DashboardViewer.CustomizeDashboardTitle Event
Allows you to customize the dashboard title at runtime.
Namespace: DevExpress.DashboardWin
Assembly: DevExpress.Dashboard.v25.1.Win.dll
NuGet Package: DevExpress.Win.Dashboard
Declaration
Event Data
The CustomizeDashboardTitle event's data class is CustomizeDashboardTitleEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| FilterText | Gets or sets the text displayed in the dashboard title or in the dashboard item caption. The text identifies a single master filter value applied to the dashboard. Inherited from CustomizeDashboardCaptionBaseEventArgs. |
| Items | Provides access to command buttons located in the dashboard title or in the dashboard item’s caption. Inherited from CustomizeDashboardCaptionBaseEventArgs. |
| Text | Gets or sets the text displayed in the dashboard title or the dashboard item caption. Inherited from CustomizeDashboardCaptionBaseEventArgs. |
Remarks
The DashboardViewer.CustomizeDashboardTitle event is raised when the dashboard is loaded (the DashboardViewer.Dashboard property is changed) or when end-user activities affect the dashboard title. Such activities include applying a master filter, performing drill-down or changing the parameter value.
You can change the displayed text, remove existing buttons, add custom buttons or command bar items, including drop-down menus.
Example
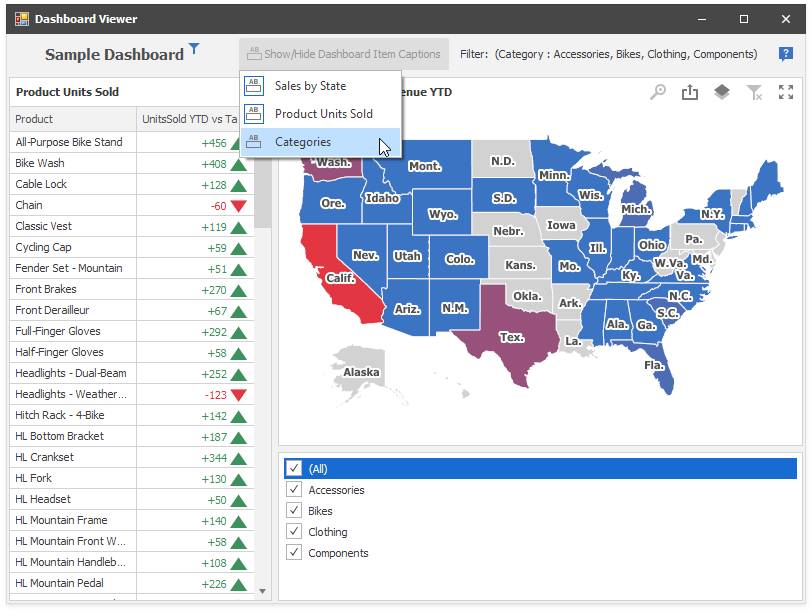
This example demonstrates how to handle the IDashboardControl.CustomizeDashboardItemCaption and IDashboardControl.CustomizeDashboardTitle events to modify dashboard title and dashboard item captions.
The dashboard title displays the dimensions and values by which the dashboard data is filtered. You can use a drop-down menu to selectively hide dashboard item captions. Clicking a custom Support button navigates to this example online.
A dashboard item caption displays the item’s master filter values.
Export buttons are hidden for all dashboard items except the map, and for the entire dashboard, if the displayed data’s Category field contains “Bikes”.

using DevExpress.DashboardCommon;
using DevExpress.DashboardCommon.ViewerData;
using DevExpress.DashboardWin;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
namespace CustomizeDashboardItemCaption_Viewer_Example {
public partial class ViewerForm1 : DevExpress.XtraEditors.XtraForm {
private static bool allowExport = false;
public ViewerForm1() {
InitializeComponent();
dashboardViewer.AllowPrintDashboardItems = true;
dashboardViewer.CustomizeDashboardTitle += DashboardViewer_CustomizeDashboardTitle;
dashboardViewer.CustomizeDashboardItemCaption += DashboardViewer_CustomizeDashboardItemCaption;
dashboardViewer.PopupMenuShowing += DashboardViewer_PopupMenuShowing;
dashboardViewer.MasterFilterSet += DashboardViewer_MasterFilterSet;
dashboardViewer.UpdateDashboardTitle();
UpdateDashboardItemCaptions();
}
private void DashboardViewer_CustomizeDashboardTitle(object sender, CustomizeDashboardTitleEventArgs e) {
DashboardViewer viewer = (DashboardViewer)sender;
// Display a string of master filter values.
