Display Bubble Markers on a Vector Map
- 4 minutes to read
This topic describes how to show business objects as bubble markers on a vector map. Bubble marker sizes will depend on their associated values.
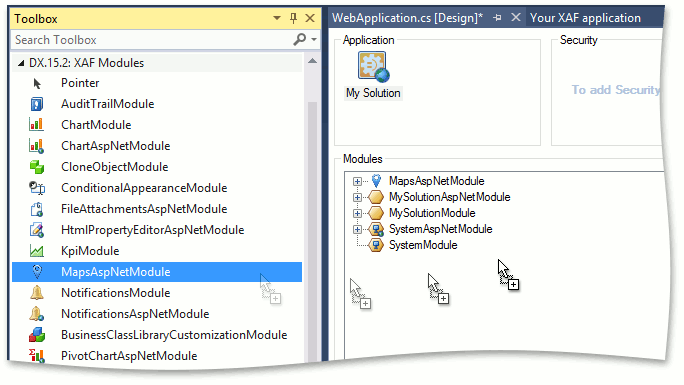
Run the Application Designer for the ASP.NET Web Forms application project. Drag the MapsAspNetModule component from the Toolbox to the designer’s Modules pane.

Implement the business class that supports the IVectorMapsMarker interface. In the code below, a new Country business class is created. You can also support IVectorMapsMarker in an existing business class.
using DevExpress.Persistent.Base;
// ...
[DefaultClassOptions]
public class Factory : IVectorMapsMarker {
[Browsable(false)]
public int ID { get; private set; }
public string Title { get; set; }
public double Latitude { get; set; }
public double Longitude { get; set; }
[Browsable(false)]
public string Tooltip {
get { return string.Format("<b>{0}</b><br/>Value = {1}", Title, Value); }
}
public float Value { get; set; }
}
The IVectorMapsMarker.Tooltip return value supports HTML formatting. The first line of the tooltip will be the Factory title using the bold font, and the second will display the value associated with the current Factory.
Note
The example above is for the Entity Framework. However, you can use a similar approach in an XPO persistent class. You can find the complete example for XPO in the Feature Center demo (see %PUBLIC%\Documents\DevExpress Demos 25.1\Components\XAF\FeatureCenter.NETFramework.XPO\CS\FeatureCenter.Module\ListEditors\VectorMapsListEditorDemoObject.cs).
Run the Model Editor for the ASP.NET Web Forms application project and navigate to the Views | Factory_ListView | VectorMapSettings node. Here, you can change the map options. Set the IModelVectorMapSettings.LegendType to MarkersSizes. You can also limit the map to a specific region (by default, the map of whole world is used). For instance, set the IModelVectorMapSettings.Type property to Eurore (property values in the Bounds and Geometry categories will be adjusted automatically).

Refer to the member list of the IModelVectorMapSettings interface to see the descriptions of available options.
Tip
Note that the IModelListView.EditorType property of the Factory_ListView node is set to WebVectorMapsListEditor. This is done automatically for any List View that displays IVectorMapsMarker objects.
The VectorMapSettings | IntervalItems node (see IModelIntervalItems) allows you to categorize bubble markers by their associated values. Bubble markers of different categories will differ in size. You can use the Add… | IntervalItem context menu command to add the child IModelIntervalItem nodes to define bounds of categories.

For instance, you can create the Min, Value from 0 to 10 and Value from 10 to 20 child nodes with the following property values.
| IModelNode.Index | IModelIntervalItem.Title | IModelIntervalItem.Value |
|---|---|---|
| 1 | Min | 0 |
| 2 | Value from 0 to 10 | 10 |
| 3 | Value from 10 to 20 | 20 |
The following image demonstrates these nodes.

As a result, map markers whose values are in the 0…10 interval will be classified as “Value from 0 to 10”. Map markers whose values are in the 10…20 interval will be classified as “Value from 10 to 20”.
Run the ASP.NET Web Forms application. The Factory List View is visualized using the WebVectorMapsListEditor List Editor and its VectorMapViewer control. You can create markers using theNew Action.

For instance, create the following Factories.
| IBaseMapsMarker.Title | IBaseMapsMarker.Latitude | IBaseMapsMarker.Longitude | IVectorMapsMarker.Value |
|---|---|---|---|
| Factory in France | 48.83 | 2.34 | 7 |
| Factory in UK | 51.5 | -0.01 | 12 |
The resulting map is demonstrated below. Factory in France and Factory in UK markers have different sizes because their associated values are in different intervals. Intervals and their sizes are listed in the map legend located in the bottom right corner of the map.

The Detail View is shown when you click a country. For instance, click Factory in France and change the Value to 13. As a result, both markers will be of the same size because their associated values are in the same interval.
Tip
You can use the IModelVectorMapSettings.BubbleMarkerMaxSize and IModelVectorMapSettings.BubbleMarkerMinSize properties to adjust the marker sizes.