Creating a New Theme
- 6 minutes to read
This tutorial will help you learn how to create a new theme based on a DevExpress theme, customize this new theme and save it for further use in your ASP.NET applications.
The tutorial contains the following steps.
In this lesson, you will create a custom theme based on the DevEx theme. You will customize the presentation of the ASPxNavBar control by making the following adjustments.
- You will customize the appearance of group headers by changing the font style and modifying the color of expand/collapse glyphs.
- You will change the spacing between groups and increase side paddings.
- You will also alter the background color of a hovering item.
Create Theme
Run ASPxThemeBuilder (see the Launching the Theme Builder topic to learn more).
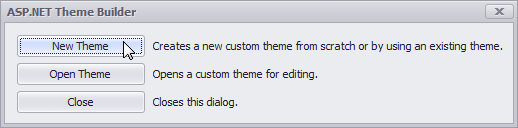
In the displayed start-up dialog box, click New Theme.

Note that within an opened ASPxThemeBuilder window, you can click the File menu and New (or use the CTRL+N keyboard shortcut) for the same purpose.

As a result, the New Theme dialog box will be displayed.

- In the Name box, you can enter the name of a newly created theme. In this lesson, type MyDevExTheme.
In the Based on combo box, select a DevExpress theme to be the base for the new theme. In this lesson, leave it set to the DevEx theme.
Note
Note that the XafTheme is designed to be used in eXpressApp Framework applications only.
- In the Products check box list, select the DevExpress products to which the created theme should be applied. Click to clear the All check box and select just the Navigation and Layout Controls check box.
Click OK to close the dialog.

The DevEx theme will be cloned for the selected products. The cloned copy will be placed into a temporary directory. Later on, you can save the theme files into a custom location by using the Save or Save As… menu item and specifying the path you desire.
Modify Theme
In the leftmost Control Navigator Pane of the opened application window, select the control whose appearance should be modified. Click ASPxNavBar. In the Control Preview Pane, you can see a preview for the control you are customizing.

To change the font of all group headers to bold, do the following.
- Select the Group Header element (by clicking within the Control Navigator Pane or Control Preview Pane).
Click the Bold button in the Text - Decoration section of the Visual Customization Panel.

Note that the corresponding code is added to the current rules in the CSS Rules Tab. You can modify CSS rules directly in code, typing a similar code.

Change the left and right paddings of a group header using the text editor of the CSS Rules Tab.
Note
An element can have several CSS classes. The lower class within the tab, the higher priority it has among other classes.
- Find the attribute padding and add 10px to the attribute value.
- Click Apply.

To change the expand/collapse button images, do the following.
- Click the collapse button (
 ) in Control Preview.
) in Control Preview. Click the Edit button in the Background - Image section of the Visual Customization Panel.

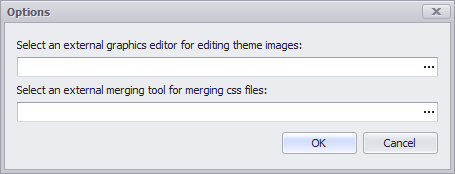
If you edit an image for the first time, select an external graphics editor you would like to use for editing images and click OK. Note that you can change the editor later if you click the Tools menu, and then click Options.

An image sprite will be opened in the editor. Change the color of expand/collapse button images (see the image below). Save and close the image.

- Since the image is modified using an external editor, click the Refresh button (
 ) to synchronize Control Preview with the modified image.
) to synchronize Control Preview with the modified image.
- Click the collapse button (
Some control properties cannot be specified in a CSS, so you should set them in a skin.
To change spacing between groups, click the Skin Tab. The tab lists navigation bar properties related to ASPxNavBar control properties. In the GroupSpacing box, type 10.

To change a navigation bar item hover color, do the following.
- Click the Item element in Control Preview or in the Control Navigator Pane.
Click the dxnbItemHover_MyDevExTheme CSS class in the Selector Navigation Pane to customize just a hover style.

- Clear a default image in the Image box of the Visual Customization Panel.
Choose an item color in the Color box.

To see changes in action, click the Selection Mode button (
 ) to turn off the Selection Mode. In this case, you can interact with the control in a standard way as in a web browser.
) to turn off the Selection Mode. In this case, you can interact with the control in a standard way as in a web browser.
You can see the result in the image below.

Save Theme
- To save your theme, click the Save button (
 ) in the toolbar or on the File menu, click Save or press the CTRL + S keyboard shortcut.
) in the toolbar or on the File menu, click Save or press the CTRL + S keyboard shortcut. In the opened Save Theme dialog box, select or type the path to a folder where you want to save your theme and click OK.

Your theme is saved in a folder with the theme’s name (in our case the full path is D:\MyThemes\MyDevExTheme). The theme folder contains CSS files, skin files for all controls of the specified product, and all necessary images. Note that you can change the theme name and the list of included products using the Theme Properties dialog box. To open this dialog box on the File menu, click Theme Properties.
Open Theme
You can open a previously saved theme to modify it.
To open a custom theme, do one of the following.
- Run ASPxThemeBuilder and click the Open Theme in the displayed start-up dialog box.
- On the File menu, click Open…
- Press CTRL + O keyboard shortcut.
As a result, the Open Theme dialog will be displayed.

- In the Location box, select or type the folder where the theme is placed.
- The Theme combo box lists themes contained within the selected location. Select a theme you desire to open.
- Click OK to close the dialog.
Note
We recommend that you use ASPxThemeBuilder to open custom themes, but not shipped DevExpress themes. If you wish to slightly modify one of the predefined DevExpress themes, do not open it directly. Instead, create a new custom theme based on the desired DevExpress one, and then make required changes within this custom theme.
Concepts
To learn how to create a theme assembly, follow the Generating a Custom Theme Assembly topic.
To learn how to apply the created theme assembly, follow the Using a Custom Theme Assembly topic.