How to Customize Edit Box Template
- 2 minutes to read
In this tutorial, you will learn how to configure EditBox integrated features and display a custom UI visual within its input box.

Display Placeholder, Header, and Footer Labels
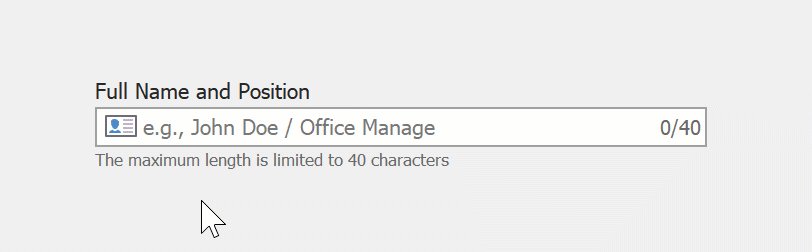
Use the HeaderLabel and FooterLabel properties to specify the corresponding labels. The Placeholder property specifies the null text.
dxEditBox.HeaderLabel = "Full Name and Position";
dxEditBox.FooterLabel = "The maximum length is limited to 40 characters";
dxEditBox.Placeholder = "e.g., John Doe / Office Manager";

Display Leading Icon
Use the LeadingIcon property to display an icon within the edit box. Invoke the DevExpress Image Gallery and specify the icon (SVG or PNG).
![]()
Specify Max Length
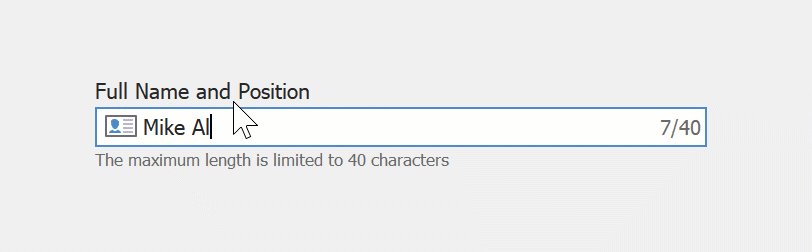
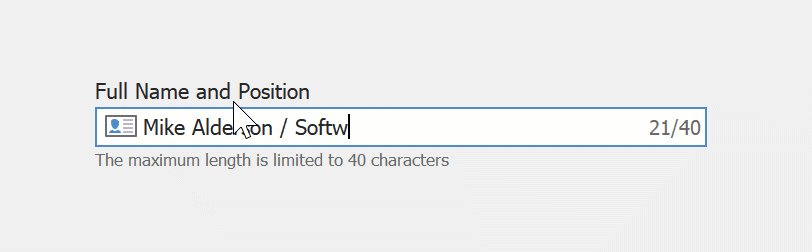
Use the MaxLength property to limit the number of characters the user can type in the edit box.
dxEditBox.MaxLength = 40;
Display Character Indicator
Implement New API
Open the EditBox.css file, add the TextLengthIndicator property to the EditBoxProperties class, and register an expression for the TextLengthIndicator property (it will be used in the HTML template).
public class EditBoxProperties : HtmlTextBoxBaseProperties {
public override BaseEdit CreateEditor() {
return new EditBox();
}
protected string TextLengthIndicator {
get {
if(MaxLength > 0) {
var length = (OwnerEdit != null) ? OwnerEdit.Text.Length : 0;
return string.Format("{0}/{1}", length, MaxLength);
}
return null;
}
}
/*
* This code implements a new `TextLengthIndicator` expression to use in an HTML template.
* <span class="length-indicator">${TextLengthIndicator}</span>
*/
protected override string GetPartText(string partName) {
if(partName == nameof(TextLengthIndicator))
return TextLengthIndicator;
return base.GetPartText(partName);
}
// ...
}
Customize HTML & CSS Template
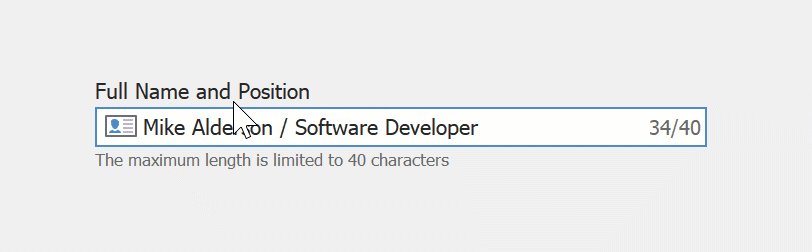
Open the HTML Template Editor, add a <span> tag, and bind the tag to the ${TextLengthIndicator} expression. Create a CSS style (length-indicator) and apply it to the indicator.

<div class="container">
<div id="header" class="header">
<span class="header-label">${HeaderLabel}</span>
</div>
<div id="border" class="border" tabindex="0">
<img id="leadingIcon" class="leading-icon" src="${LeadingIcon}" hidden />
<div id="editBox" class="edit-box"></div>
<!-- Add this line to display the Character Indicator --->
<span class="length-indicator">${TextLengthIndicator}</span>
</div>
<div id="footer" class="footer">
<span class="footer-label">${FooterLabel}</span>
</div>
</div>
Run the application to see the result.