DxChart<T> Class
A Chart component.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxChart<T> :
DxChart,
IDisposableType Parameters
| Name | Description |
|---|---|
| T | The data item type. |
Remarks
The DevExpress Chart component (<DxChart>) allows you to create Line, Area, Bar, Bubble, Pie, and other chart types for Blazor applications.

Add a Chart to a Project
Follow the steps below to add the Chart component to an application:
- Use a DevExpress Project Template to create a new Blazor Server or Blazor WebAssembly application. If you use a Microsoft project template or already have a Blazor project, configure your project to incorporate DevExpress Blazor components.
- Add the
<DxChart>…</DxChart>markup to a Razor page. - Bind the component to data.
- Configure the component (see the sections below).
Chart Types
<DxChart> provides a variety of 2D series types that display data as a single chart or a combination of different series.
Chart View | Series Type | Demo |
|---|---|---|
Area |
DxChartStackedSplineAreaSeries | |
Bar | ||
Bubble | ||
Financial | ||
Line | ||
Pie | ||
Scatter |
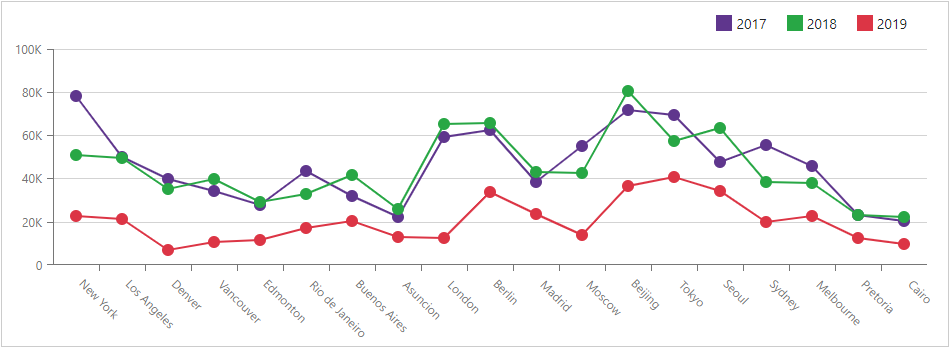
Bind to Data
Use the Data property to specify an IEnumerable<T> data source, and the ArgumentField and ValueField properties to specify data source fields that contain arguments and values for chart points. For a sample data source, refer to our GitHub repository.
Note
The Chart operates in bound mode only.
<DxChart Data="@SalesData">
<DxChartLineSeries Name="2017" Filter="@((SaleInfo s) => s.Date.Year == 2017)"
ArgumentField="@(s => s.City)" ValueField="@(s => s.Amount)"
AggregationMethod="Enumerable.Sum"/>
<DxChartLineSeries Name="2018" Filter="@((SaleInfo s) => s.Date.Year == 2018)"
ArgumentField="@(s => s.City)" ValueField="@(s => s.Amount)"
AggregationMethod="Enumerable.Sum"/>
<DxChartLineSeries Name="2019" Filter="@((SaleInfo s) => s.Date.Year == 2019)"
ArgumentField="@(s => s.City)" ValueField="@(s => s.Amount)"
AggregationMethod="Enumerable.Sum"/>
<DxChartLegend Position="RelativePosition.Outside" HorizontalAlignment="HorizontalAlignment.Right" />
</DxChart>
@code {
IEnumerable<SaleInfo> SalesData;
protected override async Task OnInitializedAsync() {
SalesData = await Sales.GetSalesAsync();
}
}

Series
A chart series is a collection of related data points. You can specify common settings for all chart series, or add series to component markup and configure series-specific settings individually.
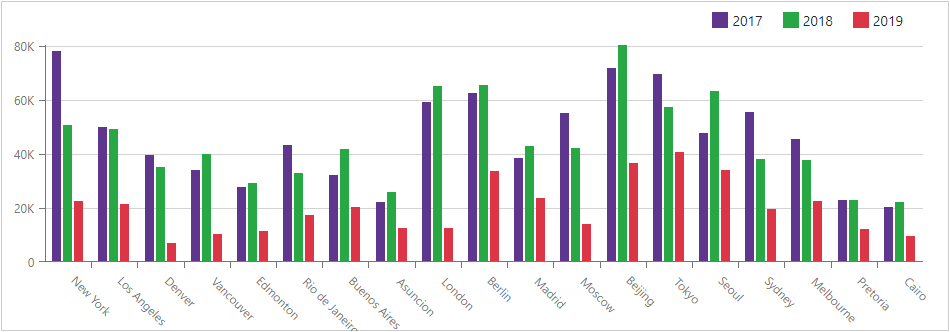
Common Settings
Use the DxChartCommonSeries component to specify common settings for all chart series. The SeriesType property specifies the chart type.
