ReportWizardTemplate Class
Defines a template that the Report Wizard uses to create a new report.
Namespace: DevExpress.XtraReports.Web.ReportDesigner.DataContracts
Assembly: DevExpress.XtraReports.v25.1.Web.dll
NuGet Package: DevExpress.Web.Reporting.Common
Declaration
Remarks
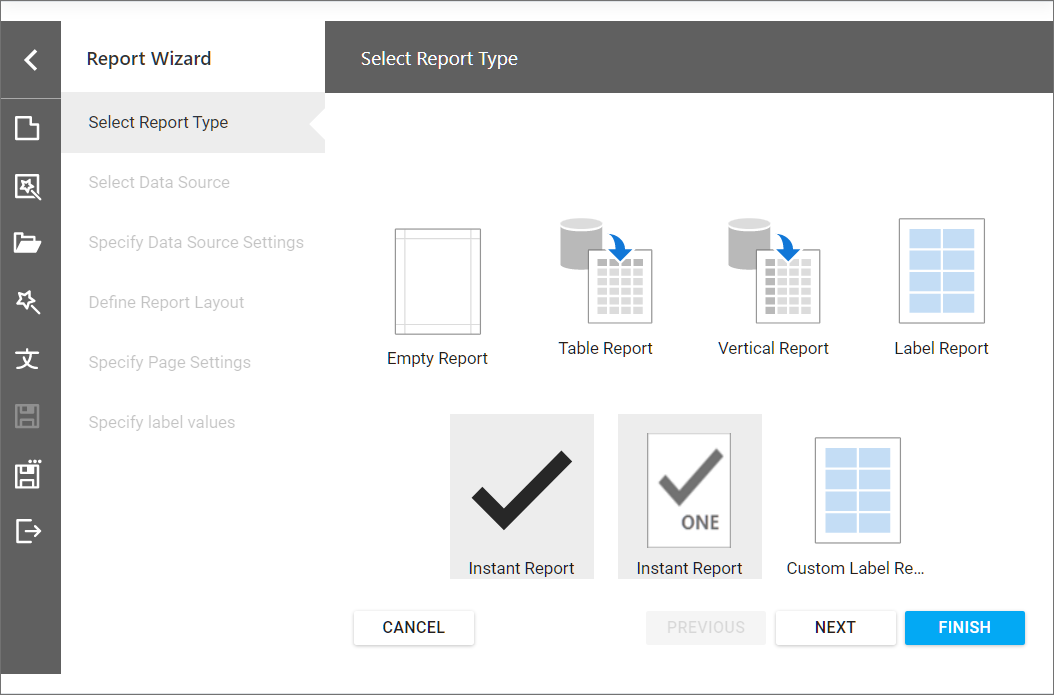
The following code removes the Cross-Tab report from the wizard and adds two report templates with different thumbnails to the ReportWizardTemplateCollection in the CustomizeReportTypeList method:
public override void CustomizeReportTypeList(ReportWizardTemplateCollection predefinedTypes) {
predefinedTypes.Remove(predefinedTypes.Where(x => x.ID == nameof(ReportType.CrossTab)).First());
predefinedTypes.Add(new DevExpress.XtraReports.Web.ReportDesigner.DataContracts.ReportWizardTemplate() {
CanInstantlyFinish = true,
ID = nameof(CustomReportType.InstantReport),
Text = "Instant Report",
ImageTemplateName = "instant-report"
});
predefinedTypes.Add(new DevExpress.XtraReports.Web.ReportDesigner.DataContracts.ReportWizardTemplate() {
CanInstantlyFinish = true,
ID = nameof(CustomReportType.InstantReport),
Text = "Instant Report",
ImageClassName = "instant-report-image"
});
predefinedTypes.Add(new DevExpress.XtraReports.Web.ReportDesigner.DataContracts.ReportWizardTemplate() {
ID = nameof(CustomReportType.CustomLabelReport),
Text = "Custom Label Report",
ImageTemplateName = "dxrd-svg-wizard-LabelReport"
});
}
The result is shown in the following image:

Inheritance
Object
ReportWizardTemplate
See Also