Display Pie Markers on a Vector Map
- 4 minutes to read
This topic describes how to show business objects as pie markers on a vector map. Pie markers will display small pie charts based on their associated values.
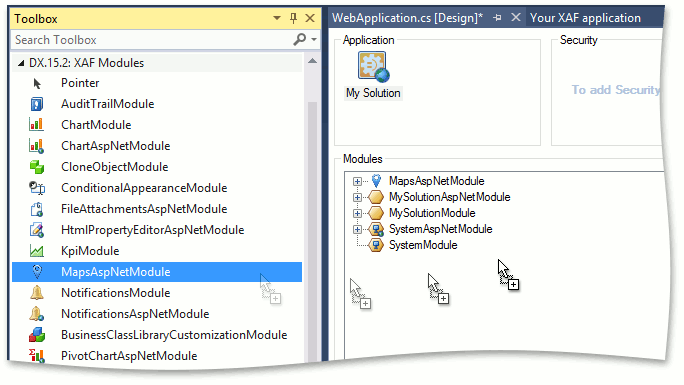
Run the Application Designer for the ASP.NET Web Forms application project. Drag the MapsAspNetModule component from the Toolbox to the designer’s Modules pane.

Implement the business class that supports the IVectorMapsPieMarker interface. In the code below, a new City business class is created. You can also support IVectorMapsPieMarker in an existing business class.
using DevExpress.Persistent.Base;
// ...
[DefaultClassOptions]
public class City : IVectorMapsPieMarker {
[Browsable(false)]
public int ID { get; private set; }
public string Title { get; set; }
public double Latitude { get; set; }
public double Longitude { get; set; }
[Browsable(false)]
public string Tooltip {
get {
return string.Format("<b>Category A:</b> {0}<br/>" +
"<b>Category B:</b> {1} <br/>" +
"<b>Category C:</b> {2}",
CategoryA, CategoryB, CategoryC);
}
}
[Browsable(false)]
public IList<float> Values {
get {
return new List<float> { CategoryA, CategoryB, CategoryC };
}
}
public float CategoryA { get; set; }
public float CategoryB { get; set; }
public float CategoryC { get; set; }
}
The IVectorMapsPieMarker.Tooltip return value supports HTML formatting.
Note
The example above is for the Entity Framework. However, you can use a similar approach in an XPO persistent class. You can find the complete example for XPO in the Feature Center demo (see %PUBLIC%\Documents\DevExpress Demos 23.2\Components\XAF\FeatureCenter.NETFramework.XPO\CS\FeatureCenter.Module\ListEditors\VectorMapsListEditorDemoObject.cs).
Run the Model Editor for the ASP.NET Web Forms application project and navigate to the Views | City_ListView | VectorMapSettings node. Here, you can change the map options. Set the IModelVectorMapSettings.LegendType to MarkersColors. You can also limit the map to a specific region (by default, the map of whole world is used). For instance, set the IModelVectorMapSettings.Type property to Eurore (property values in the Bounds and Geometry categories will be adjusted automatically).

Refer to the member list of the IModelVectorMapSettings interface to see the descriptions of available options.
Tip
Note that the IModelListView.EditorType property of the City_ListView node is set to WebVectorMapsListEditor. This is done automatically for any List View that displays IVectorMapsPieMarker objects.
The VectorMapSettings | IntervalItems node (see IModelIntervalItems) allows you to define categories to be used by pie markers. Also, these categories are listed in the map legend. You can use the Add… | IntervalItem context menu command to add the child IModelIntervalItem nodes to define titles of the categories.
Create child nodes with the Category A, Category B and Category C titles.

Run the ASP.NET Web Forms application. The City List View is visualized using the WebVectorMapsListEditor List Editor and its VectorMapViewer control. You can create markers using theNew Action.

For instance, create the following Cities.
| Title | Latitude | Longitude | CategoryA | CategoryA | CategoryC |
|---|---|---|---|---|---|
| Paris | 48.83 | 2.34 | 30 | 20 | 50 |
| London | 51.5 | -0.01 | 70 | 20 | 10 |
The resulting map is demonstrated below. Paris and London are displayed using pie markers. Categories and their colors are listed in the map legend located in the bottom right corner of the map.

Tip
You can use the IModelVectorMapSettings.PieMarkerSize property to adjust the pie marker sizes.