<DxChart Data="@SalesData">
<DxChartCommonSeries NameField="@((SaleInfo s) => s.Date.Year)"
ArgumentField="@((SaleInfo s) => s.City)"
ValueField="@((SaleInfo s) => s.Amount)"
SeriesType="ChartSeriesType.Bar">
</DxChartCommonSeries>
</DxChart>
@code {
IEnumerable<SaleInfo> SalesData;
protected override async Task OnInitializedAsync() {
SalesData = await Sales.GetSalesAsync();
}
}

The table below lists common settings for chart series:
Member | Description |
|---|---|
Specifies how to aggregate series points. | |
Specifies a data source field that provides arguments for series values. | |
Specifies a filter that is applied to data source objects. | |
Specifies a data source field that is used to group data by series. | |
Specifies which data source field provides pane names for chart series. | |
Specifies a series template | |
Specifies a data source field that provides values for series points. |
Note
Individual series settings have priority over common series settings.
Type-Specific Settings
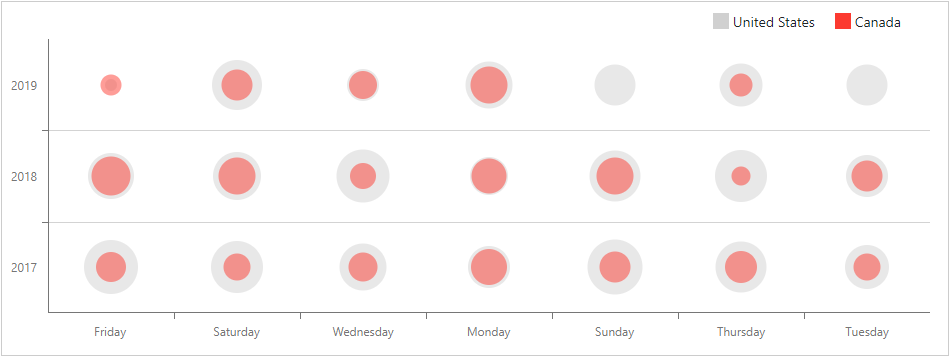
Type-specific series have their own settings. For example, Bubble series display chart data as points with different sizes called “bubbles”. To specify a data source field that provides bubble sizes, use the DxChartBubbleSeries.SizeField property.
@using System.Drawing
<DxChart Data="@SalesData">
<DxChartBubbleSeries Name="United States" Filter="@((SaleInfo s) => s.Country == "United States")"
ArgumentField="@(s => s.Date.DayOfWeek.ToString())"
ValueField="@(s => s.Date.Year)"
SizeField="@(s => s.Amount)"
Color="@(Color.FromArgb(208, 208, 208))"
AggregationMethod="Enumerable.Max" />
<DxChartBubbleSeries Name="Canada" Filter="@((SaleInfo s) => s.Country == "Canada")"
ArgumentField="@(s => s.Date.DayOfWeek.ToString())"
ValueField="@(s => s.Date.Year)"
SizeField="@(s => s.Amount)"
Color="@(Color.FromArgb(252, 58, 48))"
AggregationMethod="Enumerable.Max" />
<DxChartLegend Position="RelativePosition.Outside" HorizontalAlignment="HorizontalAlignment.Right" />
</DxChart>
@code {
IEnumerable<SaleInfo> SalesData;
protected override async Task OnInitializedAsync() {
SalesData = await Sales.GetSalesAsync();
}
}

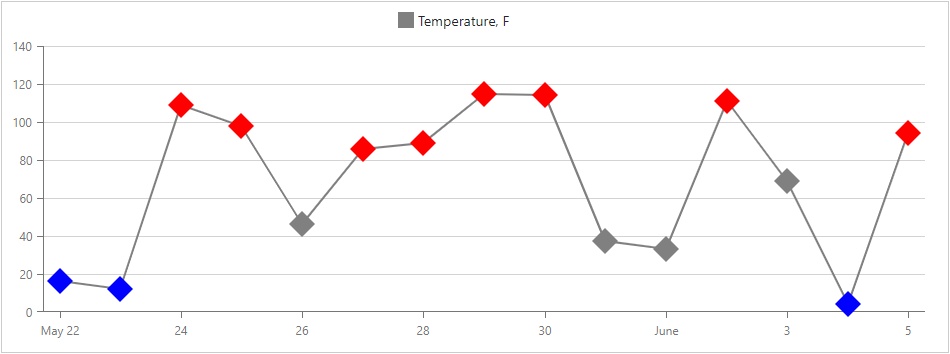
For line series, you can use the DxChartSeriesPoint component to customize the point’s color, size, symbol, and visibility. These settings apply to all points in a series. To override individual point settings, handle the chart’s CustomizeSeriesPoint event.
