Lesson 1: How to Create a Pie Chart
- 7 minutes to read
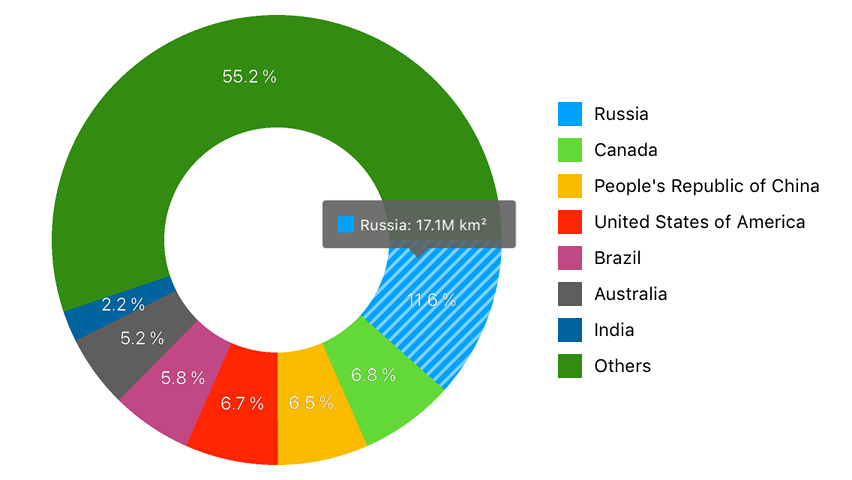
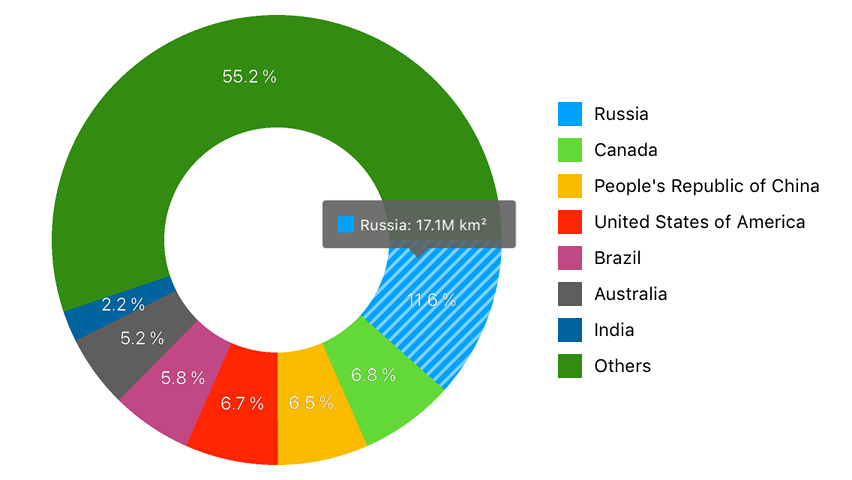
This guide introduces the DevExpress Charts Suite for iOS and shows you how to create an application that displays land area by country.

Step 1. Add a Pie Chart to a View
First, add a Pie Chart to a new application and create the chart’s outlet by following steps below.
Create a new application using your preferred IDE.
Import the library into the application’s project. The Import the Library guide explains how to do this.
