HeatmapKeyColorProvider Class
Paints heatmap cells based on their values that are used as keys. If the cells have equal keys, they have the same color.
Namespace: DevExpress.XtraCharts.Heatmap
Assembly: DevExpress.XtraCharts.v25.1.dll
NuGet Package: DevExpress.Charts
Declaration
Remarks
Depending on the data adapter, the HeatmapKeyColorProvider uses HeatmapMatrixAdapter.Values or HeatmapDataSourceAdapter.ColorDataMember values to determine cell colors.
Use the HeatmapControl.ColorProvider property to assign a HeatmapKeyColorProvider object to the heatmap.
Populate the Keys collection with key values to specify the order in which the palette colors are assigned to keys. Depending on the heatmap adapter, use values from the HeatmapMatrixAdapter.Values collection, or from a data source field that the ColorDataMember specifies. If the Keys collection is empty, colors are applied to cells in the order in which values first appear in the source.
To apply custom calculations to define keys, create a class that implements the IColorizerKeyProvider interface and assign an instance of this class to the Keys property.
Use the color provider’s LegendItemPattern property to format legend items.
To define the color palette applied to cells, use the provider’s Palette or PaletteName property.
Example
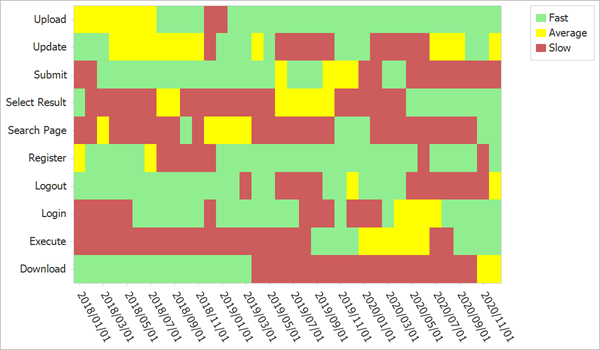
The following example shows how to paint heatmap cells based on cell values used as keys:

DataTable data = CreateDataSet("PerformanceMonitoring.xml");
heatmapControl1.DataAdapter = new HeatmapDataSourceAdapter() {
XArgumentDataMember = "Date",
YArgumentDataMember = "Application",
ColorDataMember = "Value",
DataSource = data
};
HeatmapKeyColorProvider keyColorProvider = new HeatmapKeyColorProvider();
keyColorProvider.Keys.Add("Fast");
keyColorProvider.Keys.Add("Average");
keyColorProvider.Keys.Add("Slow");
keyColorProvider.Palette = new DevExpress.XtraCharts.Palette("Custom Palette") {
Color.LightGreen, Color.Yellow, Color.IndianRed };
heatmapControl1.ColorProvider = keyColorProvider;
The structure of an XML file that is used as a data source appears as follows:
<?xml version="1.0"?>
<PerformanceMonitoring xmlns:xsi="http://www.w3.org/2001/XMLSchema/instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="Performance">
<xs:complexType>
<xs:sequence>
<xs:element name="Date" type="xs:string"/>
<xs:element name="Application" type="xs:string"/>
<xs:element name="Value" type="xs:string"/>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
<Performance>
<Date>2018/01/01</Date>
<Application>Register</Application>
<Value>Average</Value>
</Performance>
<Performance>
<Date>2018/01/01</Date>
<Application>Login</Application>
<Value>Slow</Value>
</Performance>
<Performance>
<Date>2018/01/01</Date>
<Application>Logout</Application>
<Value>Fast</Value>
</Performance>
<!--...-->
</PerformanceMonitoring>