@inject WeatherForecastService ForecastService
<DxChart Data="@ChartData" CustomizeSeriesPoint="@PreparePointColor">
<DxChartLineSeries AggregationMethod="@(i => (int)i.Average())"
Color="@System.Drawing.Color.Gray"
ValueField="@((WeatherForecast i) => i.TemperatureF)"
ArgumentField="@(i => i.Date.Date)"
Name="Temperature, F">
<DxChartSeriesPoint Symbol="ChartPointSymbol.Polygon" Color="@System.Drawing.Color.Gray" Size="25" />
</DxChartLineSeries>
</DxChart>
@code {
WeatherForecast[] ChartData;
protected override async Task OnInitializedAsync() {
ChartData = await ForecastService.GetForecastAsync();
}
protected void PreparePointColor(ChartSeriesPointCustomizationSettings pointSettings) {
double value = (double)pointSettings.Point.Value;
if (value > 75)
pointSettings.PointAppearance.Color = System.Drawing.Color.Red;
else if (value < 25)
pointSettings.PointAppearance.Color = System.Drawing.Color.Blue;
}
}

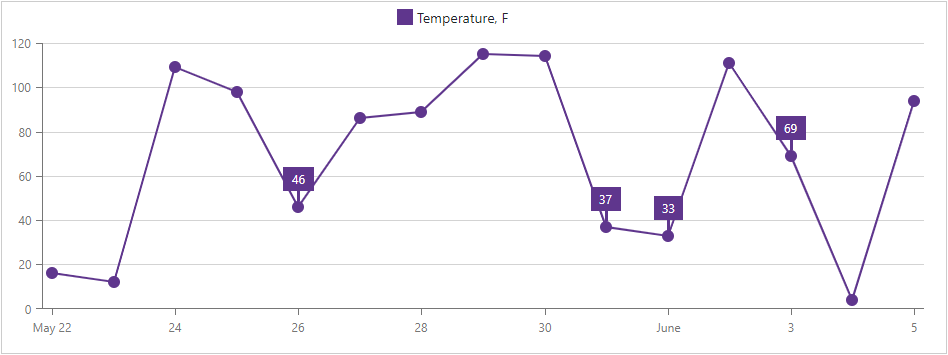
Labels
Use the DxChartSeriesLabel component to show and configure labels for series data points. These settings apply to all labels in the series.
To override individual label settings, handle the chart’s CustomizeSeriesPoint event and use the event argument’s PointLabel property.
@inject WeatherForecastService ForecastService
<DxChart Data="@ChartData" CustomizeSeriesPoint="@PreparePointLabel">
<DxChartLineSeries AggregationMethod="@(i => (int)i.Average())"
ValueField="@((WeatherForecast i) => i.TemperatureF)"
ArgumentField="@(i => i.Date.Date)"
Name="Temperature, F">
<DxChartSeriesLabel Position="RelativePosition.Outside">
<DxChartSeriesLabelConnector Visible="true" Width="3" />
</DxChartSeriesLabel>
</DxChartLineSeries>
</DxChart>
@code {
WeatherForecast[] ChartData;
protected override async Task OnInitializedAsync() {
ChartData = await ForecastService.GetForecastAsync();
}
protected void PreparePointLabel(ChartSeriesPointCustomizationSettings pointSettings) {
double value = (double)pointSettings.Point.Value;
if (value > 25 && value < 75)
pointSettings.PointLabel.Visible = true;
}
}

Use the LabelOverlap property to specify how the chart resolves overlapping labels.
The code below hides overlapping point labels.
<DxChart Data="@SalesData" LabelOverlap="ChartLabelOverlap.Hide">
@*...*@
</DxChart>

Axes
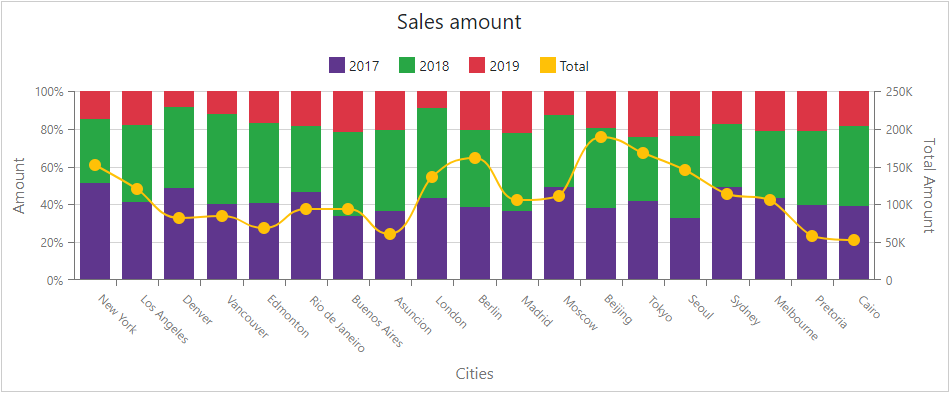
Primary X and Y axes are automatically created based on the first series’ data type. The DxChartArgumentAxis class represents the X-axis, and the DxChartValueAxis class represents the Y-axis. Use the Position property to specify the Y-axis position. The DxChartAxisTitle object specifies the axis title.
Axis labels are displayed on the chart’s X-axis. The <DxChart> uses smart label management to ensure that labels do not overlap and are displayed correctly. The Format property specifies the axis label’s format.
If the data range or format is series-specific, each series can use its own Y-axis. The number of Y-axes in a chart is not limited.
<DxChart Data="@SalesData">
<DxChartTitle Text="Sales amount" />
<DxChartLegend Position="RelativePosition.Outside" />
<DxChartValueAxis>
<DxChartAxisLabel Format="ChartAxisLabelFormat.Percent"></DxChartAxisLabel>
<DxChartAxisTitle Text="Amount"></DxChartAxisTitle>
</DxChartValueAxis>
<DxChartValueAxis Name="TotalAxis" Position="HorizontalEdge.Right">
<DxChartAxisTitle Text="Total Amount"></DxChartAxisTitle>
</DxChartValueAxis>
<DxChartArgumentAxis>
<DxChartAxisTitle Text="Cities"></DxChartAxisTitle>
</DxChartArgumentAxis>
@*...*@
</DxChart>