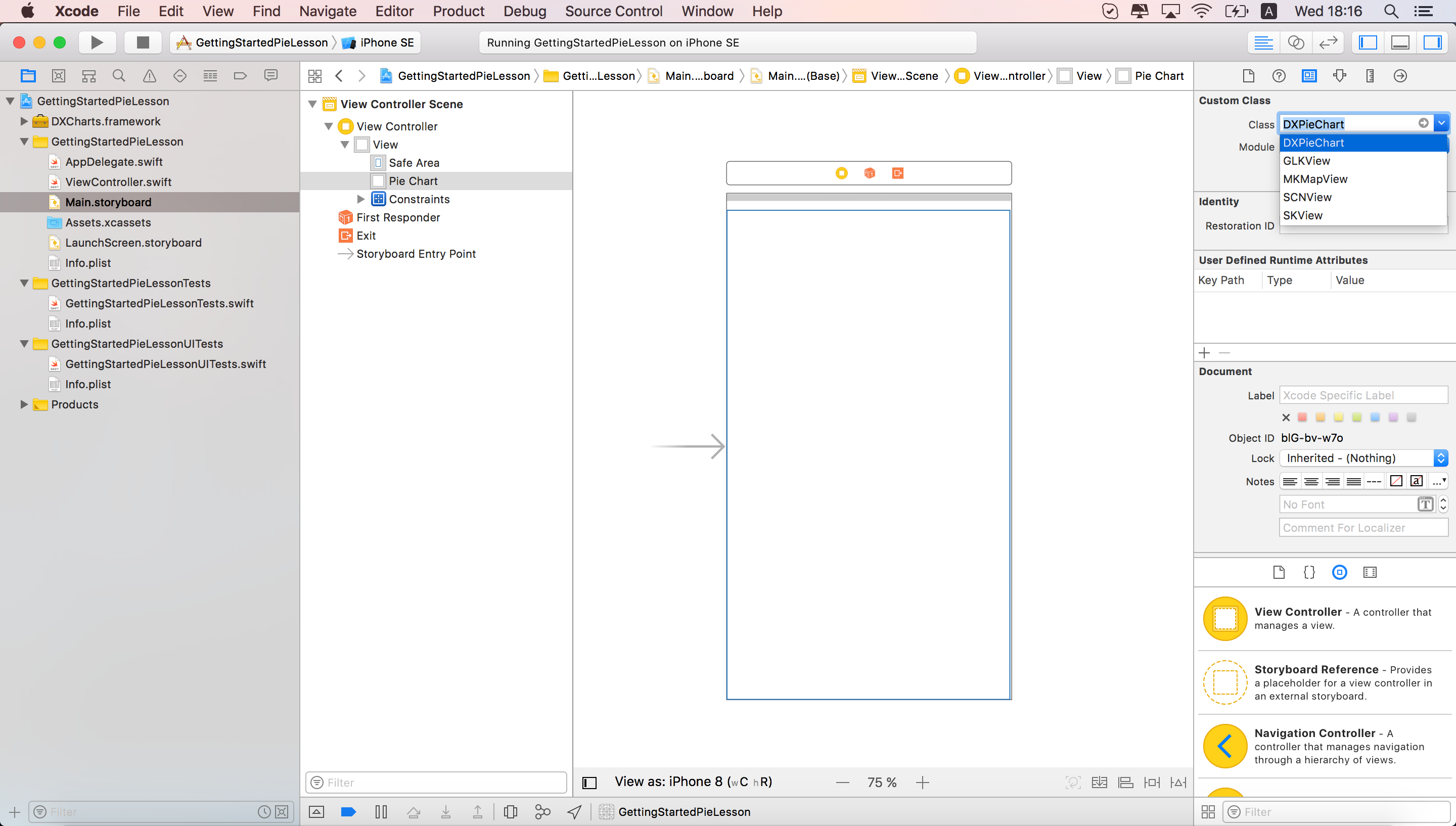
Add a new view to the Main storyboard and set its class to DXPieChart.

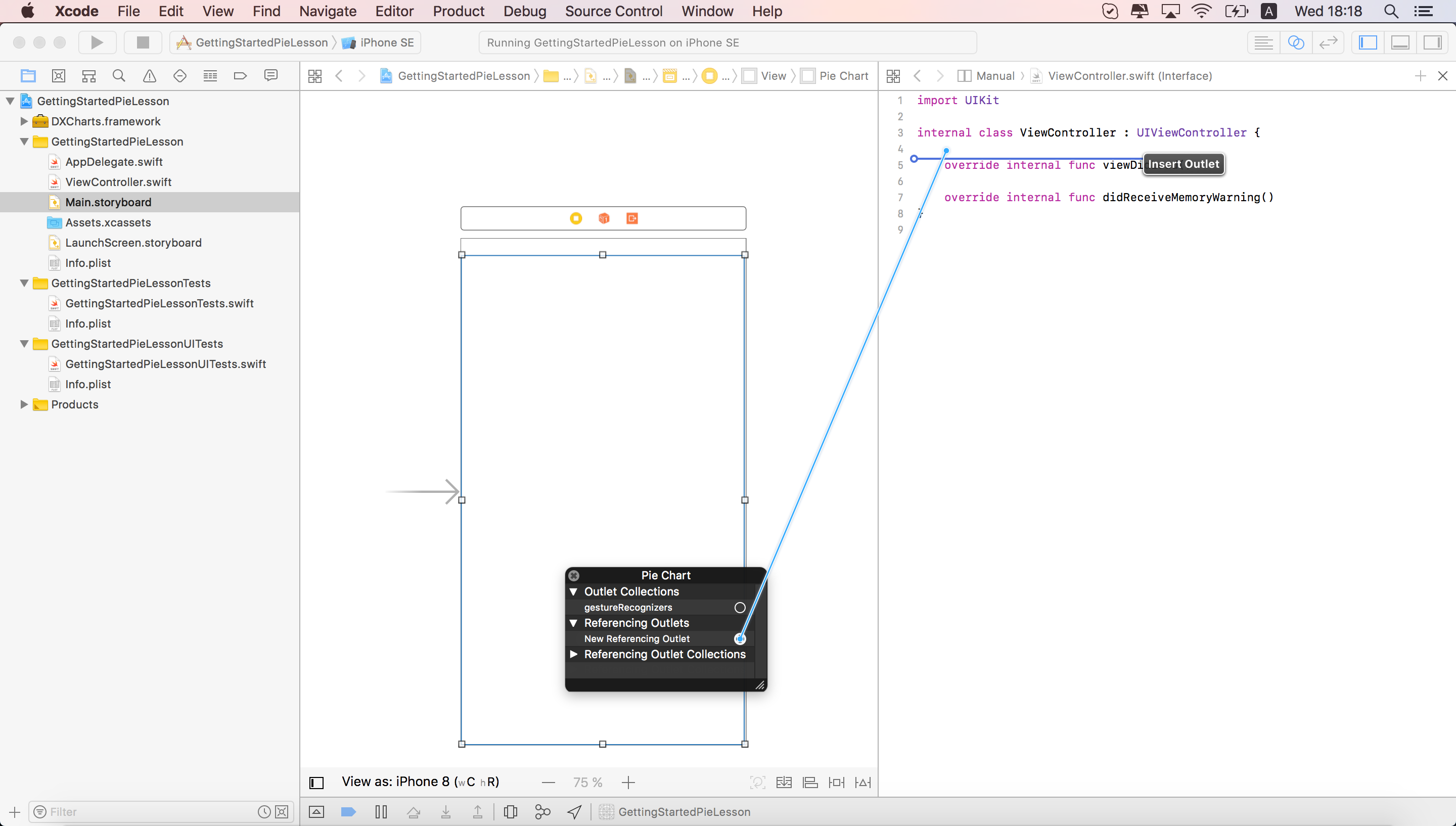
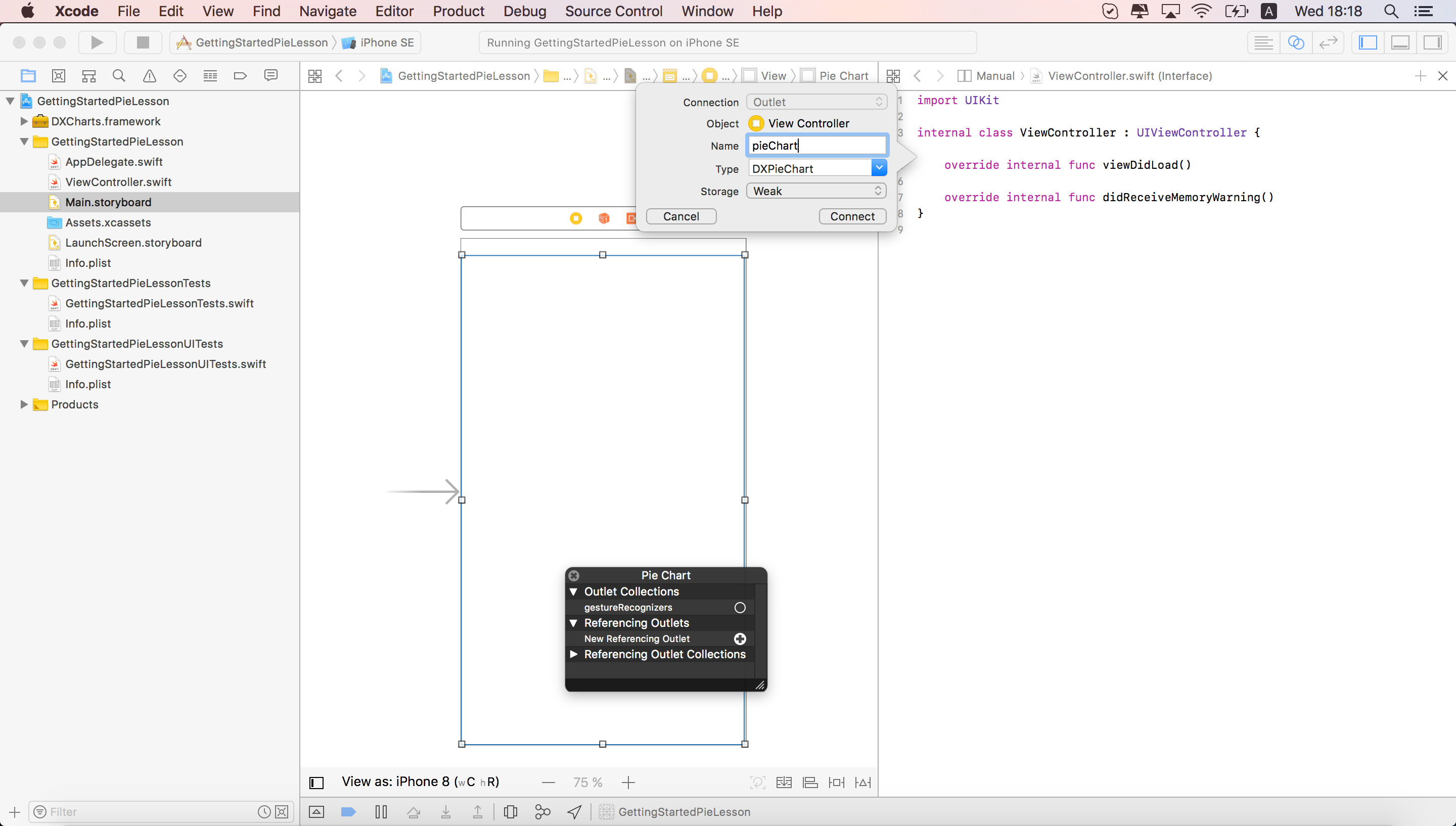
Connect the DXPieChart view to the view controller using an Outlet. Switch to the Assistant editor and right click the view. Drag-and-drop the New Referencing Outlet item from the invoked menu to the ViewController class declaration.

Type the chart name and click Connect in the invoked menu.

Note
You should import the library into the class file for the Pie Chart to work correctly.
Step 2. Populate the Pie Chart with Data
This step populates the DXPieChart with series.
Create a new class that adopts the DXPieSeriesData protocol:
@interface CountryInfo: NSObject +(instancetype)infoWithName:(NSString *)name area:(NSNumber *)area; @property(readonly) NSString *name; @property(readonly) NSNumber *area; @end @interface CountryAreaData: NSObject <DXPieSeriesData> +(instancetype)dataWithCountryInfos:(NSArray<CountryInfo *> *)infos; @end @implementation CountryInfo { +(instancetype)infoWithName:(NSString *)name area:(NSNumber *)area { CountryInfo *info = [[CountryInfo alloc] init]; if (info != nil) { info.name = name; info.area = area; } return info; } @end @implementation CountryAreaData { NSArray<CountryInfo *> *countryInfos; } +(instancetype)dataWithCountryInfos:(NSArray<CountryInfo *> *)infos { GdpData *data = [[GdpData alloc] init]; if (data != nil) { data->countryInfos = infos; } return data; } -(int) getDataCount { return (int)countryInfos.count; } -(NSString *) getArgumentByIndex: (int) index { return [countryInfos objectAtIndex:(NSInteger)index].name; } -(double) getValueByIndex: (int) index { return [[countryInfos objectAtIndex:(NSInteger)index].area doubleValue]; } @endIn the controller’s viewDidLoad method, create a new DXDonutSeries series instance and assign a data object with the specified parameters to the DXSeries.data property. Then add a series to the chart:
DXDonutSeries *countrySeries = [[DXDonutSeries alloc] init]; countrySeries.data = [CountryData dataWithCountryInfos: @[ [CountryInfo infoWithName: @"Russia" area: 17.098], [CountryInfo infoWithName: @"Canada" area: 9.985], [CountryInfo infoWithName: @"People's Republic of China" area: 9.597], [CountryInfo infoWithName: @"United States of America" area: 9.834], [CountryInfo infoWithName: @"Brazil" area: 8.516], [CountryInfo infoWithName: @"Australia" area: 7.692], [CountryInfo infoWithName: @"India" area: 3.287], [CountryInfo infoWithName: @"Others" area: 81.2]]]; [self.pieChart addSeries:countrySeries];
Step 3. Modify the Pie Chart’s Tooltip
In this step, you configure Pie Chart’s tooltip.
