ColumnView.CustomDrawEmptyForeground Event
Enables a View’s empty space to be custom painted when there aren’t any rows displayed.
Namespace: DevExpress.XtraGrid.Views.Base
Assembly: DevExpress.XtraGrid.v25.1.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Event Data
The CustomDrawEmptyForeground event's data class is CustomDrawEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. |
| Bounds | Returns a value specifying limits for the drawing area. |
| Cache | Provides methods to paint on drawing surfaces in GDI+ and DirectX modes. See DirectX hardware acceleration to learn more. |
| Graphics | A GDI+ drawing surface. Use the CustomDrawEventArgs.Cache property instead if you enable the DirectX hardware acceleration. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. |
Remarks
The CustomDrawEmptyForeground event is raised before a View is painted assuming that there aren’t any rows displayed. This can occur if the bound data source is empty or none of the rows meet the specified filter condition. Note that this event fires for the GridControl.MainView only. The height of the detail View depends upon the number of records displayed, it’s adjusted so that empty space is never displayed.
Handle the CustomDrawEmptyForeground event to custom paint the View’s empty area. Custom painting this area can be useful to display explanatory messages so that end-users aren’t confused when there aren’t any records displayed.
You don’t necessarily need to paint the empty space background when handling the CustomDrawEmtpyForeground event. By default, the background color of this area is specified using the GridViewAppearances.Empty object. Handling the CustomDrawEmptyForeground event does not erase the default painted background unless you fill the background manually.
See the Custom Painting Basics and Custom Painting Scenarios topics for information on using custom draw events.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
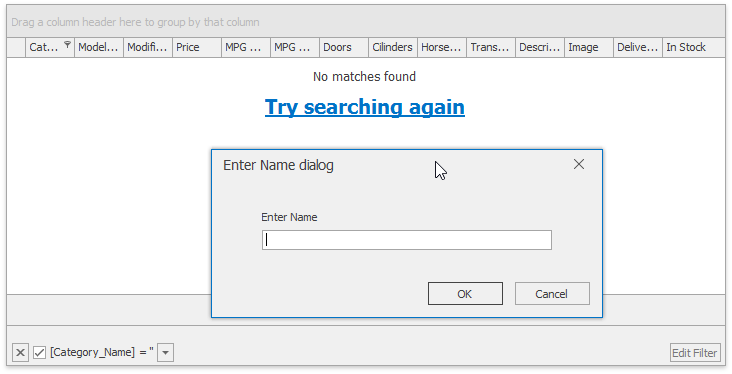
The code below employs the ColumnView.CustomDrawEmptyForeground event to draw a custom string within the Data Grid control area when the Grid has no records to display. Clicking the “Try Searching Again” link displays a dialog that allows end-users to modify the currently applied filter.

private void Form3_Load1(object sender, EventArgs e) {
CustomDrawEmptyForeground(gridControl1, gridView1);
}
public static void CustomDrawEmptyForeground(GridControl gridControl, GridView gridView) {
string searchName = string.Empty;
gridView.ActiveFilterCriteria = new BinaryOperator("Category_Name", searchName);
// Initialize variables used to paint View's empty space in a custom manner
Font noMatchesFoundTextFont = new Font("Tahoma", 10);
Font trySearchingAgainTextFont = new Font("Tahoma", 15, FontStyle.Underline);
Font trySearchingAgainTextFontBold = new Font(trySearchingAgainTextFont, FontStyle.Underline | FontStyle.Bold);
SolidBrush linkBrush = new SolidBrush(DevExpress.Skins.EditorsSkins.GetSkin(DevExpress.LookAndFeel.UserLookAndFeel.Default.ActiveLookAndFeel).Colors["HyperLinkTextColor"]);
string noMatchesFoundText = "No matches found";
string trySearchingAgainText = "Try searching again";
Rectangle noMatchesFoundBounds = Rectangle.Empty;
Rectangle trySearchingAgainBounds = Rectangle.Empty;
bool trySearchingAgainBoundsContainCursor = false;
int offset = 10;
//Handle this event to paint View's empty space in a custom manner
gridView.CustomDrawEmptyForeground += (s, e) => {
e.DefaultDraw();
e.Appearance.Options.UseFont = true;
e.Appearance.Font = noMatchesFoundTextFont;
//Draw the noMatchesFoundText string
Size size = e.Appearance.CalcTextSize(e.Cache, noMatchesFoundText, e.Bounds.Width).ToSize();
int x = (e.Bounds.Width - size.Width) / 2;
int y = e.Bounds.Y + offset;
noMatchesFoundBounds = new Rectangle(new Point(x, y), size);
e.Appearance.DrawString(e.Cache, noMatchesFoundText, noMatchesFoundBounds);
//Draw the trySearchingAgain link
e.Appearance.Font = trySearchingAgainBoundsContainCursor ? trySearchingAgainTextFontBold : trySearchingAgainTextFont;
size = e.Appearance.CalcTextSize(e.Cache, trySearchingAgainText, e.Bounds.Width).ToSize();
x = noMatchesFoundBounds.X - (size.Width - noMatchesFoundBounds.Width) / 2;
y = noMatchesFoundBounds.Bottom + offset;
size.Width += offset;
trySearchingAgainBounds = new Rectangle(new Point(x, y), size);
e.Appearance.DrawString(e.Cache, trySearchingAgainText, trySearchingAgainBounds, linkBrush);
};
gridView.MouseMove += (s, e) => {
trySearchingAgainBoundsContainCursor = trySearchingAgainBounds.Contains(e.Location);
gridControl.Cursor = trySearchingAgainBoundsContainCursor ? Cursors.Hand : Cursors.Default;
gridView.InvalidateRect(trySearchingAgainBounds);
};
gridView.MouseDown += (s, e) => {
if (trySearchingAgainBoundsContainCursor) {
searchName = XtraInputBox.Show(string.Format("Enter {0}", "Name"), string.Format("Enter {0} dialog", "Name"), searchName);
gridView.ActiveFilterCriteria = new DevExpress.Data.Filtering.BinaryOperator("Category_Name", searchName);
}
};
}