which corresponds to the Value format condition for a Grid dashboard item. The format condition applies to the ExtendedPrice data item in the Apply to drop-down list.

Format rule settings depend on the dashboard item. Refer to the following sections for more information:
Appearance Settings
You can configure and customize current format condition appearance settings.
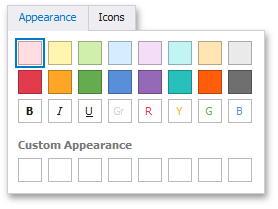
Choose a predefined background color/font or click an empty square to add a new preset in the Appearance tab.

Add a predefined icon in the Icons tab.
Edit a Format Rule
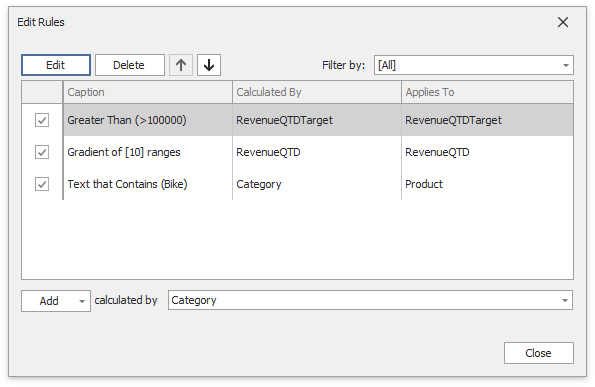
Click the Edit Rules button on the Home ribbon tab to edit format rules for the selected dashboard item:

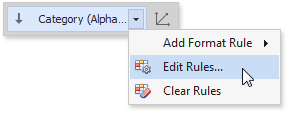
You can also invoke the Edit Rules dialog in the data item’s menu or in the dashboard item’s context menu:

For a Grid dashboard item, you can also right-click the column header and select Edit Rules.
The Edit Rules dialog contains format rules applied to the dashboard item:

| Action | Description |
|---|---|
| Edit the selected rule | Use the Edit button or double-click the rule. |
| Delete the selected rule | Use the Delete button. |
| Reorder format rules | Use the Up ( ) and Down ( ) and Down ( ) buttons. You can reorder rules to specify their priority. Rules are applied from top to bottom. The bottom rule has the highest priority. ) buttons. You can reorder rules to specify their priority. Rules are applied from top to bottom. The bottom rule has the highest priority. |
| Enable/disable a rule | Use the corresponding check box in the left column. |
| Create a new rule | Click the Add button and select the format condition. The calculated by combo box allows you to select the measure/dimension that is used to calculate the format rule. For Card, when you create a rule for delta, specify the delta type whose values are used to calculate a condition in the using combo box. |
| Filter format rules by the specified data item | Use the Filter by combo box. |
To clear all rules for the specified data item, use the Clear Rules button in the data item’s context menu.
Grid Settings
A Grid dashboard item applies conditional formatting to data items that provide data to the dimension and measure column types.
You can use hidden measures to specify a condition used to apply formatting to visible values.
The Apply to row check box in the format rule’s dialog specifies whether to apply formatting to the entire grid row.
Create a Format Rule in Code
Create a GridItemFormatRule object and specify its settings to add a format rule:
- Create a condition (the FormatConditionBase descendant), specify its settings, and assign the resulting object to the DashboardItemFormatRule.Condition property.
- Use the CellsItemFormatRule.DataItem property to specify the condition that is used to check a measure/dimension value. The CellsItemFormatRule.DataItemApplyTo property specifies the measure/dimension to whose values formatting should be applied.
- Add the created format rule to the GridDashboardItem.FormatRules collection.
Enable the CellsItemFormatRule.ApplyToRow flag to apply formatting to the entire grid row.
You can use the DashboardItemFormatRule.Enabled property to disable the current format rule.
The following code snippet shows how to apply the Top-Bottom (FormatConditionTopBottom) format condition to highlight the three topmost values:
GridItemFormatRule topRule = new GridItemFormatRule(extendedPrice, salesPerson);
FormatConditionTopBottom topCondition = new FormatConditionTopBottom();
topCondition.TopBottom = DashboardFormatConditionTopBottomType.Top;
topCondition.RankType = DashboardFormatConditionValueType.Number;
topCondition.Rank = 3;
topCondition.StyleSettings = new IconSettings(FormatConditionIconType.IndicatorGreenCheck);
topRule.Condition = topCondition;
grid.FormatRules.Add(topRule);
Tip
Refer to the Conditional Formatting section for more examples.
Pivot Settings
A Pivot dashboard item applies conditional formatting to cell values. You can calculate a format rule by measures placed in the Values section and dimensions placed in the Columns or Rows sections.
You can use hidden measures to specify a condition used to apply formatting to visible values.
The Appearance tab contains the following Pivot-specific settings:
| Option | Description |
|---|---|
| Enabled | Enables/ Disables the current format rule. |
| Intersection Mode | Specifies the level on which to apply conditional formatting to pivot cells. |
| Intersection Row/Column Dimension | Applies the format rule to the specified row/column dimension, if you select the Specific Level as the intersection mode. |
| Apply to Row/Column | Specifies whether to apply the formatting to the entire Pivot’s row/column. |
A Pivot item allows you to specify to which field intersection a format rule is applied.
| Intersection Level Mode | Description |
|---|---|
| Auto | Identifies the default level. For the Pivot dashboard item, Auto identifies the First Level. |
| First Level | The first level values are used to apply conditional formatting. |
| Last Level | The last level values are used to apply conditional formatting. |
| All Levels | All pivot data cells are used to apply conditional formatting. |
| Specific Level | The specified measures/dimensions are used to apply conditional formatting. |
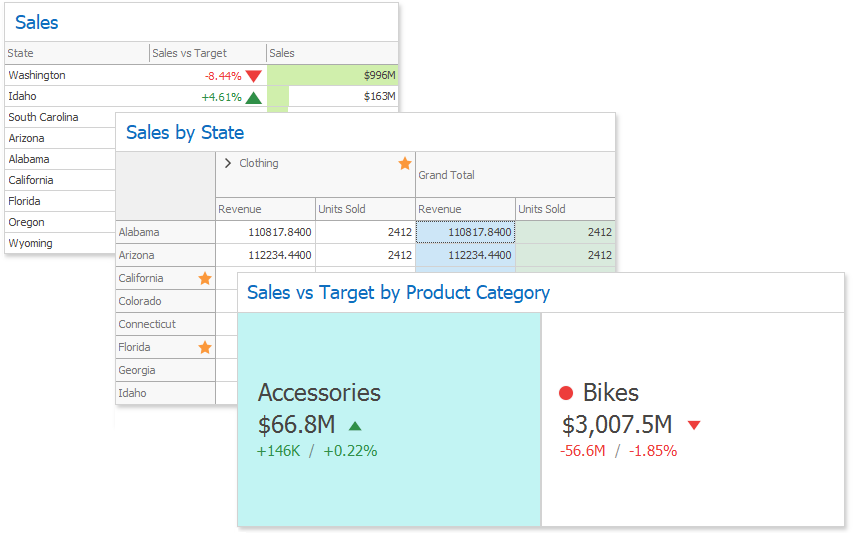
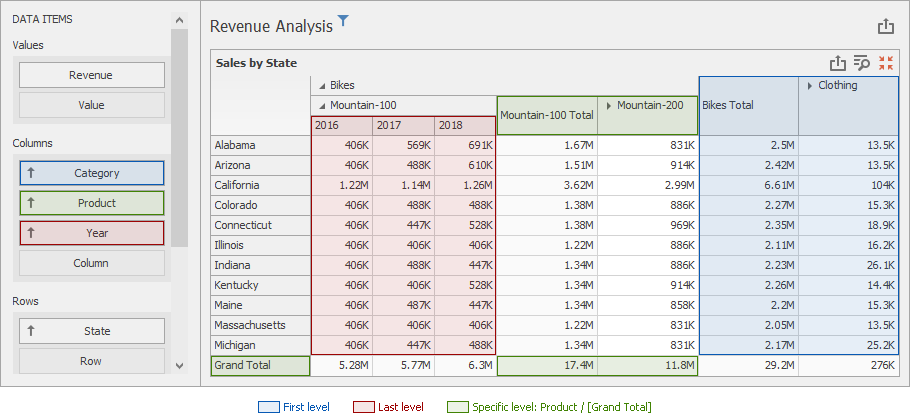
The image below displays different intersection levels with the applied conditional format rule:

To apply a format rule to the row or column Grand Total, change the Intersection Level Mode to Specific level and set the [Grand Total] value as the intersection row/column dimension.
Note the following limitations:
- The dashboard cannot calculate conditional formatting in a Pivot for multiple levels of ranges with percentage values. In this case, the “All Levels” intersection mode is not available for a conditional formatting rule.
- The format condition dialog does not contain any Pivot-specific settings for a dimension from Columns and Rows.
Create a Format Rule in Code
Create a PivotItemFormatRule object and specify its settings to add a format rule:
- Create a condition (the FormatConditionBase descendant), specify its settings, and assign the resulting object to the DashboardItemFormatRule.Condition property.
- Assign a data item (measure/dimension) whose values are used to calculate the condition to the CellsItemFormatRule.DataItem property. Use the CellsItemFormatRule.DataItemApplyTo property to select measure/dimension values for which you want to apply a format rule. If this property is not specified, the control applies formatting to the CellsItemFormatRule.DataItem value.
- Use the PivotItemFormatRule.IntersectionLevelMode property to specify the intersection level. If the PivotItemFormatRule.IntersectionLevelMode property is set to FormatConditionIntersectionLevelMode.SpecificLevel, use the PivotItemFormatRule.Level property to set the intersection’s row and column fields.
- Add the created format rule to the GridDashboardItem.FormatRules collection.
Enable the CellsItemFormatRule.ApplyToRow/PivotItemFormatRule.ApplyToColumn properties to apply formatting to the entire pivot row/column.
You can use the DashboardItemFormatRule.Enabled property to disable the current format rule.
The following code snippet shows how to apply the Top-Bottom (FormatConditionTopBottom) format condition to highlight three topmost values:
PivotItemFormatRule lastLevelRule = new PivotItemFormatRule(pivot.Values[0]);
FormatConditionRangeGradient rangeCondition =
new FormatConditionRangeGradient(FormatConditionRangeGradientPredefinedType.WhiteGreen);
lastLevelRule.Condition = rangeCondition;
lastLevelRule.IntersectionLevelMode = FormatConditionIntersectionLevelMode.LastLevel;
PivotItemFormatRule topCategoryRule = new PivotItemFormatRule(pivot.Values[0]);
FormatConditionTopBottom topCondition = new FormatConditionTopBottom();
topCondition.TopBottom = DashboardFormatConditionTopBottomType.Top;
topCondition.RankType = DashboardFormatConditionValueType.Number;
topCondition.Rank = 3;
topCondition.StyleSettings = new IconSettings(FormatConditionIconType.RatingFullGrayStar);
topCategoryRule.Condition = topCondition;
topCategoryRule.IntersectionLevelMode = FormatConditionIntersectionLevelMode.SpecificLevel;
topCategoryRule.Level.Row = pivot.Rows[0];
topCategoryRule.DataItemApplyTo = pivot.Rows[0];
pivot.FormatRules.AddRange(lastLevelRule, topCategoryRule);
Tip
Refer to the Conditional Formatting section for more examples.
Card Settings
For a Card dashboard item, you can apply conditional formatting to the card’s visual elements (like Title, Subtitle, different values) and change the card’s background.
Note
Cards that use a legacy layout do not support conditional formatting.
- To apply a format rule to a specific card, calculate a format rule by delta values. The expression format condition is an exception to this rule and applies to all cards.
- To apply a format rule to all cards in a Card item, calculate a rule by hidden measures and series dimensions.
The appearance settings dialog contains the Apply to drop-down list. Select a layout element to which you want to apply a format rule. Select All elements to apply the format rule to all card elements.

Background color applies to the entire card, regardless of the selection in the Apply to drop-down.

