ColumnView.CellValueChanging Event
Fires when a user changes a cell value: types or deletes a character, chooses a value from the dropdown list, etc. Does not fire when you change cell values in code.
Namespace: DevExpress.XtraGrid.Views.Base
Assembly: DevExpress.XtraGrid.v25.1.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DXCategory("Property Changed")]
public event CellValueChangedEventHandler CellValueChangingEvent Data
The CellValueChanging event's data class is CellValueChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the column that contains the processed cell. |
| OldValue | Gets the cell’s previous value. |
| RowHandle | Gets the handle of the row that contains the processed cell. |
| Value | Gets the current cell value. |
Remarks
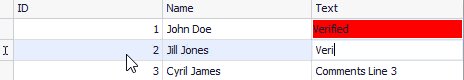
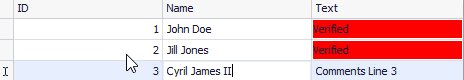
The following code sample handles the CellValueChanging event to highlight edited cells.

using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Columns;
public partial class Form1 : Form {
List<GridChangedCellInfo> changedCells;
public Form1() {
InitializeComponent();
changedCells = new List<GridChangedCellInfo>();
gridControl1.DataSource = new List<Person> {
new Person() { ID=1, Name="John Doe", Text="Comments Line 1" },
new Person() { ID=2, Name="Jill Jones", Text="Comments Line 2" },
new Person() { ID=3, Name="Cyril James", Text="Comments Line 3" },
};
gridView1.CellValueChanging += gridView1_CellValueChanging;
gridView1.CustomDrawCell += GridView1_CustomDrawCell;
}
void gridView1_CellValueChanging(object sender, CellValueChangedEventArgs e) {
var view = sender as GridView;
var listSourceRowIndex = view.GetDataSourceRowIndex(e.RowHandle);
var changedCell = new GridChangedCellInfo(listSourceRowIndex, e.Column);
if (!changedCells.Contains(changedCell))
changedCells.Add(changedCell);
}
void GridView1_CustomDrawCell(object sender, RowCellCustomDrawEventArgs e) {
var view = sender as GridView;
var listSourceRowIndex = view.GetDataSourceRowIndex(e.RowHandle);
var changedCell = new GridChangedCellInfo(listSourceRowIndex, e.Column);
if (!changedCells.Contains(changedCell))
return;
e.Appearance.BackColor = Color.Red;
e.Appearance.DrawBackground(e.Cache, e.Bounds);
e.Appearance.DrawString(e.Cache, e.DisplayText, e.Bounds);
e.Handled = true;
}
}
public class GridChangedCellInfo {
public int ListSourceRowIndex { get; set; }
public GridColumn Column { get; set; }
public GridChangedCellInfo(int listSourceRowIndex, GridColumn column) {
ListSourceRowIndex = listSourceRowIndex;
Column = column;
}
public override bool Equals(object obj) {
if (!(obj is GridChangedCellInfo))
return false;
var gridChangedCellInfo = obj as GridChangedCellInfo;
return Column.Equals(gridChangedCellInfo.Column)
&& ListSourceRowIndex.Equals(gridChangedCellInfo.ListSourceRowIndex);
}
public override int GetHashCode() {
return base.GetHashCode();
}
}
public class Person {
public int ID { get; set; }
public string Name { get; set; }
public string Text { get; set; }
}
Tip
Use the e.RowHandle event parameter to identify whether the user is editing a cell in the data row or the new item row:
void gridView_CellValueChanging(object sender, DevExpress.XtraGrid.Views.Base.CellValueChangedEventArgs e) {
if (e.RowHandle == DevExpress.XtraGrid.GridControl.NewItemRowHandle) {
// Handle value changes for the new row.
}
}