DevExpress MVC extensions do not work after the first callback
- 2 minutes to read
Error Description:
The following errors occur when a DevExpress ASP.NET MVC extension sends a callback (for example, to sort, browse, filter GridView data or refresh CallbackPanel) when a page contains two or more DevExpress extensions in separate PartialViews:
The loading image hangs.
An extension is frozen.
Subsequent callbacks do not work.
Solution:
DevExpress ASP.NET MVC extensions use jQuery callbacks and overwritten jQuery methods to handle actions. This requires to register jQuery script files before DevExpress script files. Otherwise, DevExpress ASP.NET MVC extensions do not operate correctly after a callback.
Try one of the following suggestions to resolve this issue:
DevExpress extensions automatically register external client libraries in the “resources” section in the application’s Web.config file if you use the DevExpress Template Gallery to add DevExpress extensions to a web page:
- jquery-3.5.1.min.js
- jquery.validate.min.js (1.17)
- jquery.validate.unobtrusive.min.js (3.2.6)
- jquery.unobtrusive-ajax.min.js (3.2.4)
<configuration> <configSections> <sectionGroup name="devExpress"> <!-- ... --> <section name="resources" type="DevExpress.Web.ResourcesConfigurationSection, DevExpress.Web.v25.2, Version=25.2.3.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> </sectionGroup> </configSections> <!-- ... --> </configuration><devExpress> <!-- ... --> <resources> <add type="ThirdParty" /> <add type="DevExtreme" /> </resources> </devExpress>Add jQuery scripts to a root layout (for an empty project):
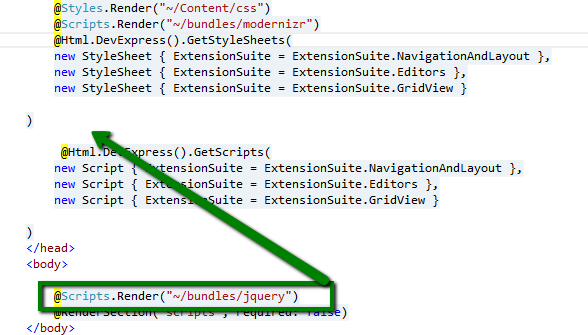
<head> <title>@ViewBag.Title</title> @Html.DevExpress().GetStyleSheets( new StyleSheet { ExtensionSuite = ExtensionSuite.NavigationAndLayout }, new StyleSheet { ExtensionSuite = ExtensionSuite.Editors }, new StyleSheet { ExtensionSuite = ExtensionSuite.GridView } ..... ) <script src="@Url.Content("~/Scripts/jquery-1.11.1.min.js")" type="text/javascript"></script> @Html.DevExpress().GetScripts( new Script { ExtensionSuite = ExtensionSuite.NavigationAndLayout }, new Script { ExtensionSuite = ExtensionSuite.Editors }, new Script { ExtensionSuite = ExtensionSuite.GridView } ... ) </head>Register jQuery bundles before DevExpress scripts (for a non-default MVC4/MVC5 project template):

See Also: