Blazor Wasm Standalone Report Designer and Document Viewer (JavaScript-Based)
- 5 minutes to read
Quick Start
Start with DevExpress Blazor Template
The most straightforward way of creating a sample reporting app for Blazor WebAssembly is to begin with the DevExpress Blazor template as described in the following topic: Get Started with Blazor Reporting.
Start with Microsoft Blazor Template
Review the following guide to create a Blazor WebAssembly application with a Document Viewer and End-User Report Designer (JavaScript-based): Add a Document Viewer and Report Designer (JavaScript-Based) to a Project (Blazor WebAssembly Standalone Application Created with a Visual Studio Template).
Open a Report
Use the following properties to specify a report to open:
| Document Viewer | Report Designer |
|---|---|
| DxDocumentViewer.ReportName | DxReportDesigner.ReportName |
When you specify a report name, the Document Viewer and Report Designer components attempt to query the report name resolution service to retrieve the report instance by name. Such a service must be available in your application. To do this, implement and register the IReportProviderAsync service:
using DevExpress.XtraReports.UI;
using DevExpress.XtraReports.Services;
// ...
public class CustomReportProvider : IReportProviderAsync {
public Task<XtraReport> GetReportAsync(string id, ReportProviderContext context) {
return Task.FromResult(ReportsFactory.GetReport(id));
}
}
public static class ReportsFactory
{
public static readonly Dictionary<string, Func<XtraReport>> Reports = new() {
["MyReport"] = () => new MyReport()
};
public static XtraReport GetReport(string reportName) {
return Reports[reportName]();
}
}
The ReportsFactory class retrieves an instance of the desired report. You can add custom code to create a report at runtime, or load a report from a database, or a .repx file. For more information, review the following help topic: Load Report Layouts.
Register a report name resolution service at application startup:
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using DevExpress.XtraReports.Services;
// ...
var builder = WebAssemblyHostBuilder.CreateDefault(args);
//...
builder.Services.AddScoped<IReportProviderAsync, CustomReportProvider>();
Save a Report
To save a report edited in the Report Designer, you can do one of the following:
- implement and register the ReportStorageWebExtension service
- use the HttpClient service to call a server-side web API.
Click Print in the Toolbar to print the entire document or click Print Page to print the active document page.

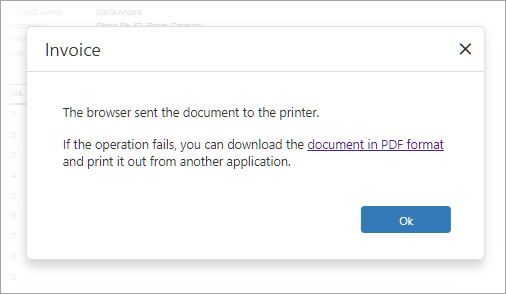
The Document Viewer renders the report in PDF and opens a new browser tab (page) to print the PDF file. If the PDF plugin is installed in your browser, the Print dialog is invoked. If the PDF plugin is unavailable, the Document Viewer exports the report document to a PDF file and offers to download this file instead of printing.
You can set the DxDocumentViewerExportSettings.UseSameTab property to true to print the document in the same tab. The ShowPrintNotificationDialog property allows you to show or hide an additional dialog with a link to the PDF file that was just sent to the printer:

Export
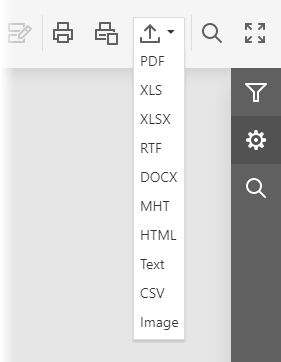
Click Export To and select an export format from the list to download the report in the selected format.

The browser opens a new tab (page) to export a document. You can set the DxDocumentViewerExportSettings.UseSameTab property to true to export the document in the same tab.
Click Export Options to invoke the Export Options Panel and specify format-specific options.
Add Data Sources to the Report Designer
Object Data Source
Data Source Wizard is used to add an object data source to a report. To make an object data source available in the Wizard, do the following:
Add a custom class that implements the IObjectDataSourceWizardTypeProvider interface:
using DevExpress.DataAccess.Web; public class ObjectDataSourceWizardCustomTypeProvider : IObjectDataSourceWizardTypeProvider { public IEnumerable<Type> GetAvailableTypes(string context) { return new[] { typeof(DataItemList) }; } }The
DataItemListis a list ofDataItemobjects that implements the IList interface.Register the IObjectDataSourceWizardTypeProvider descendant as a service at application startup. You should also register the object data source class as trusted to enable safe deserialization of the specified data type:
using Microsoft.AspNetCore.Components.WebAssembly.Hosting; using DevExpress.DataAccess.Web; // ... var builder = WebAssemblyHostBuilder.CreateDefault(args); // ... builder.Services.AddScoped<IObjectDataSourceWizardTypeProvider, ObjectDataSourceWizardCustomTypeProvider>(); DevExpress.Utils.DeserializationSettings.RegisterTrustedClass(typeof(DataItemList));
JSON Data Source
Data sources are available in a standalone Report Designer for Blazor WebAssembly if they are added to the DxReportDesigner.DataSources collection. Do the following to add a JSON data source to the Report Designer and display the data source in the Data Wizard:
Override the
OnInitializedAsyncmethod to fill the collection. The following code snippet adds a JsonDataSource with the Northwind name:@using DevExpress.DataAccess.Json; @using BlazorWasmJsonSample.Services; <DxReportDesigner DataSources="DataSources"> </DxReportDesigner> @code { Dictionary<string, object> DataSources = new Dictionary<string, object>(); protected override async Task OnInitializedAsync() { await base.OnInitializedAsync(); var connection = CustomDataSourceWizardJsonDataConnectionStorage.GetDefaultConnection(); JsonDataSource jsonDataSource = new JsonDataSource(); jsonDataSource.JsonSource = connection.GetJsonSource(); await jsonDataSource.FillAsync(); DataSources.Add("Northwind", jsonDataSource); } }In the code sample above, the
CustomDataSourceWizardJsonDataConnectionStorageis a service that implements the IDataSourceWizardJsonConnectionStorage interface and gets a JSON connection at runtime.- Add a service that implements the IDataSourceWizardJsonConnectionStorage interface and register the service at application startup.
- Add a service that implements the IJsonDataConnectionProviderFactory interface and register the service at application startup.
- Add a service that implements the IJsonDataConnectionProviderService interface.
For a complete example, create a Blazor Reporting Wasm application from a template with the Add Sample JSON Data Connection Storage option enabled, as described in the following help topics:

