How to: Add the Analyze Action to List Views
- 4 minutes to read
To add the capability to analyze data in your application, the XAF supplies the Pivot Chart Module. The Analyze Data topic explains, that to initiate the Analysis functionality in an application, you should add this module and the built-in Analysis business class to the application. In this instance, the navigation control will contain the Analysis item and end-user will be able to create Analysis objects. However, you may need to provide the capability to create an Analysis object from any List View, setting the new Analysis object’s DataType property to the object type of the List View. This topic demonstrates how to accomplish this task.
Note
ASP.NET Core Blazor applications do not support the Pivot Chart Module, so the approach described in this topic cannot be implemented in the ASP.NET Core Blazor platform.
Create a new ViewController in your application module project. If your solution does not contain this project, create this Controller in an application project. Invoke the Designer for it, and set the ViewController.TargetViewType property to ListView. This means that the Controller will be activated for List Views only.
For details on Controller creation, refer to the Add Actions (Menu Commands) section in the Tutorial.
- In the Controller’s Designer, add a Simple Action (see Add a Simple Action). Set its ActionBase.Id property to AnalyzeData, the ActionBase.Category property to RecordEdit, the ActionBase.Caption property to Analyze and the ActionBase.ImageName property to BO_Analysis (a built-in image).
To deactivate the Action when the VisibleInReportsAttribute is not applied to the business class represented by the current List View, subscribe to the Controller’s Controller.Activated event. Handle this event in the following manner:
using DevExpress.ExpressApp.Model; // ... public partial class AnalyseDataFromAnyViewController : ViewController { //... private void AnalyseDataFromAnyViewController_Activated(object sender, EventArgs e) { analyseDataAction.Active["VisibleInReports"] = ((IModelClassReportsVisibility)View.Model.Application.BOModel.GetClass( View.ObjectTypeInfo.Type)).IsVisibleInReports; } }To deactivate the Action, its ActionBase.Active property is used.
Subscribe to the Action’s SimpleAction.Execute event, to execute the code that will invoke a Detail View with a newly created Analysis object. Handle this event in the following manner:
using DevExpress.Persistent.BaseImpl; //... public partial class AnalyseDataFromAnyViewController : ViewController { //... private void analyseDataAction_Execute(object sender, SimpleActionExecuteEventArgs e) { IObjectSpace objectSpaceInternal = Application.CreateObjectSpace(typeof(Analysis)); Analysis obj = objectSpaceInternal.CreateObject<Analysis>(); obj.DataType = View.ObjectTypeInfo.Type; obj.Name = "Analysis: " + View.Caption + " " + DateTime.Now.ToString(); e.ShowViewParameters.CreatedView = Application.CreateDetailView(objectSpaceInternal, obj); e.ShowViewParameters.TargetWindow = TargetWindow.Default; e.ShowViewParameters.Context = TemplateContext.View; } }In the code above, the ShowViewParameters object is used. For details on how to use objects of this type, refer to the Ways to Show a View topic.
Since the Analysis object will be created with the set-up Name and DataType properties, it is appropriate to bind data at once. Otherwise, an end-user will have to perform this additional action himself. To bind data, execute the BindAnalysisData (
 ) in code. For this purpose, implement a descendant of the AnalysisDataBindController as it is detailed in the Data Bind Aspects topic.
) in code. For this purpose, implement a descendant of the AnalysisDataBindController as it is detailed in the Data Bind Aspects topic.using DevExpress.ExpressApp.PivotChart; //... public class AssignAnalysisDataSourceViewController : AnalysisDataBindController { protected override void OnActivated() { base.OnActivated(); Analysis obj = View.CurrentObject as Analysis; //Allow data source loading if the ObjectTypeName property is specified if(obj.ObjectTypeName != null) { analysisEditor.IsDataSourceReady = true; UpdateBindUnbindActionsState(); } } }Note
Note that you should have the DevExpress.ExpressApp.PivotChart.v25.1 assembly referenced in the project with the Controller.
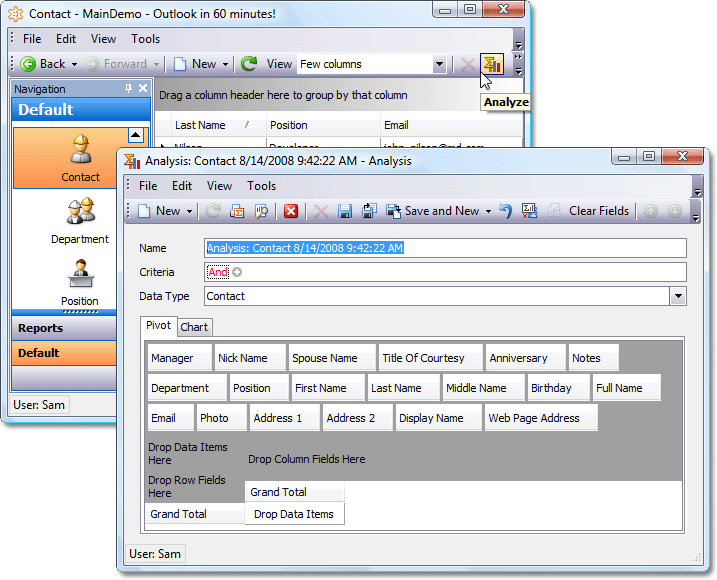
The following image demonstrates the AnalyzeData Action that is available for a Contact List View. When clicking this Action, a newly created Analysis object is displayed in an invoked Detail View. The object’s Name and DataType properties are automatically specified.