Demos
- 2 minutes to read
Online Demos
DevExpress Blazor components ship with the following online demos: https://demos.devexpress.com/blazor/.
Note
You cannot run online demos on Microsoft Internet Explorer 11 because Blazor WebAssembly does not support this browser (refer to Browser requirements). Use a different browser to view these demos.
Blazor requires additional polyfills to run server-side projects on Internet Explorer. You can download demo sources, create a Polyfill.io bundle, and run demos locally.
Run Demos Locally
Demos in the Installation Folder
If you use the DevExpress .NET Product Installer to install Blazor components, you can find demo sources in the DevExpress product installation folder. The default path is C:\Users\Public\Documents\DevExpress Demos 20.2\Components\. You can run solutions from this folder, or use the Demo Center to view demos:
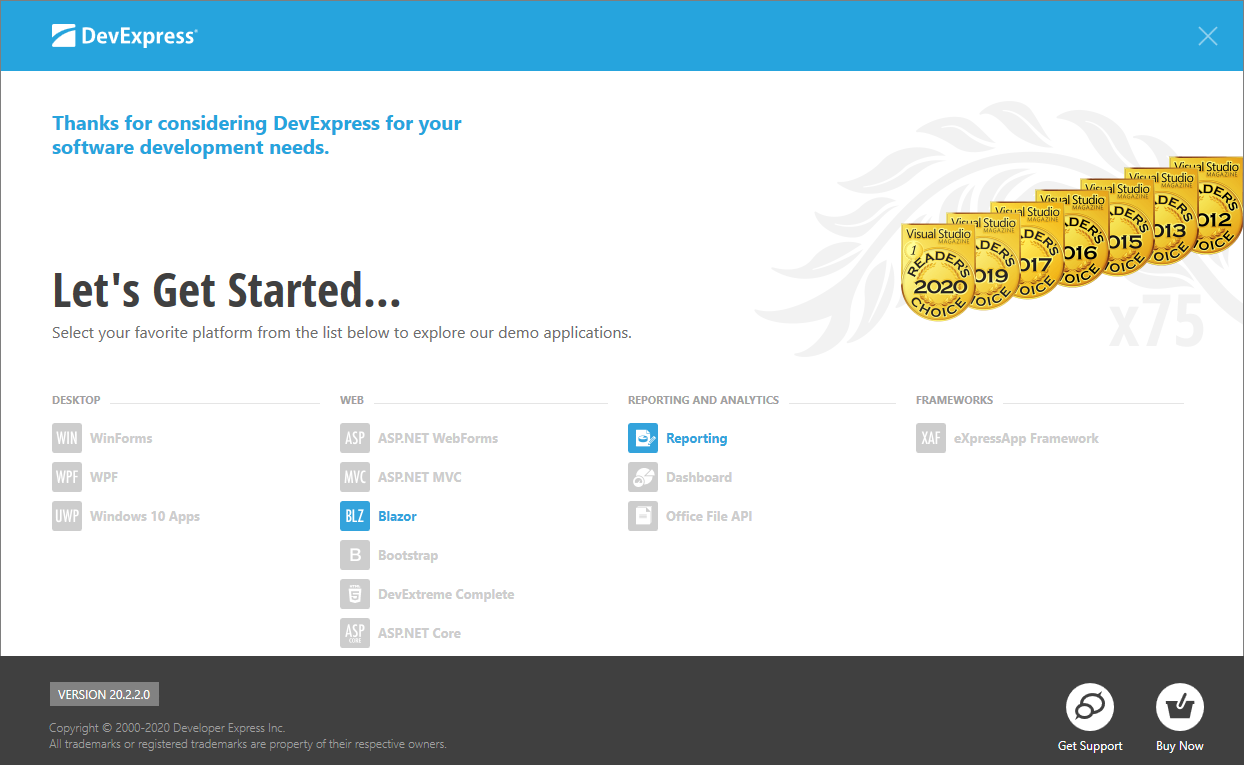
Launch the Demo Center in one of the following ways:
- Click the Demo Center 20.2 shortcut in Windows Start Menu.
- Open the DevExpress product installation folder and run the Demo Center. The default path is C:\Users\Public\Documents\DevExpress Demos 20.2\Components\Components\Bin\DevExpress.DemoCenter.v20.2.exe.

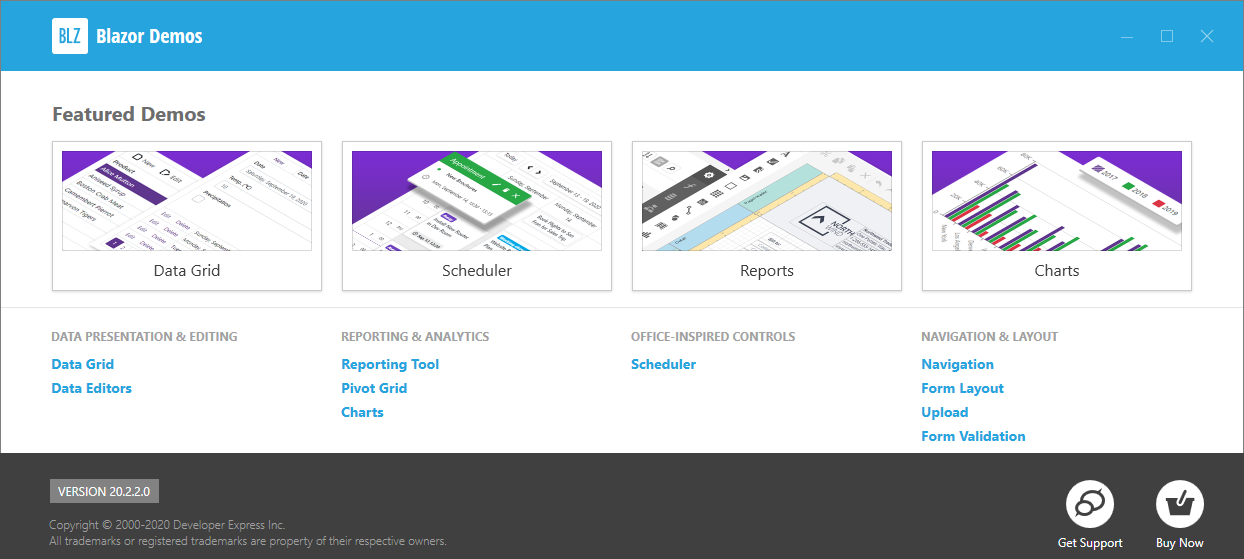
Click Blazor, then select a component to explore.

The demos open in a browser.
Demos On GitHub
Demo sources are available on GitHub:
For Blazor Server: https://github.com/DevExpress/Blazor/tree/master/demo/BlazorDemo.ServerSide
For Blazor WebAssembly: https://github.com/DevExpress/Blazor/tree/master/demo/BlazorDemo.Wasm
Note
Reporting Demos are in the BlazorDemo.ServerSide folder.
To run demos locally, do the following:
Download the demo folder from the proper repository.
Open one of the following solution files in Visual Studio 2019:
demo/BlazorDemo.ServerSide/BlazorDemo.ServerSide.slndemo/BlazorDemo.ClientSide/BlazorDemo.ClientSide.slndemo/BlazorDemo.ClientSideWithPrerendering/BlazorDemo.ClientSideWithPrerendering.sln
Obtain NuGet feed and install the DevExpress Blazor NuGet package.
Only for the ClientSideWithPrerendering demo, make sure that the ServerSide project is set as the solution’s startup project.
Start the application in a supported browser. To run server-side projects on Internet Explorer, additional polyfills are required (for example, you can create a Polyfill.io bundle to add promises).