Series: Labels
- 4 minutes to read
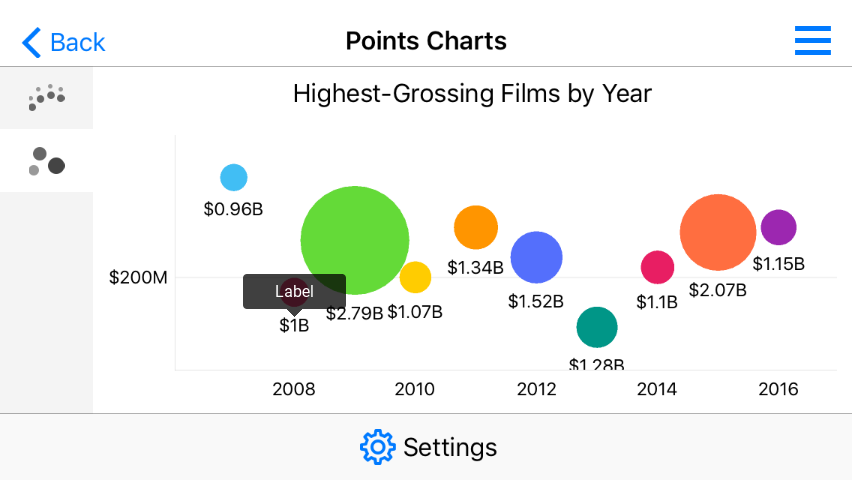
Labels can accompany series points to provide various additional information about them.

Use the label property to customize settings specifying the content, position and appearance of series point labels. Note that series label settings depend on the series type. The following table lists series and the corresponding label types:
This guide shows the main customization scenarios.
How to: Format series labels
The following code snippet demonstrates how to specify a Point series point label pattern:
MarkerSeriesLabel *seriesLabel = [[MarkerSeriesLabel alloc] init];
seriesLabel.textPattern = @"{A$tb}: {V$.0f}°C";
seriesLabel.hidden = DXDefaultBooleanNo;
series.label = seriesLabel;
The DXSeriesLabel.textPattern property allows you to modify label text for a series.
In the code above, series label placeholders (A and V) specify a series point value that should be added to a label. The following label placeholders are available:
| Placeholder | Description |
|---|---|
| {S} | Displays a series name. |
| {A} | Displays a series point argument. |
| {L} | Displays a pie series point label. |
| {V} | Displays a series point value. |
| {VP} | Displays a series point value as percentages. |
| {W} | Displays a Bubble series point weight. |
| {O} | Displays a financial series point open value. |
| {H} | Displays a financial series point high value. |
| {L} | Displays a financial series point low value. |
| {C} | Displays a financial series point close value. |
| {HV} | Displays a range bar series point max value. |
| {LV} | Displays a range bar series point min value. |
Note
These values can be formatted using default format strings after the $ sign.
For example, in the {VP$#.##} string, VP is a placeholder, $ is a format string separator, and #.## is a format string.
How to: Use a series label’s text provider
If you need extra customization, for example, to calculate values shown by a label, write code to develop a class that adopts the series label text provider protocol:
BarSeriesLabel *seriesLabel = [[BarSeriesLabel alloc] init];
seriesLabel.textProvider = BarSeriesLabelTextProvider();
series.label = seriesLabel;
@interface SeriesLabelTextProvider : NSObject<DXSeriesLabelTextProvider>
-(NSString *)format : (DXSeriesLabelValuesBase *) value;
@end
@implementation SeriesLabelTextProvider
-(NSString *)format : (SeriesLabelValues *) value {
DXSeriesLabelValues * xyValues = (DXSeriesLabelValues *)value;
return [NSString stringWithFormat:@"%.0fM", xyValues.value/1000000.0];
}
@end
Use the following symbols to implement a series label text provider:
| Symbol | Description |
|---|---|
| DXSeriesLabelTextProvider | The protocol that a class should adopt to provide series labels’ text. |
| DXSeriesLabelTextProvider::format: | Prepares series label text for the specified series point values. |
| DXPieSeriesLabelValues | Provides values available to build a pie series’ label text. |
| DXSeriesLabelValues | Provides values available to build a common Cartesian series’ label text. |
| DXFullStackedLabelValues | Provides values available to build a full-stacked series’ label text. |
| DXFinancialSeriesLabelValues | Provides values available to build a financial series’ label text. |
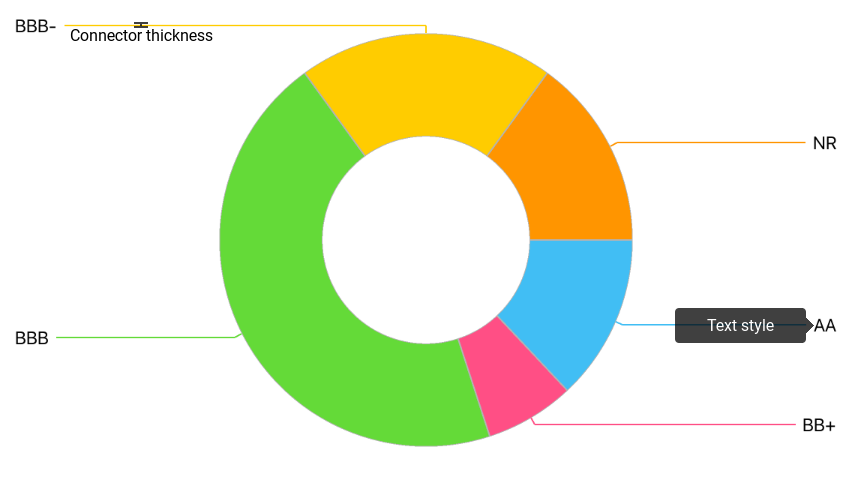
How to: Customize series labels’ appearance
You can customize labels’ appearance like any other chart elements’ appearance. The image below highlights the appearance parameters that you can modify.

See this code snippet to learn how to change this label text’s appearance:
DXPieSeriesLabelStyle *labelStyle = [[DXPieSeriesLabelStyle alloc] init];
labelStyle.connectorThickness = 2;
DXTextStyle *textStyle = [[DXTextStyle alloc] init];
textStyle.foregroundColor = [UIColor colorWithWhite: 0.2 alpha: 1];
textStyle.backgroundColor = [UIColor colorWithWhite: 0.9 alpha: 1];
textStyle.size = 30.0;
labelStyle.textStyle = textStyle;
pieLabel.style = labelStyle;
Symbols that are used to customize a label’s text.
| Symbol | Description |
|---|---|
| DXPieSeriesLabelStyle | A Pie series points’ label appearance settings’ storage. |
| DXSeriesLabelStyle | A Cartesian series points’ label appearance settings’ storage. |
| DXSeriesLabelStyle.textStyle | Gets or sets labels’ text appearance settings. |
| DXTextStyle | The text’s appearance settings storage. |