Mobile Support
- 5 minutes to read
Mobile websites require touch-friendly UI elements and a layout that arranges content to fit within a mobile browser window. DevExpress ASP.NET MVC Extensions provide features that change a standard component’s UI into a mobile-optimized version on demand. These capabilities allow you to create a page layout that targets both desktop and mobile devices.
You can use DevExpress ASP.NET MVC Extensions to develop mobile websites.
This topic consists of the following sections:

Common Concepts
When you build a mobile web application, you should consider the following fundamental concepts:
Mobile-Friendly Layouts
A mobile-friendly layout should adjust to a browser’s width - regardless of size or orientation. Layouts need to be flexible so that content can display properly on different devices. You can use the following general approaches to create these adaptable layouts:
- Responsive web design - A common layout that resizes or reorders certain elements to fit the current window size.
- Adaptive web design - Different page layouts are displayed based on the current window size.
You can use DevExpress ASP.NET MVC Extensions to create an adaptive layout, a responsive layout, or a combination of both layout types.
Viewport Settings
A viewport is a web page’s visible portion within a browser. Some web pages do not fit within a mobile browser’s window, so the entire page is scaled down and displayed within the viewport - which forces end users zoom in on a portion of the page. Mobile-friendly layouts, however, are designed to display all content without scaling, so you must specify viewport settings to prevent this.
You can use the meta tag (within the HTML document’s head section) to configure the viewport. To prevent scaling, we recommend the following viewport settings:
@{ Layout = null; }
<!DOCTYPE html>
<html>
<head>
...
<meta name="viewport" content="user-scalable=0, width=device-width, initial-scale=1.0, maximum-scale=1.0" />
...
</head>
<body>
...
</body>
</html>
These settings stretch page content to the viewport width, and disable automatic and custom scaling.
To learn more about the viewport, refer to the following MDN document: Using the viewport meta tag to control layout on mobile browsers.
CSS 3 Media Queries
Media queries allow you to apply CSS styles based on viewport size. Use media queries to rearrange or display/hide elements when the viewport’s width (or height) is more or less than a specified value.
The code below is a simple media query applied to the CSS class:
@media screen and (max-width: 1024px) {
.hidden {
display: none;
}
}
Apply this class to a page element to hide it when the viewport’s width is less than 1024 pixels. Use the CssClass property to apply a CSS class to a DevExpress component (or a component element), as shown below:
@Html.DevExpress().FormLayout(settings => {
settings.Name = "formLayout";
//...
var item = settings.Items.Add(i => {
//...
i.HelpText = "Leave a little bit of information<br/>about yourself";
i.CssClass = "hidden";
});
//...
}).GetHtml()
Mobile-Friendly Controls
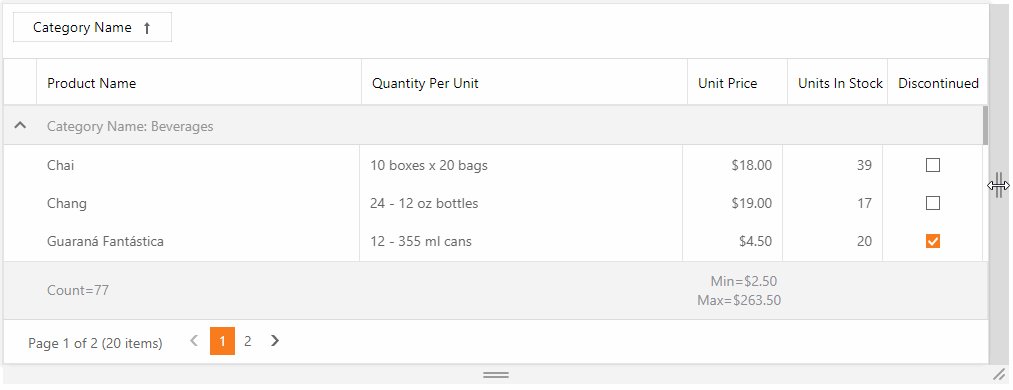
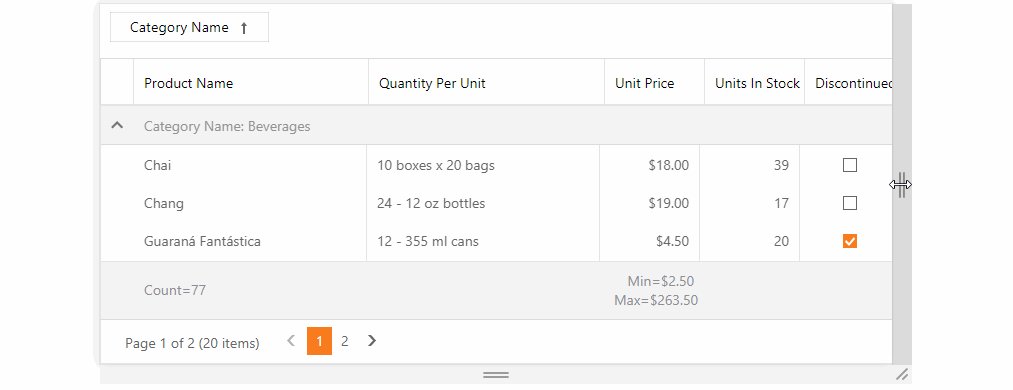
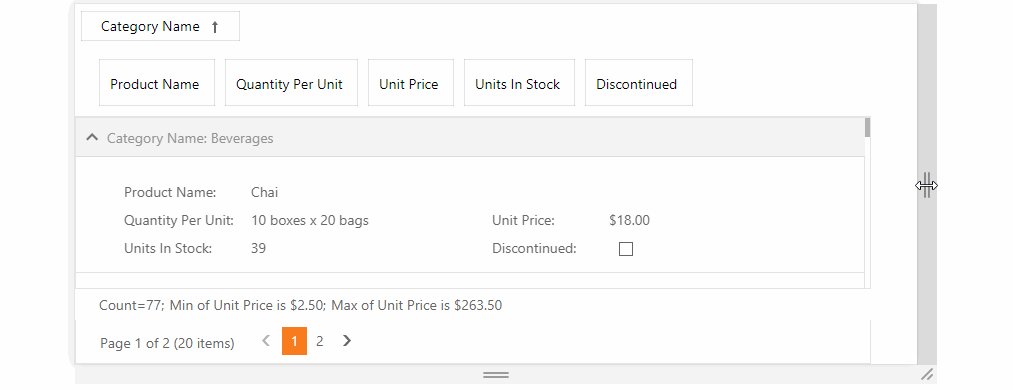
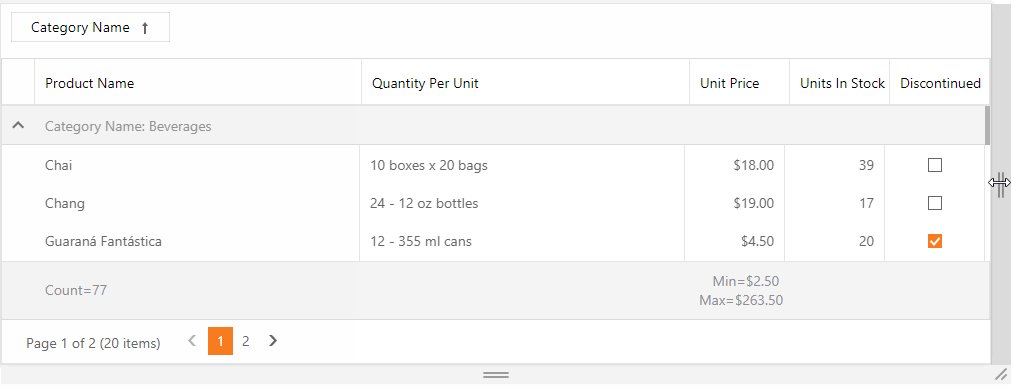
You can enable built-in adaptive modes for most DevExpress ASP.NET MVC extensions, which transforms them into mobile-friendly components. These modes make the component’s UI (or a part of the UI, such as a toolbar or menu) touch-friendly, and update the component’s layout to fit within a mobile browser window. In the following example, the Grid View component changes its UI when a browser’s window becomes too narrow to display content in the default mode:

You can access a component’s mobile-friendly mode via its corresponding SettingsAdaptivity property (e.g., GridViewSettings.SettingsAdaptivity for the MVC Grid View extension). The table below lists demos that demonstrate mobile-friendly capabilities of DevExpress MVC extensions.
