Hyperlink Column
- 3 minutes to read
A hyperlink column allows you to display hyperlinks in the Grid dashboard item. In code, a hyperlink column is a GridHyperlinkColumn class instance.

You can provide hyperlinks as a separate data column or they can be automatically created at run-time from any column using the specified URI pattern.
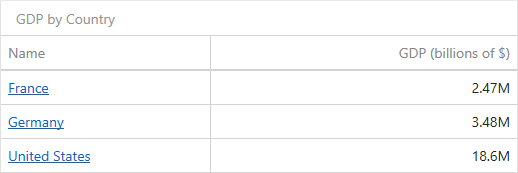
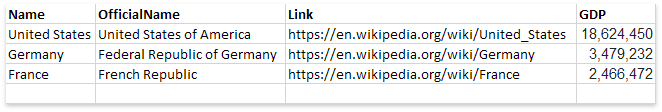
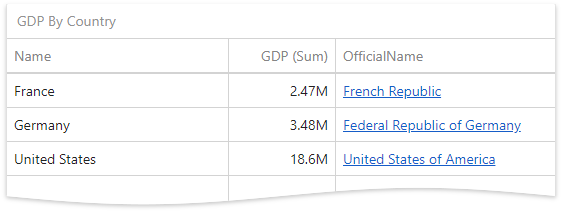
In this document, the sample data source contains four fields: country name, official country name, Wikipedia country page’s URI, and the GDP value.

The following sections describe how to create hyperlink columns in more detail:
Data Field Containing Uri Values
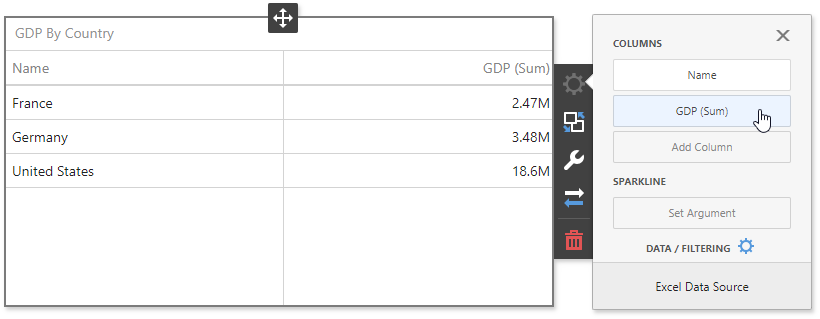
The Grid dashboard item is initially bound to the Name and GDP fields (the dimension and measure columns, respectively).

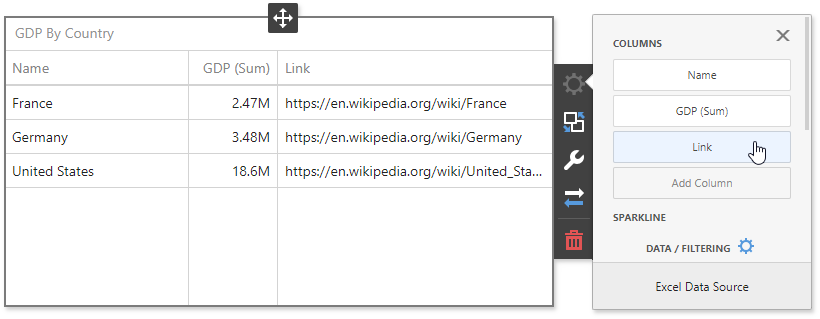
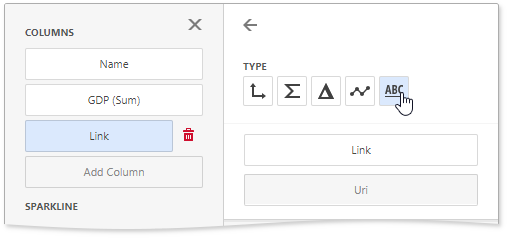
Click the Add Column data item placeholder and bind it to the Link field. The Grid automatically processes this column as the dimension column and displays links as plain text.

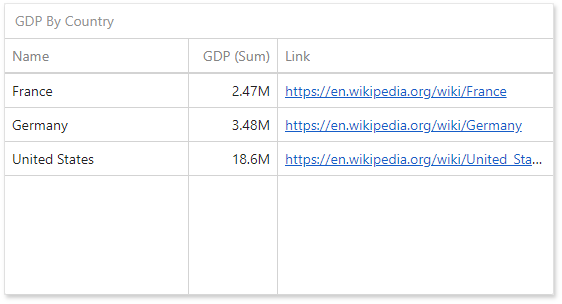
Invoke the column’s menu and change its type to Hyperlink. The Grid displays column values as clickable hyperlinks allowing you to navigate to the Wiki’s pages.


