VisualIntervalsBasedViewInfo.Intervals Property
Gets the collection of objects containing information on the visual representation on time intervals that are used as the base for displaying data in a Scheduler Control.
Namespace: DevExpress.Xpf.Scheduler.Drawing
Assembly: DevExpress.Xpf.Scheduler.v25.1.dll
NuGet Package: DevExpress.Wpf.Scheduler
Declaration
Property Value
| Type | Description |
|---|---|
| DevExpress.Xpf.Scheduler.Drawing.VisualIntervalsCollection | A DevExpress.Xpf.Scheduler.Drawing.VisualIntervalsCollection collection. |
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
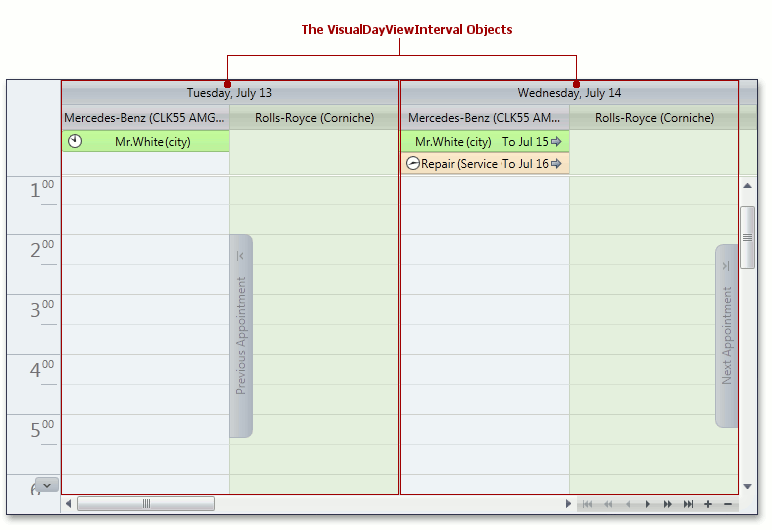
When the Day View or Work-Week View is currently used by the SchedulerControl to show its data, and appointments are grouped by dates, the view’s elements are combined into time intervals. Each interval contains its own resource headers (the number of resources to be displayed within each time interval is specified via the SchedulerViewBase.ResourcesPerPage property), navigation buttons, etc. Use the Intervals property to get the collection of the VisualDayViewInterval objects, each of which provides information on a particular interval.