Show the Main Page in ASP.NET Web Forms Applications
- 4 minutes to read
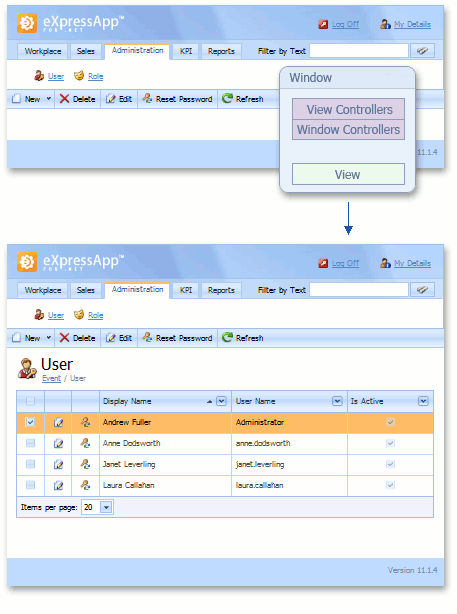
This topic details the steps performed from the time an end-user has been authorized until the moment the main page is shown to the end-user. The main page, as any other page in XAF applications, is defined by two objects: a control called Template and an abstract entity called Window. A Window, in contrast to a Template, does not contain information on what controls must be located on it. Windows only include the information concerning their functions in the XAF applications. In this topic, you will learn how Window and Template objects are created and associated to present the main page.
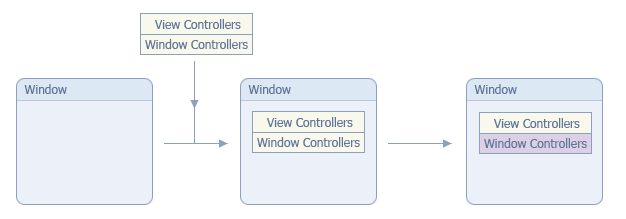
Create a Window

Stage Description | Ways to Interfere |
|---|---|
Before creating an instance of the Window class, all Controllers listed in the Application Model‘s ActionDesign | Controllers node are created. | Subscribe to the Controller.AfterConstruction event to set up a Controller’s properties. For instance, you can specify the conditions to be satisfied for the Controller’s activation. |
Then, a Window is created and all the Controllers are registered in this Window. This means that their WindowController.Window property is set to the current Window object. | Subscribe to the Controller.FrameAssigned event to access the Controller’s Window (see WindowController.Window) and perform the required actions with it. For instance, in the event handler, you can subscribe to the event that is raised before the Controller is activated. |
The Controllers that represent the WindowController class descendants are activated one after another. | To activate a Window Controller for the main Window only, set its WindowController.TargetWindowType property to Main or Any. Override a Controller’s WindowChanging method to cancel the activation. Add an item to the Controller.Active collection, passing false as the item’s value. Subscribe to the Controller.Activated event. This is the main entry to perform the required functionality using a Controller. |
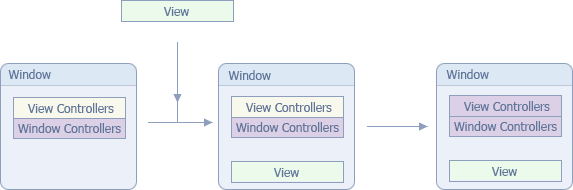
Assign a View to the Window

Stage Description | Ways to Interfere |
|---|---|
Within the activated Window Controllers, there is a built-in WebShowStartupNavigationItemController. This Controller subscribes to the ShowNavigationItemController‘s ShowNavigationItemController.ItemsInitialized event, when activated. In the ItemsInitialized event handler, the ShowNavigationItemController‘s ShowNavigationItem Action is executed as if an item is selected in the navigation control. This forces the creation of the View associated with the “selected” item. | To imitate the selection of a particular item in the navigation control, inherit from the ShowNavigationItemController and override its GetStartupNavigationItem method. In this method, return the required item from the ShowNavigationItem Action’s Items collection. |
The created View is assigned to the current Window. | Subscribe to the Frame.ViewChanging event. You can do this in a Window Controller’s Controller.Activated event handler, or in a View Controller’s Controller.FrameAssigned event handler. |
View Controllers from the Window’s Frame.Controllers collection are activated. | You can manage the activation of a View Controller using the following properties: ViewController.TargetViewType, ViewController.TargetViewNesting, ViewController.TargetObjectType and ViewController.TargetViewId. Override a Controller’s ViewChanging method to cancel the activation. Add an item to the Controller.Active collection, passing false as the item’s value. Subscribe to the Controller.Activated event. This is the main entry to perform the required functionality using a Controller. |
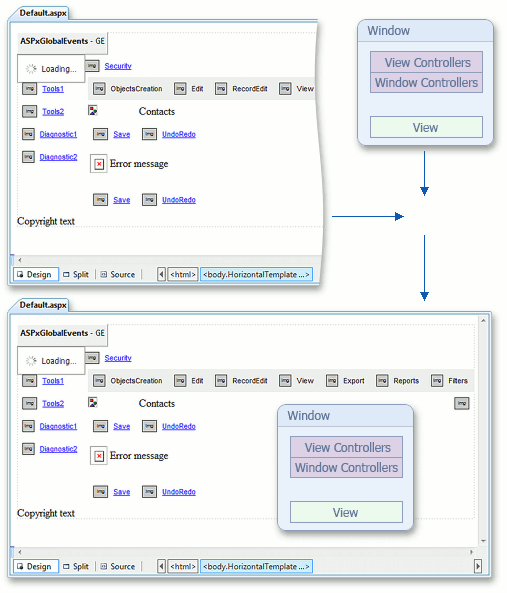
Assign a Template to the Window

| Stage Description | Ways to Interfere |
|---|---|
| The Default.aspx page represents a Template in XAF, since it implements the IWindowTemplate. The Template’s content can be represented by the DefaultVerticalTemplateContent or DefaultTemplateContent User Control. When a Template’s content is created, all its Action Containers are created as well. Action Containers are the controls that display Actions. The following Action Containers are created by default: SearchActionContainer, ContextObjectsCreationActionContainer, RecordsNavigationContainer, ListViewDataManagementActionContainer, ViewPresentationActionContainer, TopRecordEditActionContainer, BottomRecordEditActionContainer, DiagnosticActionContainer, ViewsHistoryNavigation. | Refer to the ASP.NET Web Forms Application Appearance topic to learn how to choose the template content type. Refer to the How to: Customize an ASP.NET Web Forms Template topic to see how to provide custom template content. |
| The Default.aspx page, representing a Template, is assigned to the created Window’s Window.Template property. |
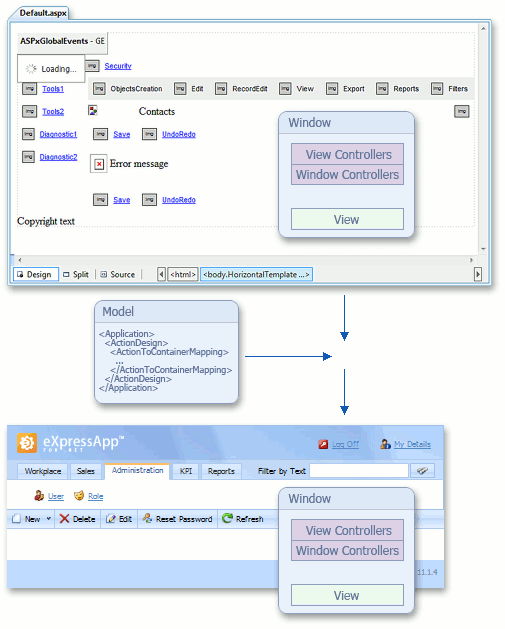
Create Controls for Actions

| Stage Description | Ways to Interfere |
|---|---|
| The Window’s TemplateChanged event is raised. This event is handled by the FillActionContainersController, which is already activated, since it represents a Window Controller. The TemplateChanged event handler registers Actions in the Action Containers of the Window’s Template. Each Action is registered in the Action Container to which it is mapped in the Application Model’s ActionDesign | ActionToContainerMapping node. The Action Containers create controls for their Actions. | Subscribe to the Frame.TemplateChanged event to access the Window’s Template and its Action Containers. To do this, use a Window Controller’s Controller.Activated event. To see an example, refer to the How to: Access the Navigation Control topic. |
Assign the Window’s View to the Template

| Stage Description | Ways to Interfere |
|---|---|
| The Window’s View is assigned to the Default.aspx Template. This forces the creation of the View’s control (see View.CreateControls). This control is added to the Template’s ViewSite. | Handle the View.ControlsCreating and View.ControlsCreated events to perform custom actions before and after the controls that represent the View in a UI are created. |
| The Template is shown. |