How to: Specify the Map Center Using Human-Readable Location Instead of Numeric Coordinates
- 2 minutes to read
This topic describes how to access the dxMap widget directly using JavaScript code in an application created according to the Use Raster Maps tutorial. This may be required if you need to customize the widget options that are not mapped to properties of the IModelMapSettings node in the Model Editor. In this example, the center option specifying the location displayed at the center of the widget is customized using the human-readable address instead of numeric coordinates. The autoAdjust option also changed.
- Add the WebMapCenterController View Controller to the ASP.NET Web Forms module project.
- In the constructor, set the ViewController.TargetObjectType property to IMapsMarker and the ViewController.TargetViewType to ViewType.ListView.
- Override the OnViewControlsCreated method and access the WebMapsListEditor List Editor and its MapViewer control. This control exposes the MapViewer.ClientSideEvents property, which allows you to assign JavaScript handlers to the client-side events.
- Handle the MapViewerClientSideEvents.Customize client-side event to change the center and autoAdjust options.
using DevExpress.Persistent.Base;
using DevExpress.ExpressApp.Maps.Web;
// ...
public class WebMapCenterController : ViewController {
public WebMapCenterController() {
TargetObjectType = typeof(IMapsMarker);
TargetViewType = ViewType.ListView;
}
protected override void OnViewControlsCreated() {
base.OnViewControlsCreated();
WebMapsListEditor mapsListEditor = ((ListView)View).Editor as WebMapsListEditor;
if (mapsListEditor != null) {
mapsListEditor.MapViewer.ClientSideEvents.Customize = @"
function(sender, map) {
map.option('center', 'Brooklyn Bridge, New York, NY');
map.option('autoAdjust', false);
}";
}
}
}
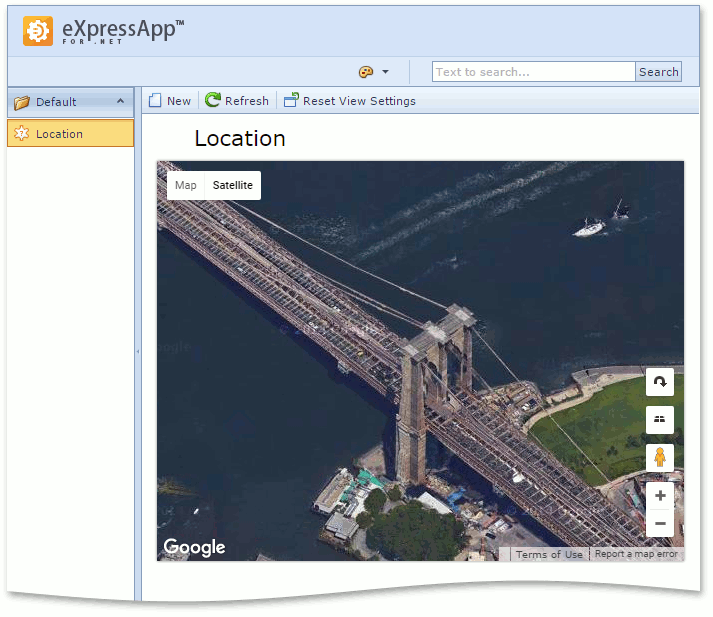
The result is demonstrated in the image below.

See Also