Available Items List
- 3 minutes to read
The Available Items feature allows an end user to hide layout items in Customization Mode and then restore the hidden items by dragging them from the Available Items list onto a layout. To enable this feature at runtime, ensure that the LayoutControl.AllowAvailableItemsDuringCustomization property is set to true.
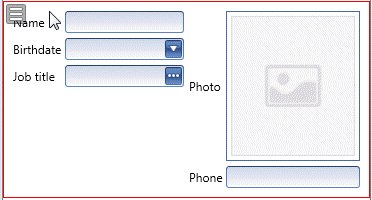
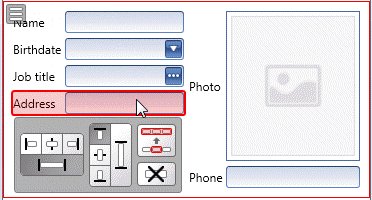
Clicking on a layout item in a Customization Mode displays a context window that provides common layout customization actions. When the Available Items feature is enabled, this window also contains the close (‘X’) button that allows an end user to hide a clicked layout item.

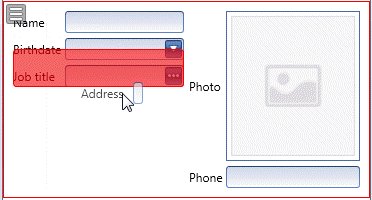
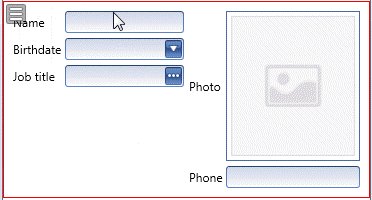
Clicking the close button hides the layout item by moving it to the Available Items list. You can access this list by hovering over a small button at the Layout Control’s top left corner (this button is not available if the LayoutControl.AllowAvailableItemsDuringCustomization property is set to false). To move a hidden item from the Available Items list onto a layout, use drag-and-drop.

To access all hidden items stored in the Available Items list in code, use the LayoutControl.AvailableItems collection. In XAML, you can create initially hidden items by defining these objects within this collection.
<dxlc:LayoutControl Name="layoutControl1" AllowAvailableItemsDuringCustomization="True">
<dxlc:LayoutControl.AvailableItems>
<dxlc:LayoutItem Label="Phone" Name="layoutItem10">
<dxe:TextEdit Name="textEditPhone" />
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="City" Name="layoutItem11">
<dxe:ButtonEdit Name="buttonEditCity" />
</dxlc:LayoutItem>
</dxlc:LayoutControl.AvailableItems>
...
A layout item’s visibility can also be controlled by its Visibility property. Changing the item’s visibility from this property doesn’t move the item to/from the Available Items list.
Customization Labels
You can override default labels for items displayed in the Available Items list. This can be accomplished by using the LayoutControl.CustomizationLabel attached property.
Default labels are calculated by the LayoutControl.GetCustomizationDefaultLabel function. See this link to learn more.
Moving Items to/from Available Items List in Code
To add items to the Available Items list in code, use the Add method provided by the LayoutControl.AvailableItems collection.
If an item resides within a LayoutControl (or within any Panel descendant - Grid, StackPanel, etc.), it will be automatically removed from its parent before it is added to the LayoutControl.AvailableItems collection.
To move an item from the Available Items list onto the LayoutControl, do the following.
Remove the item from the LayoutControl.AvailableItems collection.
layoutControl1.AvailableItems.Remove(item1);Add this item to the layout. For instance, you can use the following code to append the item to a group:
layoutGroup1.Children.Add(item1);
Add Restored Items
The LayoutControl automatically adds items restored from an XML file to the LayoutControl.AvailableItems collection. You can set the AddRestoredItemsToAvailableItems property to false to prevent moving restored items to the AvailableItems collection.
For information on how to save and restore LayoutControl items, refer to the following help topics: