DxDateEdit<T>.Buttons Property
Allows you to add command buttons to the Date Edit.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment Buttons { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment | A collection of buttons (UI fragments). |
Remarks
The Date Edit component has the built-in button that invokes a drop-down calendar. You can use the ShowDropDownButton property to hide this button.
You can also add custom command buttons to the Date Edit:
- Add the
<Buttons></Buttons>tag to the component’s markup to define theButtonscollection. Fill the
Buttonscollection. The following buttons are available:- DxDateEditDropDownButton - A button that invokes a drop-down calendar (can be added to the DxDateEdit<T> only).
- DxEditorButton - A custom button displayed in an editor.
Set up button properties to customize the buttons:
CssClassPosition- and so on
Buttons are displayed in an editor in the following order:
- The “Clear” button
- Custom buttons and customized default buttons (in the same order as they appear in markup)
- Built-in buttons
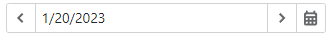
The following code adds date increment/decrement buttons to the Date Edit.
<DxDateEdit @bind-Date="@DateTimeValue"
CssClass="dx-demo-editor-width">
<Buttons>
<DxEditorButton IconCssClass="editor-icon editor-icon-chevron-left-small"
Tooltip="Previous day"
Position="@EditorButtonPosition.Left"
Click="@(_ => OnChangeDayButtonClick(false))" />
<DxEditorButton IconCssClass="editor-icon editor-icon-chevron-right-small"
Tooltip="Next day"
Position="@EditorButtonPosition.Right"
Click="@(_ => OnChangeDayButtonClick(true))" />
</Buttons>
</DxDateEdit>
@code{
DateTime DateTimeValue { get; set; } = DateTime.Today;
void OnChangeDayButtonClick(bool isAdd) {
DateTimeValue = DateTimeValue.AddDays(isAdd ? 1 : -1);
}
}

We do not recommend that you use conditional render within the <Buttons></Buttons tag.
This may cause an incorrect button order. The following example demonstrates a case when the Button1 may change its position.
<Buttons>
@if(condition) {
<DxEditorButton Text="Button1"/>
}
<DxEditorButton Text="Button2"/>
<DxEditorButton Text="Button3"/>
</Buttons>
If you need to hide a button, set the Visible property to false.