Set the chart’s Rotated property to true to swap the axes (e.g., display the X-axis vertically and the Y-axis horizontally).
Use the DxChartArgumentAxis.Type and DxChartValueAxis.Type properties to change the type of X and Y axes, respectively.
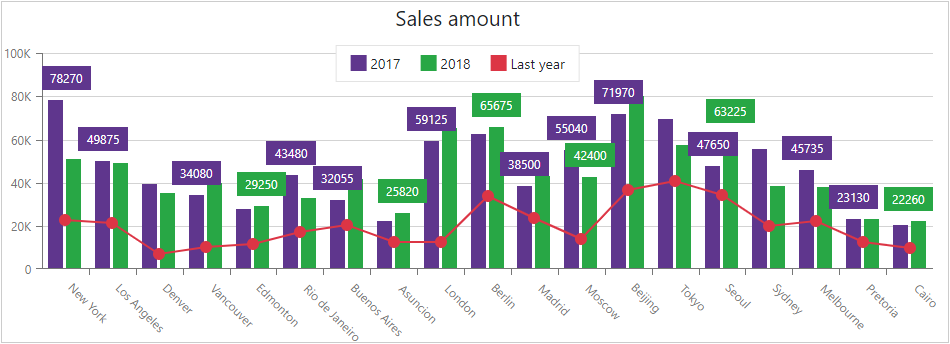
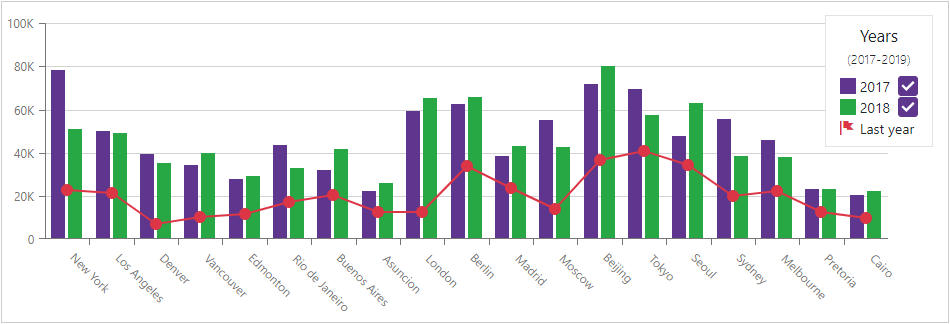
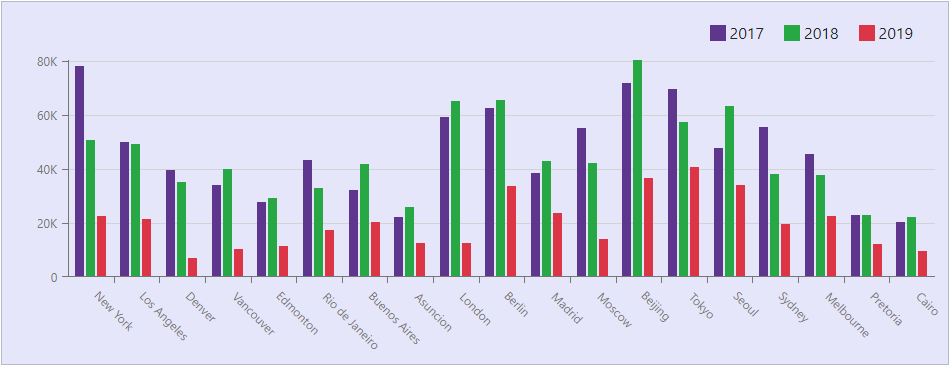
Legend
A chart’s legend lists all chart series. The DxChartLegend component implements the chart legend. Use the Visible property and series’ Name property to specify the legend’s visibility and text, and the Position property to specify the legend’s position.
Enable the AllowToggleSeries property to display checkboxes that toggle the visibility of individual series.
<DxChart Data="@SalesData">
<DxChartLegend AllowToggleSeries="true"
Orientation="Orientation.Vertical"
HorizontalAlignment="HorizontalAlignment.Right">
<DxChartTitle Text="Years">
<DxChartSubTitle Text="(2017-2019)"></DxChartSubTitle>
</DxChartTitle>
</DxChartLegend>
<DxChartBarSeries Name="2017" ... />
<DxChartBarSeries Name="2018" ... />
<DxChartLineSeries Name="2019" ... />
<DxChartSeriesLegendItem IconCssClass="oi oi-flag">
<TextTemplate>Last year</TextTemplate>
</DxChartSeriesLegendItem>
</DxChartLineSeries>
</DxChart>

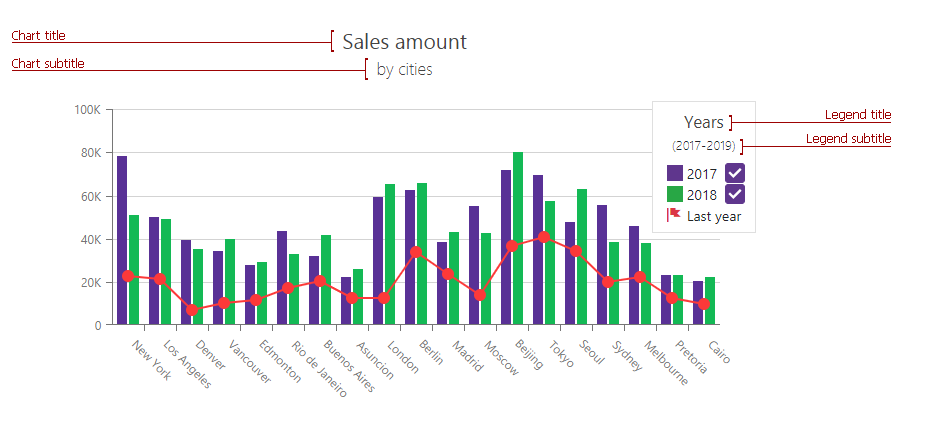
Titles and Subtitles
The <DxChart> component can display chart/legend titles (DxChartTitle) and subtitles (DxChartSubTitle).
<DxChart Data="@SalesData">
<DxChartTitle Text="Sales amount">
<DxChartSubTitle Text="by cities"></DxChartSubTitle>
</DxChartTitle>
<DxChartLegend AllowToggleSeries="true"
Orientation="Orientation.Vertical"
HorizontalAlignment="HorizontalAlignment.Right">
<DxChartTitle Text="Years">
<DxChartSubtitle Text="(2017-2019)"></DxChartSubtitle>
</DxChartTitle>
</DxChartLegend>
</DxChart>

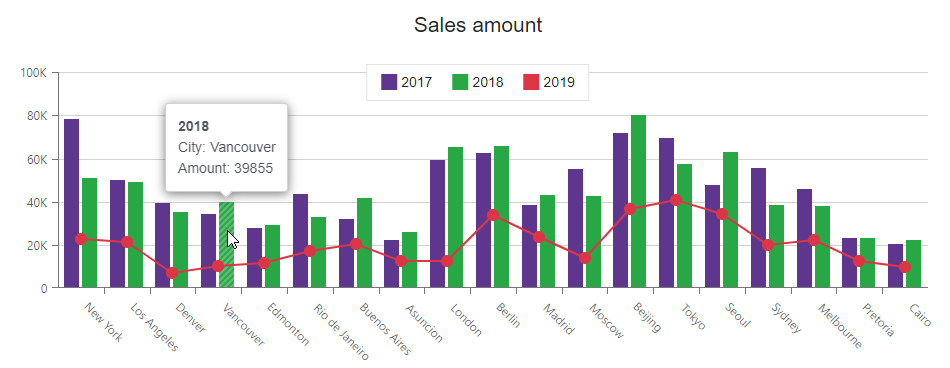
Tooltips
DxChartTooltip specifies tooltip templates. Tooltips are displayed when the mouse pointer is above a chart series.
An instance of this class consists of the following properties:
- Enabled - Specifies whether tooltips are enabled. Set this property to true to display tooltips.
- Position - Specifies the tooltip position.
<DxChart Data="@SalesData"
CssClass="mw-1100">
<DxChartTitle Text="Sales amount" />
<DxChartTooltip Enabled="true" Position="RelativePosition.Outside">
<div style="margin: 0.75rem">
<div class="font-weight-bold">@context.Point.SeriesName</div>
<div>City: @context.Point.Argument</div>
<div>Amount: @context.Point.Value</div>
</div>
</DxChartTooltip>
<DxChartBarSeries Name="2017"
Filter="@((SaleInfo s) => s.Date.Year == 2017)"
AggregationMethod="Enumerable.Sum"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)" />
<DxChartBarSeries Name="2018"
Filter="@((SaleInfo s) => s.Date.Year == 2018)"
AggregationMethod="Enumerable.Sum"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)" />
<DxChartLineSeries Name="2019"
Filter="@((SaleInfo s) => s.Date.Year == 2019)"
AggregationMethod="Enumerable.Sum"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)" />
</DxChart>

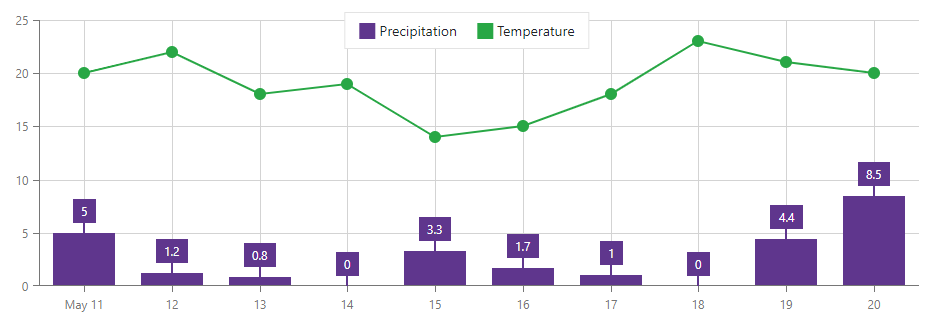
Grid Lines
The DxChartAxisGridLines object specifies Chart grid lines. To show/hide grid lines, use this axis’s Visible property.
The code below sets the argument axis’s Visible property to true to show vertical grid lines in the Chart component.
<DxChart Data="@forecasts">
<DxChartBarSeries ArgumentField="@((WeatherForecast i) => i.Date)"
ValueField="@((WeatherForecast i) => i.Precipitation)"
Name="Precipitation">
<DxChartSeriesLabel Visible="true">
<DxChartSeriesLabelConnector Visible="true" Width="2" />
</DxChartSeriesLabel>
</DxChartBarSeries>
<DxChartLineSeries ArgumentField="@((WeatherForecast i) => i.Date)"
ValueField="@((WeatherForecast i) => i.TemperatureC)"
Name="Temperature">
</DxChartLineSeries>
<DxChartArgumentAxis>
<DxChartAxisGridLines Visible="true" />
</DxChartArgumentAxis>
</DxChart>

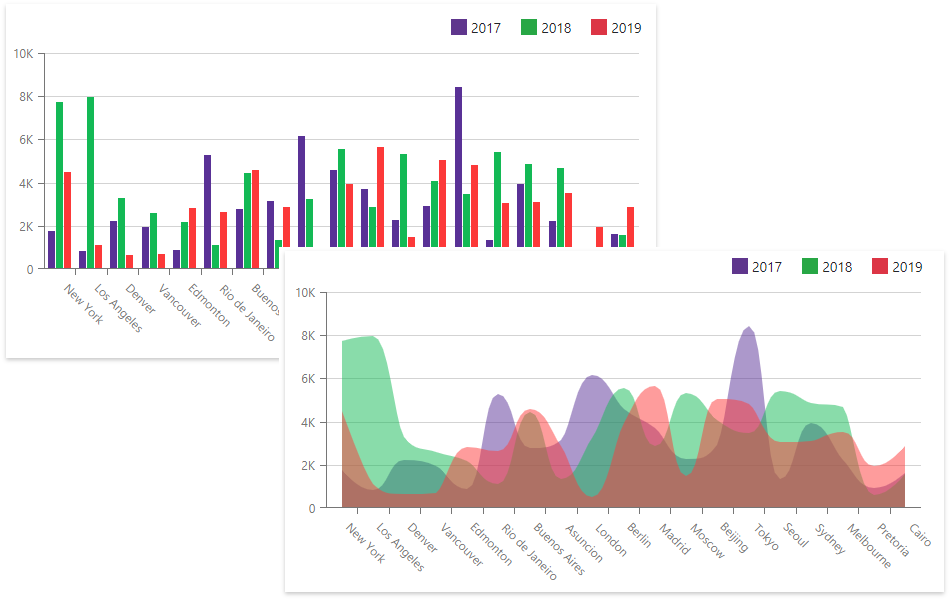
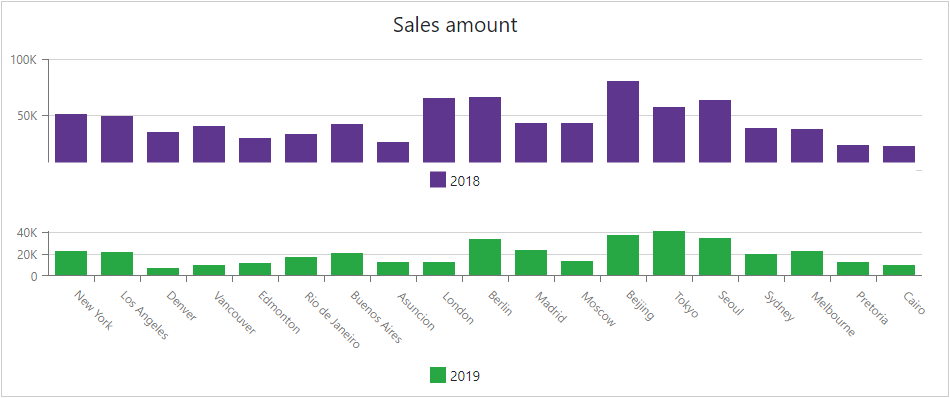
Multiple Panes
The <DxChart> component allows you to create charts with multiple panes under each other. A pane (DxChartPane) can display one or more series and can share its argument axis with other panes. To specify the pane where a series is displayed, use the series Pane property.
<DxChart Data="@SalesData">
<DxChartTitle Text="Sales amount" />
<DxChartLegend Position="RelativePosition.Outside" VerticalAlignment="VerticalEdge.Bottom" />
<DxChartPane Name="Pane1"></DxChartPane>
<DxChartPane Name="Pane2"></DxChartPane>
<DxChartBarSeries Name="2018" Filter="@((SaleInfo s) => s.Date.Year == 2018)" AggregationMethod="Enumerable.Sum"
Pane="Pane1" ArgumentField="@(s => s.City)" ValueField="@(s => s.Amount)" />
<DxChartBarSeries Name="2019" Filter="@((SaleInfo s) => s.Date.Year == 2019)" AggregationMethod="Enumerable.Sum"
Pane="Pane2" ArgumentField="@(s => s.City)" ValueField="@(s => s.Amount)" />
</DxChart>

Appearance Customization
Use the chart’s CssClass property to customize the chart’s appearance. The following snippet changes the chart’s background color and font size:
<style>
.my-style {
background-color: lavender;
font-size: 16px;
}
</style>
<DxChart Data="@SalesData" CssClass="my-style">
<DxChartCommonSeries NameField="@((SaleInfo s) => s.Date.Year)"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)"
AggregationMethod="Enumerable.Sum"
SeriesType="BarSeriesType.Value">
</DxChartCommonSeries>
<DxChartLegend Position="RelativePosition.Outside" HorizontalAlignment="HorizontalAlignment.Right" />
</DxChart>

You can also apply CSS styles to chart elements:
- DxChartLegend.CssClass
- DxChartAxisLabel.CssClass
- DxChartAxisTitle.CssClass
- DxChartTitle.CssClass
- DxChartSubTitle.CssClass
For more information, refer to the following help topic: CSS Classes.
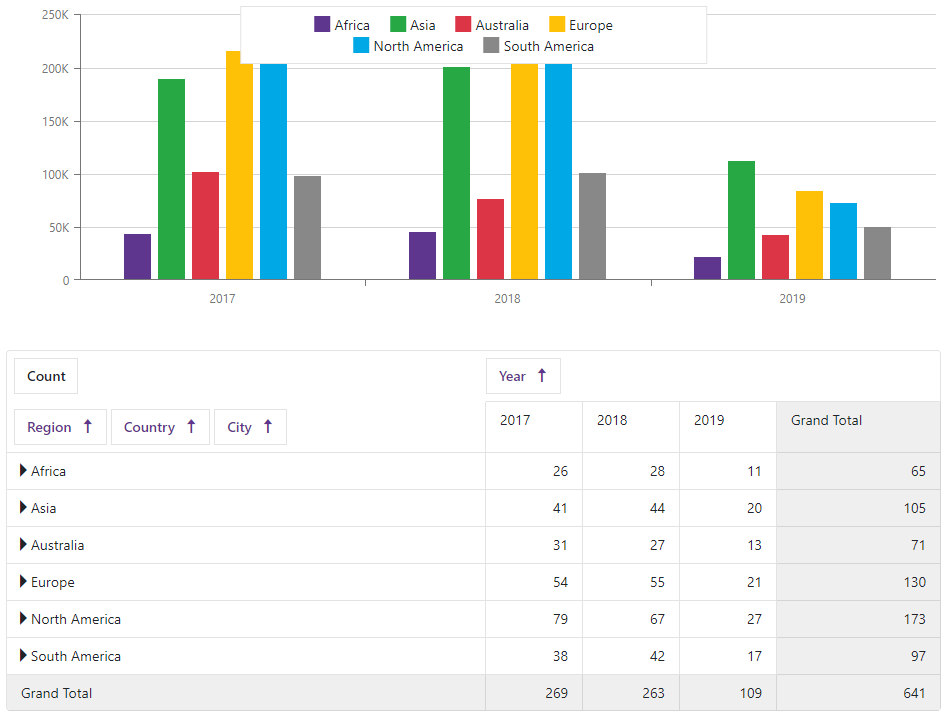
Visualize Pivot Grid Data
You can link <DxChart> to the DxPivotGrid<T> component as follows:
- Create a method that asynchronously loads data from an IEnumerable<T> data source (Sales.Load() in this example).
- Create a DxPivotGridDataProvider<T> object based on the created method.
- Bind the Chart to the provider object. Use the ChartDataSource property.
- Bind the Pivot Grid to the provider object. Use the PivotGridDataSource property.
<DxChart Data="@(PivotGridDataProvider.ChartDataSource)">
<DxChartCommonSeries NameField="@((IChartDataItem s) => s.SeriesName)"
ArgumentField="@(s => s.Argument)"
ValueField="@(s => s.Value)"
SeriesType="ChartSeriesType.Bar" />
</DxChart>
<DxPivotGrid Data="@(PivotGridDataProvider.PivotGridDataSource)">
<DxPivotGridField Field="@nameof(SaleInfo.Region)" SortOrder="PivotGridSortOrder.Ascending"
Area="PivotGridFieldArea.Row"></DxPivotGridField>
<DxPivotGridField Field="@nameof(SaleInfo.Country)" Area="PivotGridFieldArea.Row"></DxPivotGridField>
<DxPivotGridField Field="@nameof(SaleInfo.City)" Area="PivotGridFieldArea.Row"></DxPivotGridField>
<DxPivotGridField Field="@nameof(SaleInfo.Date)" GroupInterval="PivotGridGroupInterval.Year"
Area="PivotGridFieldArea.Column" Caption="Year"> </DxPivotGridField>
<DxPivotGridField Field="@nameof(SaleInfo.OrderId)" Caption="Count" Area="PivotGridFieldArea.Data"
SummaryType="PivotGridSummaryType.Count"> </DxPivotGridField>
</DxPivotGrid>
@code {
DxPivotGridDataProvider<SaleInfo> PivotGridDataProvider = DxPivotGridDataProvider<SaleInfo>.Create(Sales.Load());
}
The Chart shows data from the Pivot Grid’s lowest expanded level. The Chart is updated when a user expands or collapses rows/columns in the Pivot Grid.