ExportSettings.UseAsynchronousExport Property
Allows you to export documents asynchronously.
Namespace: DevExpress.XtraReports.Web.WebDocumentViewer.DataContracts
Assembly: DevExpress.Data.v25.1.dll
NuGet Package: DevExpress.Data
Declaration
[DataMember(Name = "useAsynchronousExport")]
public bool UseAsynchronousExport { get; set; }Property Value
| Type | Description |
|---|---|
| Boolean | True to perform export operations asynchronously; false to export documents in the same UI thread. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to UseAsynchronousExport |
|---|---|---|
| Cross-Platform Class Library | ReportPreviewSettings |
|
| WebDocumentViewerSettingsBase |
|
|
| .NET Reporting Tools | DxReportDesignerReportPreviewSettings |
|
Remarks
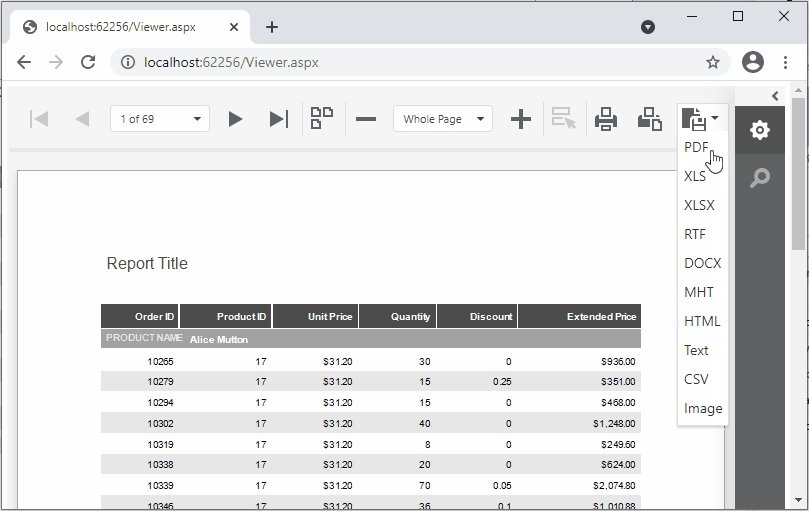
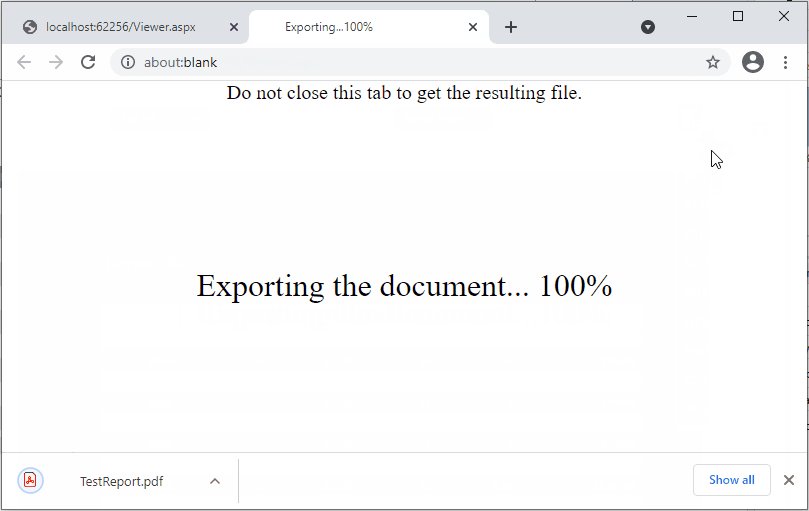
When the Document Viewer exports a document asynchronously, it opens a new browser page (tab) with a progress indicator:

Code Examples
ASP.NET Core
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ExportSettings(settings =>
{
settings.UseAsynchronousExport = true;
})
.Bind("TestReport");
@viewerRender.RenderHtml()
}
Angular
report-viewer.html
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
<dxrv-export-settings [useAsynchronousExport]="useAsynchronousExport"></dxrv-export-settings>
</dx-report-viewer>>
report-viewer.ts
import { Component, Inject, OnInit, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
//...
]
})
export class ReportViewerComponent {
reportUrl: string = "TestReport";
invokeAction: string = '/DXXRDV';
useAsynchronousExport: boolean = true;
// ...
}
See Also