Implement Alpha Blending Using Custom Painting
- 3 minutes to read
You can enhance the appearance of your controls using alpha blending technology. This involves assigning a background image to a grid, and painting View elements using transparent pens and brushes. This topic describes how alpha blending can be implemented via custom painting.
Custom Painting and Alpha Blending
Grid Control provides multiple ways to customize the appearance and content of its elements. One of these ways is to paint View elements manually. For this purpose, the events designed specifically for this purpose that are listed in the Elements that can be Custom Painted document must be handled. Custom draw events provide a number of parameters that can be used to obtain the painting surface, the element’s bounding rectangle, its appearance settings, etc. Each custom painting event has a Handled parameter that specifies whether the default painting should be performed or not. These events can be handled to implement the alpha blending feature.
Custom Painting the View Footer - A Sample
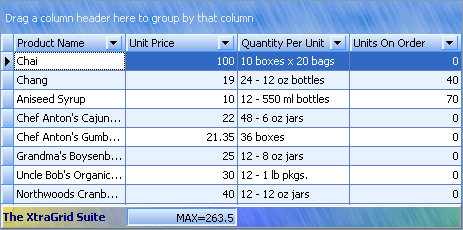
The following sample code handles the GridView.CustomDrawFooter event to custom paint a View’s footer. It fills the footer’s background with transparent brushes and then draws the ‘The Grid Control Suite‘ string. The image below shows the result (it is assumed that a background image has already been assigned to the grid).

using DevExpress.XtraGrid.Views.Base;
private void GridView1_CustomDrawFooter(object sender, DevExpress.XtraGrid.Views.Base.RowObjectCustomDrawEventArgs e) {
Color colorLeft = Color.FromArgb(150, Color.Gold);
Color colorCenter = Color.FromArgb(100, Color.Blue);
Color colorRight = Color.FromArgb(100, Color.Green);
Rectangle leftRect = new Rectangle(e.Bounds.X, e.Bounds.Y,
e.Bounds.Width / 2, e.Bounds.Height);
Rectangle rightRect = new Rectangle(e.Bounds.X + e.Bounds.Width / 2,
e.Bounds.Y, e.Bounds.Width / 2, e.Bounds.Height);
// Fills the footer's background.
using(LinearGradientBrush leftBrush = new LinearGradientBrush(leftRect, colorLeft, colorCenter,
LinearGradientMode.Horizontal),
rightBrush = new LinearGradientBrush(rightRect, colorCenter, colorRight,
LinearGradientMode.Horizontal)) {
e.Cache.FillRectangle(leftBrush, leftRect);
e.Cache.FillRectangle(rightBrush, rightRect);
}
e.Appearance.FontStyleDelta = FontStyle.Bold;
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Near;
// Draws the text.
e.Appearance.DrawString(e.Cache, "The Grid Control Suite", e.Bounds, Brushes.Navy);
// Prohibit default painting.
e.Handled = true;
}