Some predefined background styles specify font color. It applies to all card elements regardless of the drop-down list settings.
Create a Format Rule for a Data Item in Code
Tip
Example on GitHub: How to Apply Conditional Formatting to the Card Dashboard Item
Create a CardItemFormatRule object, specify its settings to add a format rule:
- Create a condition (a FormatConditionBase descendant), specify its settings, and assign it to the DashboardItemFormatRule.Condition property.
- Assign a data item (a measure/series dimension) to the CardItemFormatRule.DataItem property. The data item’s value is used to calculate the condition.
Assign a CardFormatRuleLayoutElement value to the CardItemFormatRuleBase.ApplyToLayoutElement property. This property specifies the layout element to be highlighted. Background color applies to the entire card regardless of the selected element.
Add the format rule to the CardItemFormatRuleCollection collection.
The following code snippet creates a format rule for cards whose actual value is between Value1 and Value2.
using System.Windows.Forms;
using DevExpress.DashboardCommon;
using System.Drawing;
CardDashboardItem card = (CardDashboardItem)dashboardDesigner1.Dashboard.Items["cardDashboardItem1"];
CardItemFormatRule rule = new CardItemFormatRule();
rule.DataItem = card.Cards[0].ActualValue;
rule.ApplyToLayoutElement = CardFormatRuleLayoutElement.ActualValue;
FormatConditionValue value = new FormatConditionValue();
value.StyleSettings = new AppearanceSettings(Color.LightCoral, Color.DarkBlue);
value.Value1 = 50000;
value.Value2 = 70000;
value.Condition = DashboardFormatCondition.Between;
rule.Condition = value;
card.FormatRules.Add(rule);
Create a Format Rule for Delta in Code
Create a CardItemDeltaFormatRule object, specify its settings to add a delta format rule:
- Create a condition (a FormatConditionBase descendant), specify its settings, and assign it to the DashboardItemFormatRule.Condition property.
- Assign a card to the CardItemDeltaFormatRule.Card property. The card’s values are used to calculate the condition.
- Specify the CardItemDeltaFormatRule.DeltaValueType property to select a delta type used for condition evaluation. Delta can be expressed as an absolute value, an absolute variation or a percentage variation.
- Assign the specified CardFormatRuleLayoutElement to the CardItemFormatRuleBase.ApplyToLayoutElement property. This property allows you to select the layout element to apply formatting. A background color applies to all card elements regardless of the selected layout element.
- Add the created format rule to the CardItemFormatRuleCollection collection.
The following code snippet illustrates the delta rule that is calculated by the delta’s absolute variation value.
using System.Windows.Forms;
using DevExpress.DashboardCommon;
CardDashboardItem card = (CardDashboardItem)dashboardDesigner1.Dashboard.Items["cardDashboardItem1"];
CardItemDeltaFormatRule rule = new CardItemDeltaFormatRule();
rule.DeltaValueType = DeltaValueType.AbsoluteVariation;
rule.Card = card.Cards[0];
var condition = new FormatConditionRangeGradient(FormatConditionRangeGradientPredefinedType.BlueGreen);
rule.Condition = condition;
card.FormatRules.Add(rule);
Use the following API to create a format rule for a Card dashboard item:
| API | Description |
|---|---|
| CardItemDeltaFormatRule | A format rule that is calculated by delta and used to apply conditional formatting to the Card dashboard item. |
| CardItemFormatRule | A format rule that is calculated by data items and used to apply conditional formatting to the Card dashboard item. |
| CardItemFormatRuleBase | Serves as the base class for classes that are format rules for the Card item. |
| CardItemFormatRuleCollection | A collection of CardItemFormatRuleBase descendants that are format rules for the Card item. |
| CardFormatRuleLayoutElement | Lists values that specify the card’s layout elements to which the format rule applies. |
| CardDashboardItem.FormatRules | Provides access to format rules of the Card dashboard item. |
| CardItemDeltaFormatRule.DeltaValueType | Gets or sets the delta type according to which a condition is calculated. |
| CardItemFormatRule.DataItem | Gets or sets the data item by whose values a format rule is calculated. |
| CardItemFormatRuleBase.ApplyToLayoutElement | Gets or sets the Card dashboard item’s layout element to apply conditional formatting. |
| CardItemFormatRuleBase.IsValid | Gets whether the current format rule is properly specified. |
| DashboardItemFormatRule.Condition | Gets or sets a condition used to apply formatting to a dashboard item. |
| CardItemDeltaFormatRule.Card | Gets or sets a card that is used to calculate a delta format rule. |