Control | Demos |
|---|---|
Card View | |
File Manager | |
Form Layout |
Learn more: Form Layout - Adaptivity |
Grid View | |
Menu | |
Panel | |
Popup | |
Ribbon | |
Rich Edit | |
Scheduler | |
Spreadsheet |
Note that certain components have structural elements with their own mobile-friendly settings (e.g., the Grid View extension exposes a detached SettingsAdaptivity property - GridCustomizationDialogPopupSettings.SettingsAdaptivity - for its Customization Dialog).
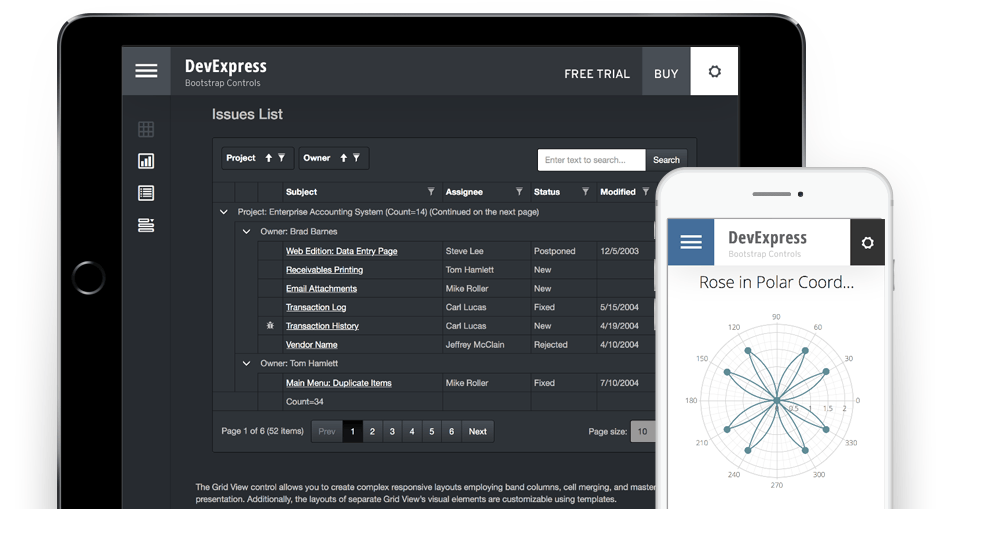
Bootstrap Support
If you include the Bootstrap library in your project, DevExpress ASP.NET MVC Extensions can be combined with Bootstrap’s predefined classes.
Note
The DevExpress ASP.NET Subscription also includes a specific separate set of ASP.NET Web Forms Bootstrap controls that support mobile-friendly Bootstrap themes and adaptive design.

Other Capabilities
The DevExpress ASP.NET Subscription includes additional tools and resources that can help you develop a mobile-friendly web application.
Template Gallery
The DevExpress ASP.NET Template Gallery provides a Responsive Web Application project template that you can use to create responsive web applications.
DevExpress Themes
DevExpress Themes contain the following mobile-friendly themes that include UI elements optimized for average fingertip size:
- iOS
- Material
- MaterialCompact
- Moderno
- Mulberry
- Office 365
You can also modify DevExpress Themes. For details on how to modify a theme, refer to the following help topic: Modifying Themes.