Customize the File Attachments Module
- 3 minutes to read
WinForms
Use Custom Logic to Open and Save Files
The CustomOpenFileWithDefaultProgram Event
To open an attached file, the module saves it to the operating system’s temporary folder and passes the saved file to the operating system to open. The operating system searches for a default program and starts it. The module does not delete the saved file, because it cannot determine when a file becomes unnecessary. A user is responsible for the temporary folder’s content.
Handle the FileAttachmentsWindowsFormsModule.CustomOpenFileWithDefaultProgram event to implement custom logic. Set the handler’s Handled parameter to true to cancel the default behavior. To access the module, use the XafApplication.Modules property of your WinApplication class instance in a custom Controller.
The CustomSaveFiles Event
The module invokes the SaveFile dialog to save an attached file. A user saves the file to a folder (the default folder is MyDocuments).
Handle the FileAttachmentsWindowsFormsModule.CustomSaveFiles event to implement a custom behavior. Set the handler’s Handled parameter to true to cancel the default operations. To access the module, use the XafApplication.Modules property of your WinApplication class instance in a custom Controller.
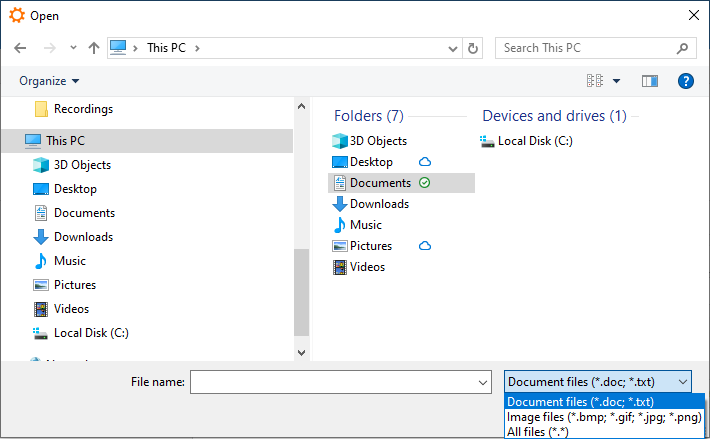
File Type Filters in the Open Dialog
In XAF WinForms applications, you can specify file type filters that appear in the Files of type box:

You can use the FileTypeFilterAttribute:
[FileTypeFilter("Document files", 1, "*.txt", "*.doc")]
[FileTypeFilter("Image files", 2, "*.bmp", "*.png", "*.gif", "*.jpg")]
[FileTypeFilter("All files", 3, "*.*")]
public FileData Document {
// ...
}
Alternatively, specify file type filters in the Application Model. For more information, see the Remarks section of the following topic: FileTypeFilterAttribute.
ASP.NET Core Blazor
FileAttachmentsBlazorModule uses the DxFileInput underlying component. Access it to customize file uploading options (for example, maximum file size or accepted file type).
File: MySolution.Blazor.Server\Controllers\CustomizeFileSizeController.cs
using DevExpress.ExpressApp.FileAttachments.Blazor.Editors;
using DevExpress.ExpressApp;
using MySolution.Module.BusinessObjects;
namespace MySolution.Blazor.Server.Controllers;
public class CustomizeFileSizeController : ObjectViewController<DetailView, Resume> {
protected override void OnActivated() {
View.CustomizeViewItemControl<DxFileDataPropertyEditor>(this, editor => {
editor.ComponentModel.AcceptedFileTypes = [".jpg", ".gif"];
editor.ComponentModel.MaxFileSize = 1024 * 512;
});
}
}
Alternatively, use the FileAttachmentsOptions.DefaultMaxFileSize property to change the maximum upload file size.
File: MySolution.Blazor.Server\Startup.cs.
using DevExpress.ExpressApp.ApplicationBuilder;
using DevExpress.ExpressApp.Blazor.ApplicationBuilder;
using DevExpress.Persistent.BaseImpl;
// ...
public class Startup {
// ...
public void ConfigureServices(IServiceCollection services) {
// ...
services.AddXaf(Configuration, builder => {
builder.UseApplication<MySolutionBlazorApplication>();
builder.Modules
// ...
.AddFileAttachments(options => {
options.DefaultMaxFileSize = 2097152;
});
// ...
});
// ...
}
}
ASP.NET Web Forms
The default maximum file size is 4 MB. FileAttachmentsAspNetModule uses this limit to prevent denial of service attacks that occur when users post large files to the server. To change the limit, specify the httpRuntime.maxRequestLength attribute in the Web.config file:
<configuration>
<system.web>
<httpRuntime maxRequestLength="16384" />
</system.web>
</configuration>
We do not recommend you to set maxRequestLength to more than 10-20 MB. For more information, see the following topic: httpRuntime Element (ASP.NET Web Forms Settings Schema).