Conditionally Change the Control's Appearance
- 2 minutes to read
This document describes how to change the appearance of the report control based on a condition.
Use Appearance Properties
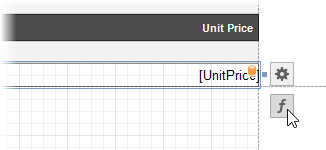
Select the report control and click the f-button:

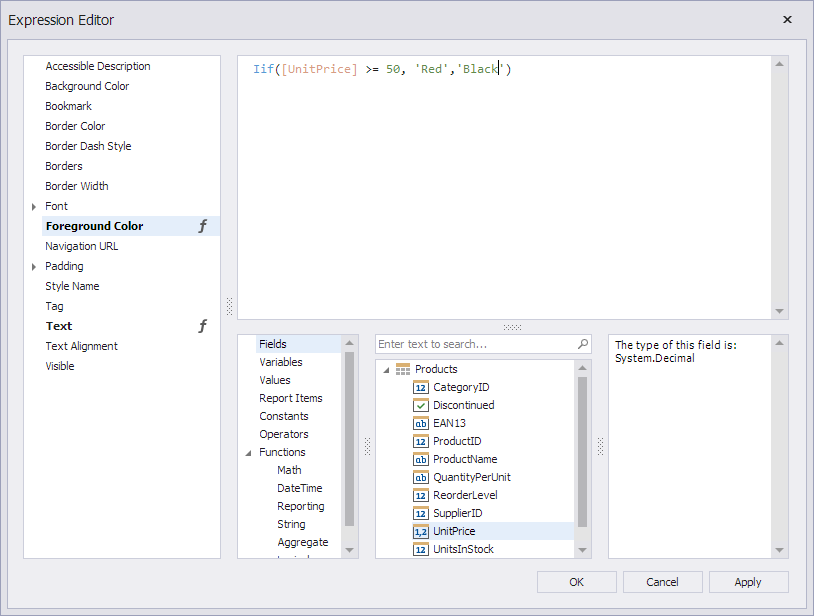
In the invoked Expression Editor enter the expression for the
ForeColorproperty that displays prices greater than 50 in Red:Iif([UnitPrice] >= 50, 'Red','Black')
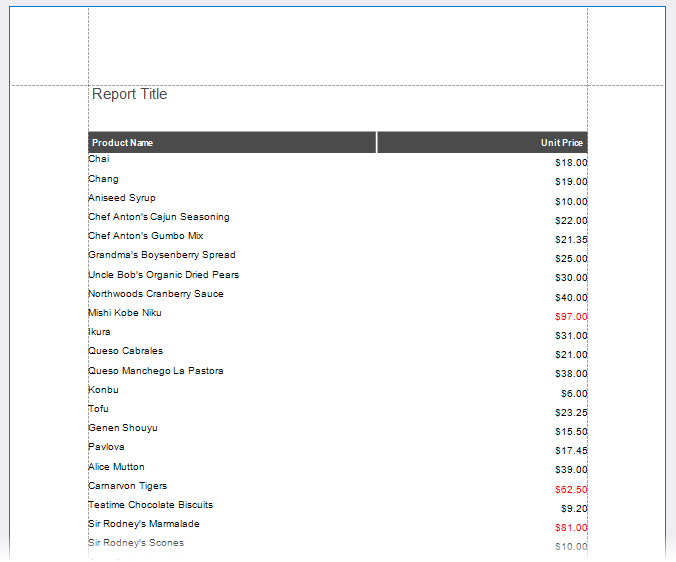
The result is shown in the following image:

You can specify the expression in code:
tableCell4.ExpressionBindings.Add(
new DevExpress.XtraReports.UI.ExpressionBinding()
{
EventName = "BeforePrint",
PropertyName = "ForeColor",
Expression = "Iif([UnitPrice] >= 50, \'Red\',\'Black\') "
});
Use Styles
Create a new table report bound to the
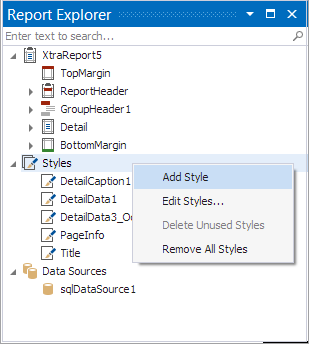
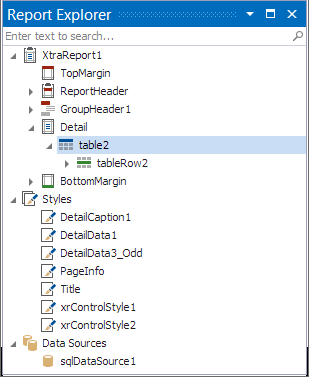
Productstable of the sample Northwind database.Open the Report Explorer window, and right-click the Styles category to create a new visual style:

