DxAccordionItem.UrlMatchMode Property
Specifies whether the item becomes selected if its NavigateUrl property value matches the active web page. If the control does select the item, it expands all parent items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public NavigationUrlMatchMode? UrlMatchMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Nullable<NavigationUrlMatchMode> | null | A NavigationUrlMatchMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| None | Automatic selection synchronization is disabled. |
| CurrentPath | The component selects an item if the item’s |
| Prefix | The component selects an item if the item’s |
| Exact | The component selects an item if the item’s |
Remarks
Use the DxAccordionItem.UrlMatchMode property to specify in what cases the Accordion component selects the item based on its NavigateUrl property value and the current browser URL. If you do not specify the item’s UrlMatchMode, the Accordion uses its own UrlMatchMode property.
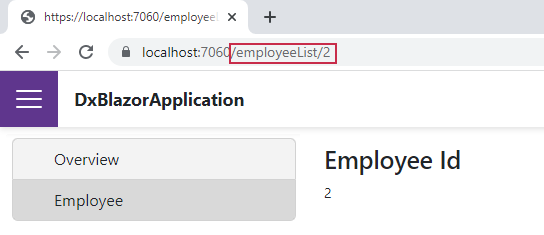
In the following example, multiple parameterized pages select the Employee item. To select the Overview page only when it is active, the code example sets the first item’s UrlMatchMode to Exact: