How to: Set the Latitude and Longitude of a Map Marker to the Current Location
- 3 minutes to read
This topic describes how to implement an Action that passes the user’s coordinates to the Latitude and Longitude properties in a Detail View using the HTML Geolocation API. Here, it is assumed that you have an application created according to the Use Raster Maps tutorial.
Add the following Controller to the ASP.NET Web Forms module project.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Editors;
using DevExpress.ExpressApp.Actions;
using DevExpress.ExpressApp.Web.SystemModule;
using DevExpress.ExpressApp.Web.Templates.ActionContainers;
using DevExpress.ExpressApp.Web.Templates.ActionContainers.Menu;
using DevExpress.Persistent.Base;
// ...
public class FillCoordinatesController : ViewController<DetailView> {
private SimpleAction getPositionAction;
public FillCoordinatesController() {
TargetObjectType = typeof(IMapsMarker);
getPositionAction = new SimpleAction(
this, "Get current position",
PredefinedCategory.Edit);
string getPositionClientScript = @"
function idContains(selector, text) {
var elements = document.querySelectorAll(selector);
return [].filter.call(elements, function(element){
return RegExp(text).test(element.id);
});
}
function setLocalizedValueToInput(input, value) {
var curValue = input.value.toString();
var newValue = value.toString();
var isCommaAsFloatPoint = curValue.indexOf(',') > -1;
if (isCommaAsFloatPoint)
newValue = newValue.replace('.', ',');
input.value = newValue;
}
function showMap(position) {
var latitude = position.coords.latitude;
var latInputs = idContains('input', 'Latitude_Edit(?!.*Info$)');
if (latInputs.length == 1) { setLocalizedValueToInput(latInputs[0], latitude); }
var longitude = position.coords.longitude;
var lonInputs = idContains('input', 'Longitude_Edit(?!.*Info$)');
if (lonInputs.length == 1) { setLocalizedValueToInput(lonInputs[0], longitude); }
}
navigator.geolocation.getCurrentPosition(showMap);";
getPositionAction.SetClientScript(getPositionClientScript, false);
}
protected override void OnActivated() {
base.OnActivated();
View.ViewEditModeChanged += DetailView_ViewEditModeChanged;
UpdateActionState();
}
protected override void OnDeactivated() {
View.ViewEditModeChanged -= DetailView_ViewEditModeChanged;
base.OnDeactivated();
}
private void DetailView_ViewEditModeChanged(object sender, System.EventArgs e) {
UpdateActionState();
}
private void UpdateActionState() {
getPositionAction.Enabled["EditMode"] = View.ViewEditMode == DevExpress.ExpressApp.Editors.ViewEditMode.Edit;
}
}
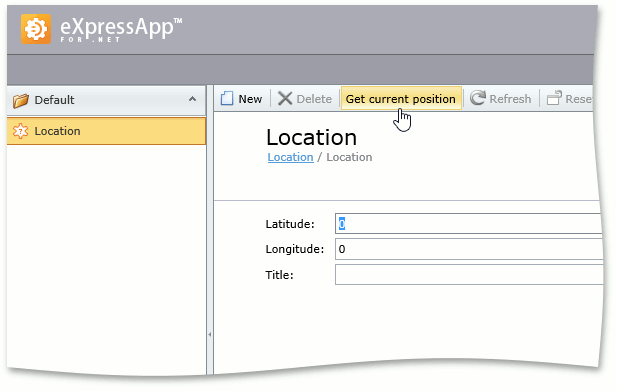
Run the ASP.NET Web Forms application and edit an object that supports the IBaseMapsMarker interface (e.g., the Location object demonstrated in the Use Raster Maps topic). Click Get current position. The Latitude and Longitude editors will be filled with the current coordinates.

Note that the browser may warn you that the site wants to track your physical location.