SchedulerResourceHeaderCellInfo Class
Stores information about a resource header cell in the Scheduler.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class SchedulerResourceHeaderCellInfoRemarks
A SchedulerResourceHeaderCellInfo object is passed as the context parameter to resource header templates. Use the Intervals property to get intervals a resource header cell belongs. The Resource property specifies the resource associated with the resource header cell or contains an empty resource item if no resource is assigned.
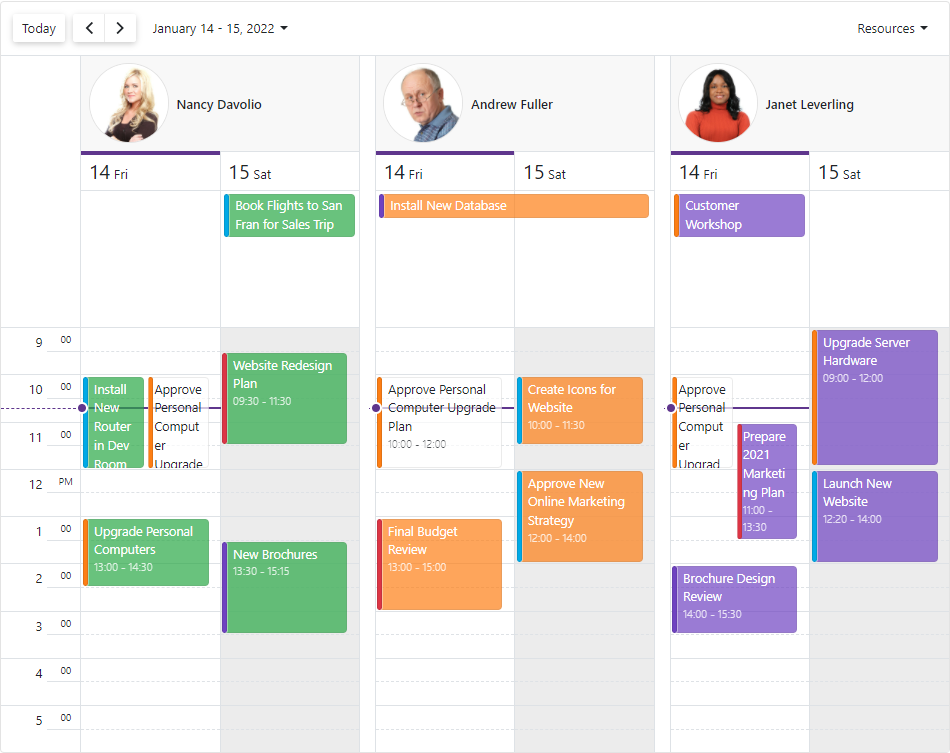
The following example adds images to resource header cells:
<DxScheduler @bind-StartDate="@StartDate"
DataStorage="@DataStorage"
GroupType="@SchedulerGroupType.Resource"
ResourceColorInHeaderVisible="false"
HtmlCellDecoration="OnHtmlCellDecoration"
CssClass="w-100" >
<Views>
<DxSchedulerDayView DayCount="2" ShowWorkTimeOnly="true">
<ResourceHeaderCellTemplate>
<div class="" style="display: flex; flex-direction: row; align-items: center;">
<img class="card" src="@(StaticAssetUtils.GetImagePath(context.Resource.CustomFields["ImageFileName"].ToString()))"
style="object-fit: cover; height: 80px; width: 80px; object-position: 0px 0px; border-radius: 50%;" />
<div style="padding: 0.4725rem;">@context.Resource.Caption</div>
</div>
</ResourceHeaderCellTemplate>
</DxSchedulerDayView>
</Views>
</DxScheduler>
@code {
DateTime StartDate { get; set; } = DateTime.Today;
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = ResourceAppointmentCollection.GetAppointments(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Type = "AppointmentType",
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
AllDay = "AllDay",
Location = "Location",
Description = "Description",
LabelId = "Label",
StatusId = "Status",
RecurrenceInfo = "Recurrence",
ResourceId = "ResourceId"
},
ResourcesSource = ResourceCollection.GetResourcesForGrouping(),
ResourceMappings = new DxSchedulerResourceMappings() {
Id = "Id",
Caption = "Name",
BackgroundCssClass = "BackgroundCss",
TextCssClass = "TextCss",
CustomFieldMappings = new List<DxSchedulerCustomFieldMapping> {
new DxSchedulerCustomFieldMapping{ Name = "ImageFileName", Mapping = "ImageFileName" }
}
}
};
void OnHtmlCellDecoration(SchedulerHtmlCellDecorationEventArgs args) {
if(args.CellType == SchedulerCellType.ResourceHeader) {
args.CssClass = "card-header";
args.Style = "padding: 0.4725rem;";
}
}
}

Inheritance
Object
SchedulerResourceHeaderCellInfo
See Also