Right to Left Support
- 2 minutes to read
Most DevExpress ASP.NET MVC extensions support right-to-left languages such as Arabic and Hebrew. These extensions allow you to create web pages with right-to-left layouts and mirrored UI elements.
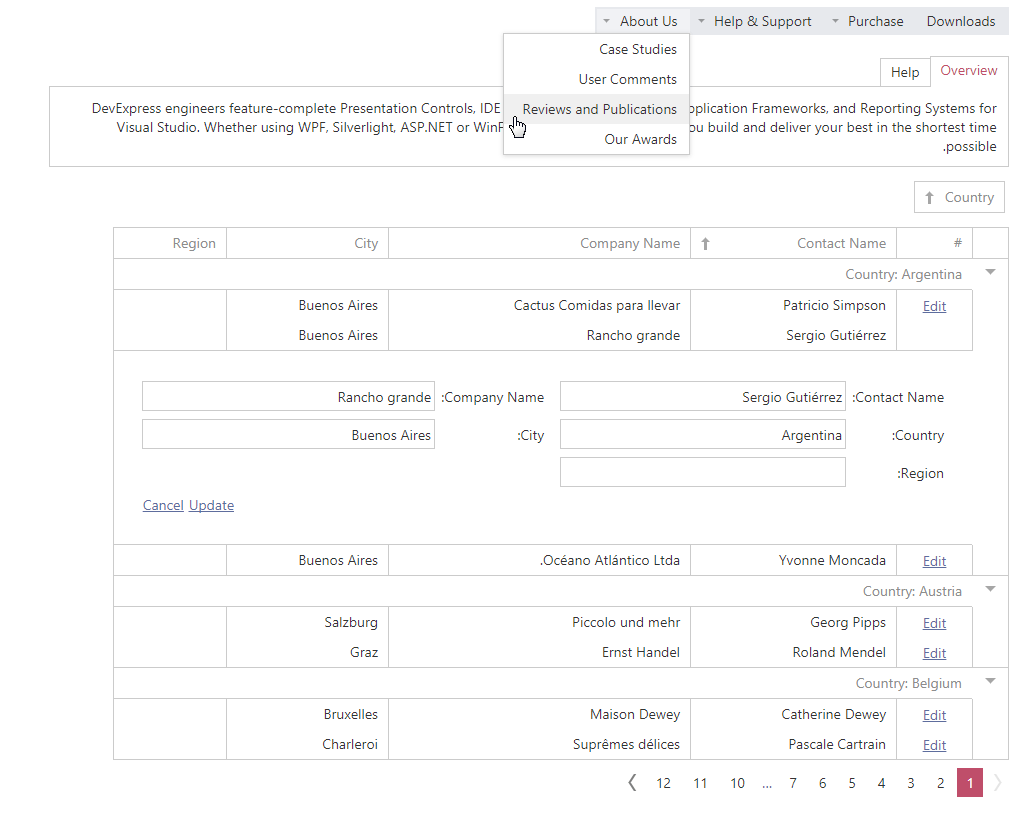
The image below illustrates how DevExpress MVC extensions are displayed in a right-to-left layout.

Note
The following DevExpress MVC extensions do not currently offer right-to-left support: Diagram, Gantt, Scheduler, Spreadsheet, RichEdit, and PivotGrid.
Setting an Individual Extension
To switch the display of an individual DevExpress MVC extension to right-to-left, enable the extension settings’ RightToLeft property (e.g., use the GridSettingsBase.RightToLeft property for the GridView extension). When this property is enabled, text flows from right to left, and the layout of most UI elements is reversed.
@Html.DevExpress().GridView(settings => {
settings.Name = "grid";
//...
settings.RightToLeft = DefaultBoolean.True;
//...
}).Bind(Model).GetHtml()
Setting Extensions Globally
To switch the display of all DevExpress MVC extensions in a website to right-to-left, enable the ASPxWebControl.GlobalRightToLeft property. Specify this property before the PreRender event is raised.
Using a Configuration Option
You can also use a configuration option in an application’s Web.config file to switch the entire web application to right-to-left. Instead of setting the RightToLeft property for each DevExpress MVC extension within the page, you can simply enable the Web.config file’s rightToLeft configuration option. This option is found in the settings group of the Web.config file’s <devExpress> section.
See the following help topic to learn more: Web.Config Options: Right to Left Support.