How to: Adjust the Size and Style of Pop-up Dialogs (ASP.NET Web Forms)
- 5 minutes to read
In ASP.NET Web Forms XAF applications, pop-up dialog windows are displayed using the ASPxPopupControl. End-users can drag the size grip in the lower-right corner to resize a pop-up window if it is not restricted in settings. You can also customize the initial size in code. The size of the main window is equal to the browser window size. This topic describes how to resize and customize pop-up windows programmatically, depending on the View displayed.

Tip
A similar example for WinForms is available in the How to: Adjust Window Size and Style (WinForms) topic.
Set the Default Size and Style of Pop-up Windows
To apply a unified style for all pop-up windows in the ASP.NET Web Forms application with the new web UI, use the following recommended XafPopupWindowControl static properties.
- XafPopupWindowControl.DefaultWidth
- XafPopupWindowControl.DefaultHeight
- XafPopupWindowControl.PopupTemplateType
- XafPopupWindowControl.ShowPopupMode
Add the following code to the Application_Start method in the Global.asax.cs (Global.asax.vb) file.
using DevExpress.ExpressApp.Web.Controls;
using System.Web.UI.WebControls;
//...
protected void Application_Start(object sender, EventArgs e) {
XafPopupWindowControl.DefaultHeight = Unit.Percentage(50);
XafPopupWindowControl.DefaultWidth = Unit.Percentage(60);
XafPopupWindowControl.PopupTemplateType = PopupTemplateType.FindDialog;
XafPopupWindowControl.ShowPopupMode = ShowPopupMode.Centered;
//...
}
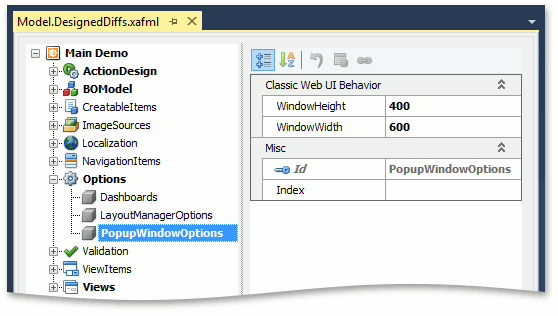
If you customize pop-up windows in an ASP.NET Web Forms application with the classic web UI, you can set the default height and width in the Model Editor using the IModelPopupWindowOptionsWeb.WindowHeight and IModelPopupWindowOptionsWeb.WindowWidth properties.

Set the Size and Style of Individual Popup Windows
The XafPopupWindowControl.CustomizePopupWindowSize event allows you to change the default popup window’s parameters. For this purpose, create a Controller in the ASP.NET Web Forms module project and subscribe to the PopupWindowManager.PopupShowing event to access the XafPopupWindowControl instance. Then, subscribe to the CustomizePopupWindowSize event and define the required size or style in the event handler.
The following example demonstrates how to change the default size of all popup windows:
using System.Web.UI.WebControls;
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Web;
//...
public class CustomizePopupSizeController : WindowController {
public CustomizePopupSizeController() {
this.TargetWindowType = WindowType.Main;
}
protected override void OnActivated() {
base.OnActivated();
((WebApplication)Application).PopupWindowManager.PopupShowing +=
PopupWindowManager_PopupShowing;
}
private void PopupWindowManager_PopupShowing(object sender, PopupShowingEventArgs e) {
e.PopupControl.CustomizePopupWindowSize += XafPopupWindowControl_CustomizePopupWindowSize;
}
private void XafPopupWindowControl_CustomizePopupWindowSize(object sender,
DevExpress.ExpressApp.Web.Controls.CustomizePopupWindowSizeEventArgs e) {
e.Width = new Unit(600);
e.Height = new Unit(400);
e.Handled = true;
}
}
Use the CustomizePopupWindowSizeEventArgs‘s ShowPopupMode and PopupTemplateType properties to change a popup window’s style.
Note that in the New Web UI, you cannot manage the height and position of a popup window if its ShowPopupMode is set to Slide.
To access the ASPxPopupControl‘s properties, handle the XafPopupWindowControl.CustomizePopupControl event in the same manner.
Access the View Displayed in the Pop-up Window and Its Parent View
To access the parent View of a pop-up window, use the ShowViewSource.SourceView property. For instance, to adjust the size of the DemoTask type’s pop-up windows, use the following code.
using System.Web.UI.WebControls;
//...
private void XafPopupWindowControl_CustomizePopupWindowSize(object sender,
DevExpress.ExpressApp.Web.Controls.CustomizePopupWindowSizeEventArgs e) {
if (e.ShowViewSource.SourceView.ObjectTypeInfo.Type == typeof(DemoTask)) {
e.Width = new Unit(600);
e.Height = new Unit(400);
e.Handled = true;
}
}
If it is necessary to customize a pop-up window invoked from a particular Frame and display an object of a specific type in it, use the CustomizePopupWindowSizeEventArgs.PopupFrame and CustomizePopupWindowSizeEventArgs.SourceFrame properties. The following example explains how to customize a pop-up window with the DemoTask object invoked from the window with the Contact object.
using DevExpress.ExpressApp.Web.Controls;
using System.Web.UI.WebControls;
//...
private void XafPopupWindowControl_CustomizePopupWindowSize(object sender,
CustomizePopupWindowSizeEventArgs e) {
if ((e.PopupFrame.View.ObjectTypeInfo.Type == typeof(DemoTask)) &&
(e.SourceFrame.View.ObjectTypeInfo.Type == typeof(Contact))) {
e.Width = new Unit(600);
e.Height = new Unit(400);
e.Handled = true;
}
}
If your pop-up View is an embedded part of a reference property editor (ASPxLookupPropertyEditor or ASPxObjectPropertyEditor), it may be necessary to determine which lookup is the source for the pop-up window to be invoked. The following code snippet demonstrates how to determine the source lookup window. In this example, the Data property provides access to the editor action references.
using DevExpress.ExpressApp.Web.Controls;
using DevExpress.ExpressApp.Web.Editors.ASPx;
//...
private void XafPopupWindowControl_CustomizePopupWindowSize(object sender,
CustomizePopupWindowSizeEventArgs e) {
if(e.ShowViewSource != null && e.ShowViewSource.SourceAction != null &&
e.ShowViewSource.SourceAction.Data.ContainsKey(ASPxObjectPropertyEditorBase.EditorActionRelationKey)) {
ASPxLookupPropertyEditor lookupPropertyEditor =
e.ShowViewSource.SourceAction.Data[ASPxObjectPropertyEditorBase.EditorActionRelationKey]
as ASPxLookupPropertyEditor;
}
}
Also, you can create the PopupWindowShowAction class instance to invoke pop-up windows with the particular View that is set in the handler’s CustomizePopupWindowParamsEventArgs.View parameter. Refer to the PopupWindowShowAction class description to see the code example.
Note
Certain form templates (e.g., pop-up window templates with the CustomizePopupWindowSizeEventArgs.ShowPopupMode property set to ShowPopupMode.Centered) may have particular specifics.
- Size may be calculated dynamically based on the content.
- The window may have restrictions for resizing (the IsSizeable property).
- The window may expand to occupy the whole space (the Maximized property).
If your custom size is ignored using the aforementioned method, you may want to research the source code for each required form template and adjust your default form settings accordingly.