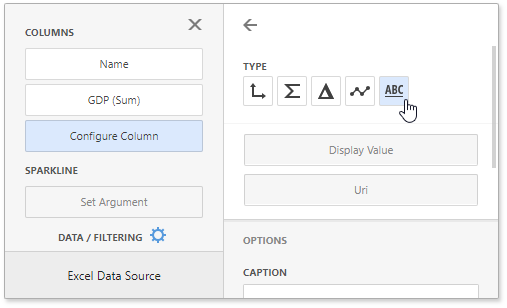
You can bind the Display value and URI value to different data fields. Click the Add Column data item placeholder and change its type to Hyperlink.

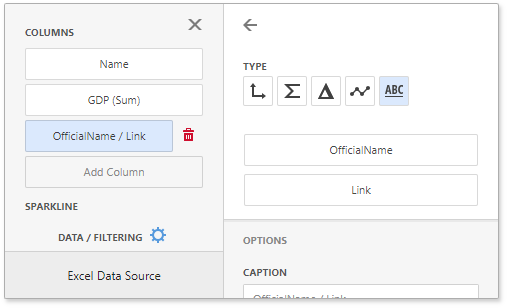
Click the Display Value placeholder and select the OfficialName field to display official names. Click the Uri placeholder and select the Link field to specify URIs.

The grid displays official country names with links obtained from the Link data source field.

URI Pattern
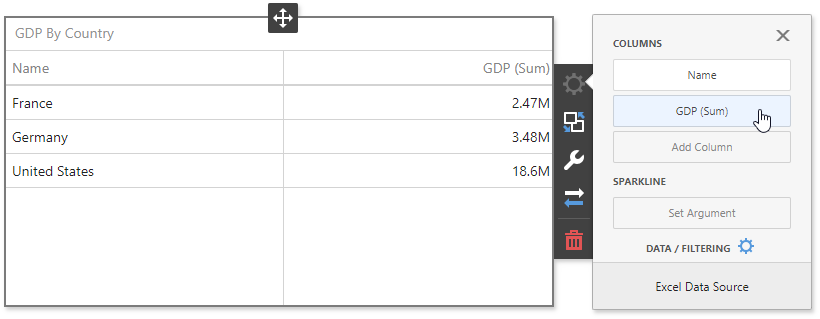
In this case, a specified URI pattern is used to generate links. The Grid is bound to the Name and GDP fields in the initial state:

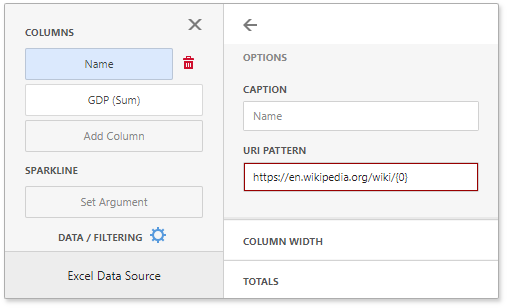
Click the first column (Name) to invoke its menu and change its type to Hyperlink. Specify the URI Pattern option as follows:
https://en.wikipedia.org/wiki/{0}

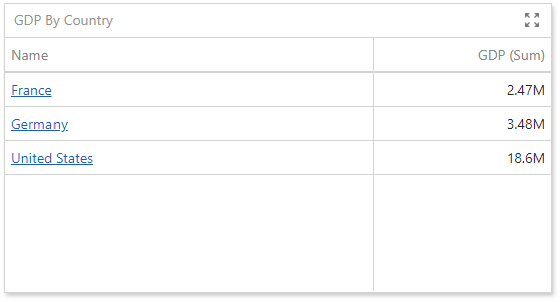
The {0} placeholder is replaced with the Name data item value. The links are generated for country names and displayed in the grid as illustrated in the following picture.

The hyperlink column supports relative and absolute URI patterns:
URI Pattern | Description | Example | Link Result |
|---|---|---|---|
Absolute pattern | Generates absolute links to the specified site. |
|
|
Relative pattern | Generates relative links to the current site (server name + URI pattern). |
|
|
Call a JavaScript Function from a Grid HyperLink Column
The Web Dashboard does not execute any JavaScript code in hyperlink columns by default, because this can lead to an XSS vulnerability: an intruder can save a dashboard with a malicious script in the hyperlink.
If you still want to execute custom JavaScript code in the hyperlink column from the UI, use the custom properties:
if (customJS) {
var uriKey = Object.keys(e.data).filter(key => key.indexOf(e.column.dataField + '_') == 0);
a.attr('href', 'javascript:' + customJS.replace('{0}', e.data[uriKey]));
}