How to: Create Custom Labels and Statuses
- 5 minutes to read
This example demonstrates how to customize the appointment marks - labels and statuses used to identify appointments in the Scheduler. The default label and status items are similar to the corresponding marks in Microsoft® Outlook®. However, you can create your own labels and statuses, as described below.
This example consists of the following sections:
- Create a New Application
- Create a ViewModel with a Data Source
- Specify Mappings for Label and Status Properties
- Result
Create a New Application
- Create a new WPF Application project and open the MainWindow.xaml file in the Visual Studio Designer.
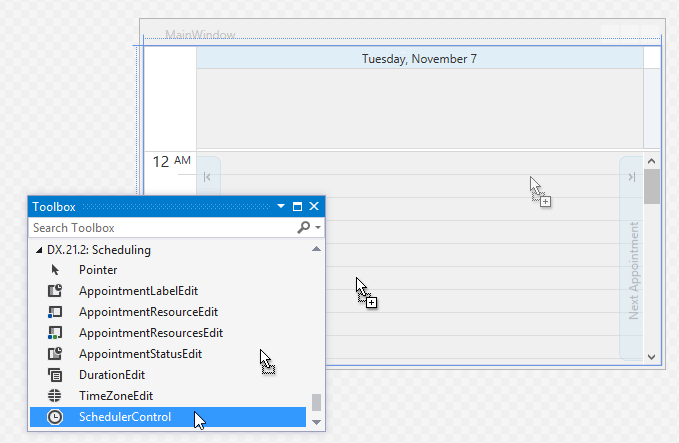
Add the SchedulerControl object to your project. You can do this by dragging the SchedulerControl item from the DX.25.1: Scheduling Toolbox tab to the canvas.

- Right-click the SchedulerControl object and select Layout | Reset All in the context menu to stretch the SchedulerControl so that it fills the entire window.
Create a ViewModel with a Data Source
This example uses the DevExpress MVVM Framework to create a POCO ViewModel that provides data for the application. The CustomLabel and PaymentState class instances represent the custom labels and custom statuses, respectively.
using DevExpress.Mvvm.POCO;
using System.Windows.Media;
public class CustomLabel {
public static CustomLabel Create() {
return ViewModelSource.Create(() => new CustomLabel());
}
protected CustomLabel() { }
public virtual int Id { get; set; }
public virtual string Caption { get; set; }
public virtual Color Color { get; set; }
}
using DevExpress.Mvvm.POCO;
using System.Windows.Media;
public class PaymentState {
public static PaymentState Create() {
return ViewModelSource.Create(() => new PaymentState());
}
protected PaymentState() { }
public virtual int Id { get; set; }
public virtual string Caption { get; set; }
public virtual Brush Brush { get; set; }
}
Add the MainViewModel class to your project. Create two observable collections within the class that store custom labels and statuses, and are used for data binding.
Note
This code snippet also contains the Doctors and Appointments observable collections, which are used to populate the scheduler application with sample data. Refer to the Getting Started topic for more details.
public virtual ObservableCollection<Doctor> Doctors { get; set; }
public virtual ObservableCollection<MedicalAppointment> Appointments { get; set; }
public virtual ObservableCollection<PaymentState> Statuses { get; set; }
public virtual ObservableCollection<CustomLabel> Labels { get; set; }
public static string[] AppointmentTypes = { "Hospital", "Office", "Phone Consultation", "Home", "Hospice" };
public static Color[] AppointmentColorTypes = { Color.FromRgb(168, 213, 255), Color.FromRgb(255, 194, 190),
Color.FromRgb(255, 247, 165), Color.FromRgb(193, 244, 156), Color.FromRgb(244, 206, 147) };
public static string[] PaymentStates = { "Paid", "Unpaid" };
public static Brush[] PaymentBrushStates = { new LinearGradientBrush(Colors.Green,Colors.Yellow, 45.0), new SolidColorBrush(Colors.Red) };
Random rand = new Random(DateTime.Now.Millisecond);
protected MainViewModel() {
Statuses = CreateStatuses();
Labels = CreateLabels();
Doctors = CreateDoctors();
Appointments = CreateMedicalAppointments();
}
ObservableCollection<CustomLabel> CreateLabels() {
ObservableCollection<CustomLabel> result = new ObservableCollection<CustomLabel>();
int count = AppointmentTypes.Length;
for (int i = 0; i < count; i++) {
CustomLabel label = CustomLabel.Create();
label.Id = i;
label.Color = AppointmentColorTypes[i];
label.Caption = AppointmentTypes[i];
result.Add(label);
}
return result;
}
ObservableCollection<PaymentState> CreateStatuses() {
ObservableCollection<PaymentState> result = new ObservableCollection<PaymentState>();
int count = PaymentStates.Length;
for (int i = 0; i < count; i++) {
PaymentState paymentState = PaymentState.Create();
paymentState.Id = i;
paymentState.Brush = PaymentBrushStates[i];
paymentState.Caption = PaymentStates[i];
result.Add(paymentState);
}
return result;
}
Specify the MainViewModel instance as the data context for data binding by assigning it to the FrameworkElement.DataContext property.
<Window x:Class="CustomLabelsAndStatusesExample.MainWindow"
Title="MainWindow"
DataContext="{dxmvvm:ViewModelSource local:MainViewModel}"
...>
Specify Mappings for Label and Status Properties
Bind the specified data sources containing custom labels and statuses to the scheduler’s DataSource using the DataSource.AppointmentLabelsSource and DataSource.AppointmentStatusesSource properties.
Use the DataSource.AppointmentLabelMappings and DataSource.AppointmentStatusMappings properties to map label and status properties to the CustomLabel and PaymentState class properties, respectively.
<dxsch:SchedulerControl x:Name="scheduler">
<dxsch:DayView ShowWorkTimeOnly="True"/>
<dxsch:SchedulerControl.DataSource>
<dxsch:DataSource AppointmentsSource="{Binding Appointments}" ResourcesSource="{Binding Doctors}"
AppointmentLabelsSource="{Binding Labels}" AppointmentStatusesSource="{Binding Statuses}">
<dxsch:DataSource.AppointmentLabelMappings>
<dxsch:AppointmentLabelMappings
Color="Color"
Caption="Caption"
Id="Id" />
</dxsch:DataSource.AppointmentLabelMappings>
<dxsch:DataSource.AppointmentStatusMappings>
<dxsch:AppointmentStatusMappings
Brush="Brush"
Caption="Caption"
Id="Id" />
</dxsch:DataSource.AppointmentStatusMappings>
Result
Run the application. The following image illustrates the result:
