HeatmapCell Class
Contains heatmap cell arguments and value.
Namespace: DevExpress.Charts.Heatmap
Assembly: DevExpress.Charts.v25.1.Core.dll
NuGet Package: DevExpress.Charts.Core
Declaration
Related API Members
The following members return HeatmapCell objects:
| Library | Related API Members |
|---|---|
| Cross-Platform Class Library | CustomizeHeatmapToolTipEventArgs.HeatmapCell |
| HeatmapHighlightedItemChangedEventArgs.HeatmapCell | |
| HeatmapHitInfo.Cell | |
| WPF Controls | HeatmapHitInfo.HeatmapCell |
| HeatmapHitInfo.HeatmapCell |
Example
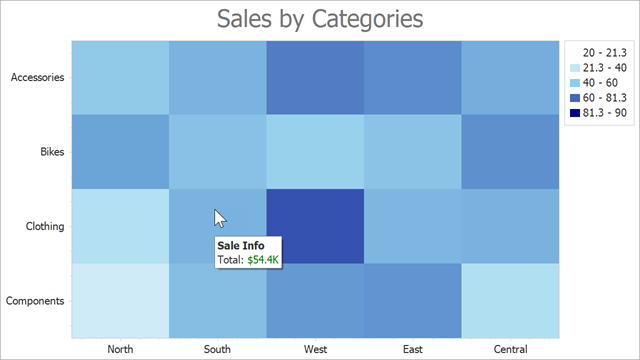
This example shows how to use the HeatmapControl.CustomizeHeatmapToolTip event to modify tooltip content based on the cell value for which the tooltip is shown.

Follow the steps below to enable and customize tooltips:
- Set the HeatmapControl.ToolTipEnabled property to
true. - Initialize the HeatmapControl.ToolTipController property with a ToolTipController object. Enable the controller’s AllowHtmlText property to apply HTML tags to tooltip content.
- In the HeatmapControl.CustomizeHeatmapToolTip event handler, specify the e.Title and e.Text properties to format tooltip text.
The code below applies a custom format to tooltip text if a heatmap cell value is more than the specified value:
const int ThresholdValue = 50;
public Form1() {
InitializeComponent();
// ...
heatmap.ToolTipEnabled = true;
heatmap.ToolTipController = new DevExpress.Utils.ToolTipController { AllowHtmlText = true };
heatmap.CustomizeHeatmapToolTip += OnHeatmapCustomizeHeatmapToolTip;
}
private void OnHeatmapCustomizeHeatmapToolTip(object sender, CustomizeHeatmapToolTipEventArgs e) {
double cellValue = (double)e.HeatmapCell.ColorValue;
if (cellValue > ThresholdValue) {
e.Title = "Sale Info";
e.Text = $"Total: <color=green>${cellValue}K</color>";
}
}
Inheritance
Object
HeatmapCell
See Also