Create a new DXPieHint instance and set its enabled property to YES, then assign the hint to the DXPieChart.hint property:
DXPieHint *pieHint = [[DXPieHint alloc] init]; pieHint.enabled = YES; self.pieChart.hint = pieHint;Specify the series point’s hint text pattern to configure donut segments’ tooltip text:
DXPieSeriesHintOptions *hintOptions = [[DXPieSeriesHintOptions alloc] init]; hintOptions.pointTextPattern = @"{L}: {V}M km²"; countrySeries.hintOptions = hintOptions;
Step 4. Configure the Pie Chart’s Appearance
Finally, add the pie Chart’s legend, customize the palette used to color series, enable series labels, and modify the series’ appearance.
Create a new DXLegend object, modify its settings, and assign it to the DXChartBase.legend property:
DXLegend *legend = [[DXLegend alloc] init]; legend.horizontalPosition = DXLegendHorizontalPositionRightOutside; legend.verticalPosition = DXLegendVerticalPositionCenter; legend.orientation = DXLegendOrientationTopToBottom; legend.hidden = NO; self.pieChart.legend = legend;Create a new DXPieChartStyle object that stores a Pie Chart’s appearance settings, configure the style’s palette property, and assign it to the the DXPieChart.style property:
DXPieChartStyle *pieChartStyle = [[DXPieChartStyle alloc] init]; DXPalette *palette = [[DXPalette alloc] init]; palette.colors = @[[UIColor colorWithHue: 202./360. saturation: 1 brightness: 1 alpha: 1], [UIColor colorWithHue: 104./360. saturation: 0.75 brightness: 0.85 alpha: 1], [UIColor colorWithHue: 45./360. saturation: 1 brightness: 0.98 alpha: 1], [UIColor colorWithHue: 9./360. saturation: 1 brightness: 1 alpha: 1], [UIColor colorWithHue: 330./360. saturation: 0.63 brightness: 0.76 alpha: 1], [UIColor colorWithHue: 0./360. saturation: 0 brightness: 0.37 alpha: 1], [UIColor colorWithHue: 202./360. saturation: 1 brightness: 0.62 alpha: 1], [UIColor colorWithHue: 104./360. saturation: 0.87 brightness: 0.55 alpha: 1]]; pieChartStyle.palette = palette; self.pieChart.style = pieChartStyle;Create a new DXPieSeriesLabel object that stores Pie series’ labels settings, configure the label’s textPattern, position, and style properties, and assign the label to the series:
DXPieSeriesLabel *seriesLabel = [[DXPieSeriesLabel alloc] init]; DXPieSeriesLabelStyle *seriesLabelStyle = [[DXPieSeriesLabelStyle alloc] init]; DXTextStyle *textStyle = [[DXTextStyle alloc] init]; textStyle.foregroundColor = UIColor.whiteColor; seriesLabelStyle.textStyle = textStyle; seriesLabel.style = seriesLabelStyle; seriesLabel.hidden = DXDefaultBooleanNo; seriesLabel.position = DXSeriesLabelPositionInside; seriesLabel.textPattern = @"{VP} %"; countrySeries.label = seriesLabel;The code above uses the following classes:
Class Description DXPieSeriesLabel A Pie Series labels’ settings storage. DXPieSeriesLabelStyle A Pie Series labels’ appearance settings storage. DXTextStyle A text’s appearance settings storage. Create a new DXPieSeriesStyle instance and configure its parameters, then assign it to the DXDonutSeries.style property:
DXPieSeriesStyle *seriesStyle = [[DXPieSeriesStyle alloc] init]; seriesStyle.strokeThickness = 0; countrySeries.style = seriesStyle;
Result
Launch the application to see the result: