DxLoadingPanel.CloseOnClick Property
Specifies whether Loading Panel closes on target content click.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool CloseOnClick { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
You can close the Loading Panel in the following ways:
- Use two-way binding with the Visible property to hide the panel on a condition (for example, when a time-consuming operation is completed).
- Allow users to close the panel from the UI. Enable the
CloseOnClickoption.
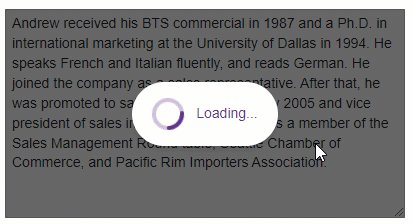
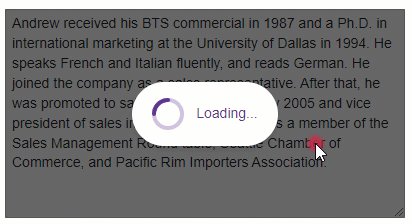
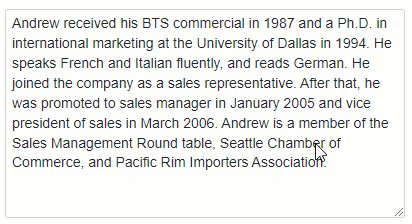
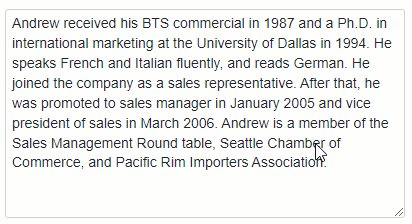
The CloseOnClick property closes the Loading Panel when users click inside target content:
<DxLoadingPanel Visible="true"
ApplyBackgroundShading="true"
CloseOnClick="true"
CssClass="w-100">
<DxMemo @bind-Text="@Text"
Rows="10" />
</DxLoadingPanel>
@code {
string Text = "Andrew received his BTS commercial in 1987 and a Ph.D. in international marketing at the University " +
"of Dallas in 1994. He speaks French and Italian fluently, and reads German. He joined the company as " +
"a sales representative. After that, he was promoted to sales manager in January 2005 and vice president " +
"of sales in March 2006. Andrew is a member of the Sales Management Round table, Seattle Chamber of Commerce, and Pacific Rim Importers Association.";
}

See Also