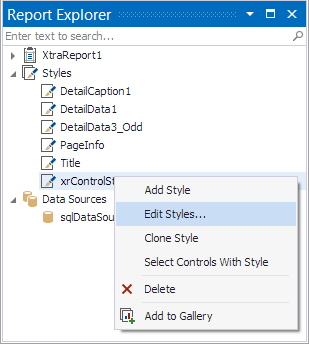
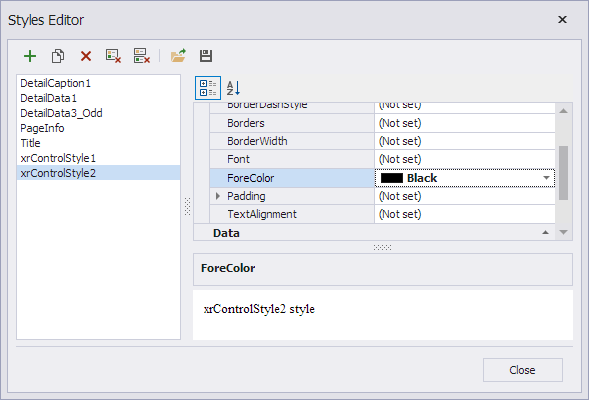
Right-click the newly created style and select Edit Styles.

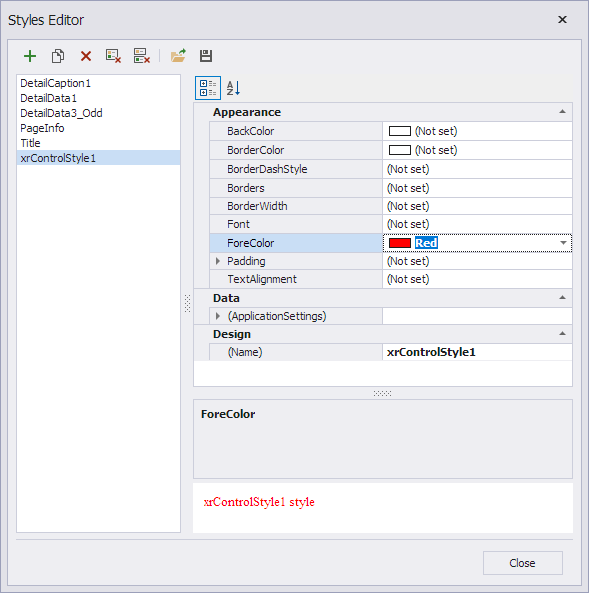
In the invoked Styles Editor you can specify the style appearance settings. Set the
ForeColorto Red.
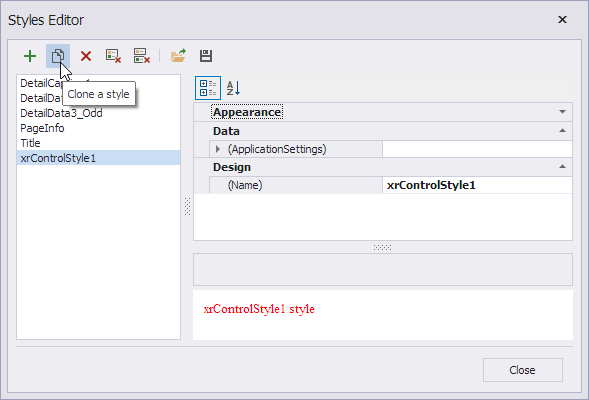
Clone the style to create another style.

Change the
ForeColorto Black in the new style and close the editor.
Open the Report Explorer window, and select the
table2report element to which you wish to assign the created styles.
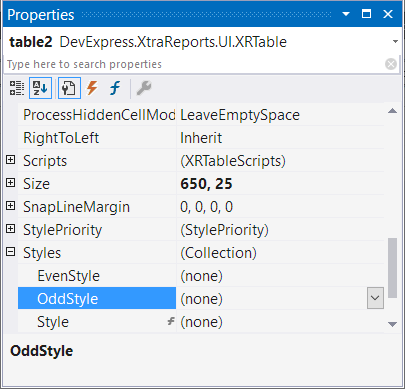
Switch to the Properties window and clear the Style settings for the
table2element.
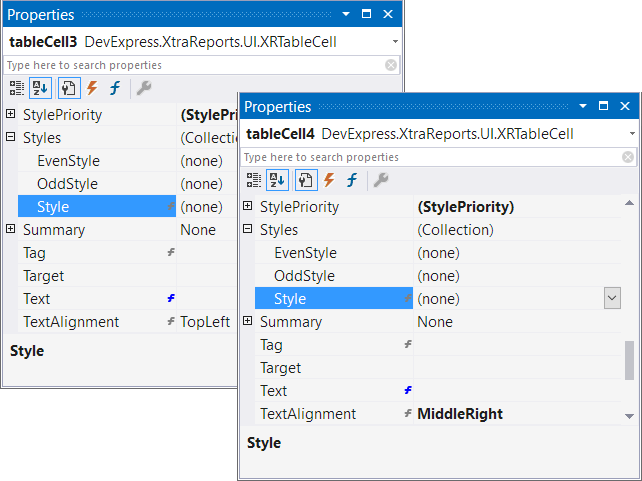
Clear the Style settings for the
table2child elements - thetableCell3andtableCell4elements.
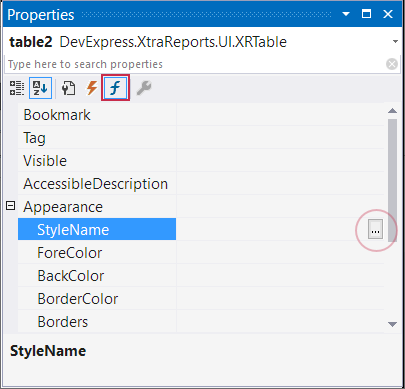
Switch to the Expressions tab. Click the ellipsis button next to the StyleName property in the Appearance section.

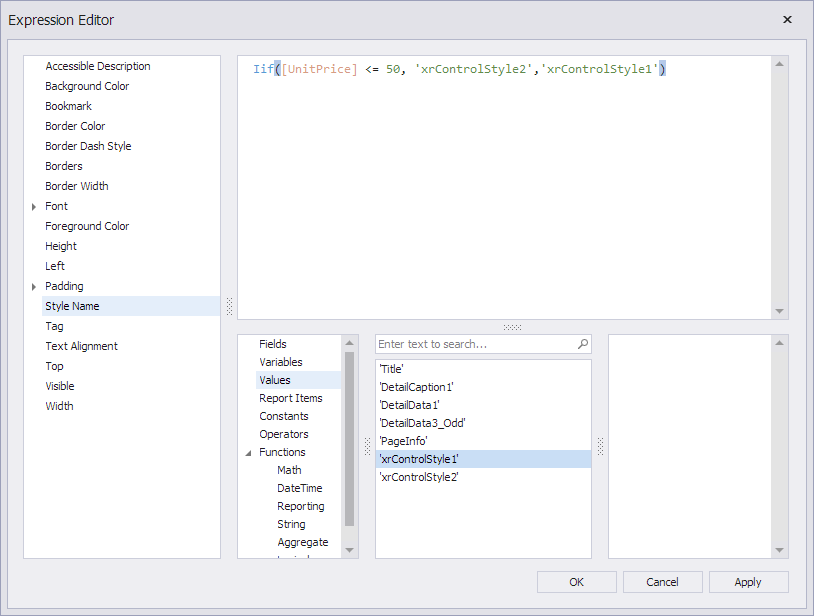
In the invoked Expression Editor enter the expression that switches between styles and click Ok to close the editor.
Iif([UnitPrice] <= 50, 'xrControlStyle2','xrControlStyle1')
Preview the resulting report.