string filterText = string.Empty;
foreach (var item in viewer.Dashboard.Items) {
if (viewer.CanSetMasterFilter(item.ComponentName)) {
var filterValues = viewer.GetCurrentFilterValues(item.ComponentName);
filterText += GetFilterText(filterValues);
}
}
DashboardToolbarItem toolbarItem = new DashboardToolbarItem();
toolbarItem.Caption = "Filter: " + filterText;
e.Items.Insert(0, toolbarItem);
// Remove the Export button depending on the static variable.
if (!allowExport) {
RemoveExportButton(e.Items);
}
// Add drop-down menu to show/hide dashboard item captions.
DashboardToolbarItem toolbarItemRoot = new DashboardToolbarItem();
toolbarItemRoot.Caption = @"Show/Hide Dashboard Item Captions";
toolbarItemRoot.SvgImage = svgImageCollection1["title"];
foreach (var item in viewer.Dashboard.Items) {
DashboardToolbarMenuItem menuItem = new DashboardToolbarMenuItem(item.ShowCaption, item.Name,
new Action<DashboardToolbarItemClickEventArgs>((args) => {
item.ShowCaption = !item.ShowCaption;
}));
menuItem.ImageOptions.SvgImage = svgImageCollection1["title"];
toolbarItemRoot.MenuItems.Add(menuItem);
}
e.Items.Insert(0, toolbarItemRoot);
// Add a button with an image to navigate to Online Help.
DashboardToolbarItem infoLinkItem = new DashboardToolbarItem("",
new Action<DashboardToolbarItemClickEventArgs>((args) => {
System.Diagnostics.Process.Start("https://docs.devexpress.com/Dashboard/");
}));
// Note that a raster image is proportionally resized to 24 px height when displayed in the Title area.
infoLinkItem.SvgImage = svgImageCollection1["support"];
e.Items.Add(infoLinkItem);
}
private void DashboardViewer_CustomizeDashboardItemCaption(object sender, CustomizeDashboardItemCaptionEventArgs e) {
// Remove the Export button depending on the static variable.
if (!allowExport) {
if (!e.DashboardItemName.Contains("Map")) {
RemoveExportButton(e.Items);
}
}
// Display filter values.
DashboardViewer viewer = (DashboardViewer)sender;
var filterValues = viewer.GetCurrentFilterValues(e.DashboardItemName);
if (filterValues != null)
if (filterValues.Count > 0)
e.FilterText = string.Format(" ( Filter: {0})", string.Concat(filterValues.Select(
axp => string.Format("{0} ", axp.GetAxisPoint(axp.AvailableAxisNames[0]).DisplayText)).ToArray()));
}
private void DashboardViewer_PopupMenuShowing(object sender, DashboardPopupMenuShowingEventArgs e) {
// Hide popup menu everywhere except the dashboard title, to hide commands related to the export actions.
if (e.DashboardArea == DashboardArea.DashboardItem)
e.Allow = false;
}
private void DashboardViewer_MasterFilterSet(object sender, MasterFilterSetEventArgs e) {
if (e.DashboardItemName == "listBoxDashboardItem1")
allowExport = e.SelectedValues.Select(value => value[0].ToString()).Contains("Bikes") ? false : true;
UpdateDashboardItemCaptions();
dashboardViewer.UpdateDashboardTitle();
}
private string GetFilterText(IList<AxisPointTuple> filterValues) {
string filterText = string.Empty;
if (filterValues.Count > 0) {
string dimensionName = string.Concat(filterValues.Select(
axp => string.Format("{0} ", axp.GetAxisPoint(axp.AvailableAxisNames[0]).Dimension.Name)).Distinct());
filterText = string.Format(" ({0}:{1})", dimensionName, string.Join(",", filterValues.Select(
axp => string.Format(" {0}", axp.GetAxisPoint(axp.AvailableAxisNames[0]).DisplayText)).ToArray()));
}
return filterText;
}
private void UpdateDashboardItemCaptions() {
foreach (DashboardItem i in dashboardViewer.Dashboard.Items) {
dashboardViewer.UpdateDashboardItemCaption(i.ComponentName);
}
}
private void RemoveExportButton(IList<DashboardToolbarItem> items) {
var exportItem = items.FirstOrDefault(i => i.ButtonType == DashboardButtonType.Export);
if (exportItem != null) {
items.Remove(exportItem);
}
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CustomizeDashboardTitle event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.