Create a WPF Dashboard Viewer (.NET Framework)
- 2 minutes to read
This topic describes how to build a simple WPF Viewer application in .NET Framework and use it to display the dashboard created in Visual Studio.
Follow the steps below to build a WPF Viewer application.
- In Visual Studio, create a new project and select WPF App (.NET Framework) on the start page as the project template.
Drag DashboardControl from the DX.25.1: Data & Analytics Toolbox tab and drop it onto the main form.

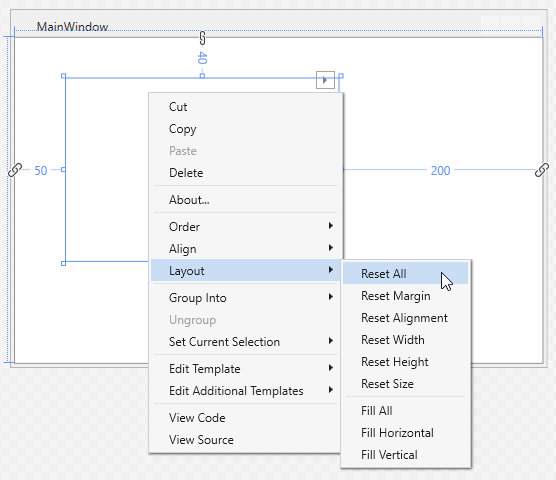
Right-click the control and select Layout | Reset All to allow the DashboardControl to fill the entire window.

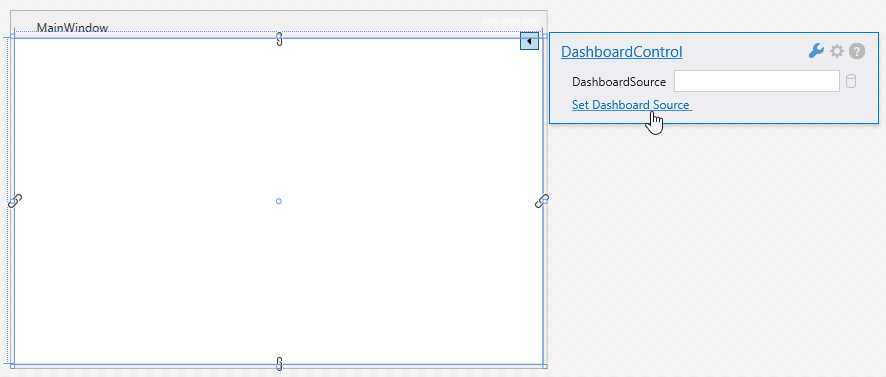
Click the control’s smart tag and select the Set Dashboard Source command.

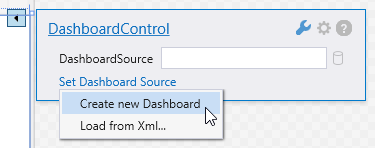
Select Create new Dashboard in the invoked menu.

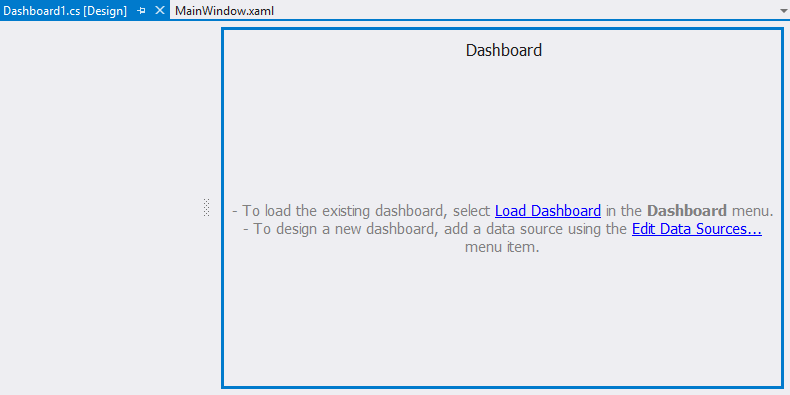
Visual Studio displays the designer for the newly created dashboard.

Do one of the following to design a dashboard:
- Load an existing dashboard using the Load Dashboard command (for instance, you can load a dashboard created in the WinForms Dashboard Designer).
- Create a dashboard from scratch in Visual Studio. To learn how to do this, see Create a Dashboard in Visual Studio.
Make sure that the DashboardControl.DashboardSource property is specified in the DashboardControl’s XAML code:
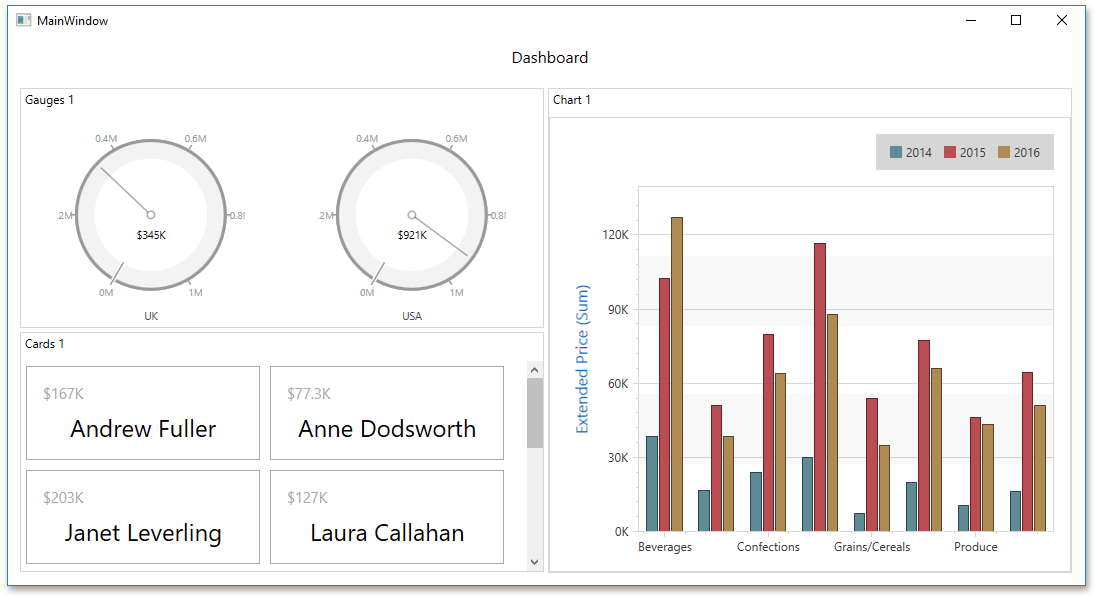
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:dxdash="http://schemas.devexpress.com/winfx/2008/xaml/dashboard" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:Class="WpfApp1.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <dxdash:DashboardControl DashboardSource="{x:Type local:Dashboard1}"/> </Grid> </Window>Run the application to see the result.

Next Steps
Create Dashboards in the Visual Studio Designer
Describes how to create and configure dashboards in the Visual Studio Designer.
-
Describes how to use the DashboardControl control to display a dashboard in a WPF application.