TextEdit Class
A single-line text editor.
Namespace: DevExpress.Maui.Editors
Assembly: DevExpress.Maui.Editors.dll
NuGet Package: DevExpress.Maui.Editors
Declaration
[DXLicenseMAUI]
public class TextEdit :
TextEditBaseRemarks
TextEdit is an editor that displays one line of text.
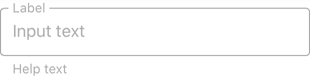
The text editor initially displays the input box and the default clear icon.

You can also add the following optional elements:


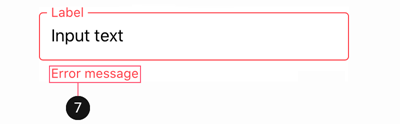
1. Prefix 2. Label 3. Placeholder 4. Custom Icon 5. Character Counter 6. Help Text 7. Error Message
Input Text
Use the Text property to obtain or set the text entered in the editor.
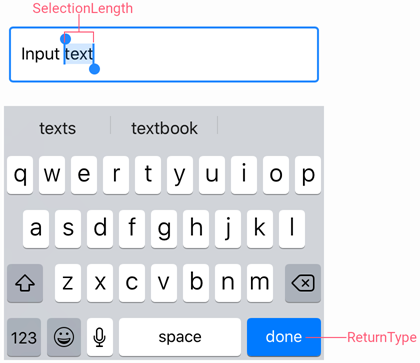
To manage the cursor position, color, and text selection, use the CursorPosition, CursorColor, and SelectionStart/SelectionLength properties.
The Keyboard property specifies the type of the keyboard used to edit text in the editor. The ReturnType property allows you to change the appearance of the return button on the keyboard. When a user taps this button, the Completed event occurs.

Use the following properties to change the input text appearance and alignment:
Property | Description |
|---|---|
Specify the text color for different states of the editor. | |
Configure the font settings. | |
Gets or sets the horizontal alignment of text entered in the editor. This is a bindable property. |
Masked Input
TextEdit supports input masks. A mask defines a pattern for the entered string. It can be useful when a text editor should accept a fixed-length string in a pre-defined format (for example, a phone number, zip code, etc).

Use the Mask property to specify the mask expression. It can include meta and literal characters.
A metacharacter is a user input placeholder (identified by the underscore character -
_). Use the MaskPlaceholderChar and PlaceholderColor properties to change the character and its color. The following table lists the available metacharacters:Character
Description
LAn alphabetic character. For example, A-Z, a-z for the USA.
0A numeric character.
CAny character.
- A literal character is a fixed part of the mask that cannot be edited by users. To display a metacharacter as a literal, precede it with a backslash (
/).
<dxe:TextEdit Mask="+1 (000) 000-0000"
MaskPlaceholderChar="#">
</dxe:TextEdit>
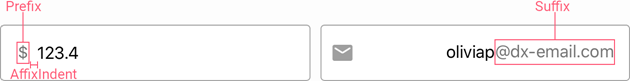
Prefix and Suffix
The Prefix and Suffix properties allow you to specify the text prefix and suffix that are shown before and after the text in the editor.

Use the following properties to adjust the prefix and suffix settings:
Property | Description |
|---|---|
Specify the prefix and suffix color for different states of the text editor. | |
Configure the font settings. | |
Gets or sets the distance between the affix and input text. This is a bindable property. |
Label
A label is the editor’s input prompt string (LabelText). Editors display this string inside the edit box (when the editor is empty and not focused) or at the top of the editor.

To pin the label to the top edge of the editor box, set the IsLabelFloating property to false.
To customize the label’s appearance settings, use the following properties:
LabelColor, FocusedLabelColor, and DisabledLabelColor – Specify label text color for different editor states.
LabelFontSize, TextFontFamily, TextFontAttributes – Configure the label font settings.
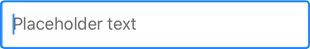
Placeholder
A placeholder (PlaceholderText) is the input prompt string displayed within the text box when the editor is empty.

To specify the placeholder text color, use the PlaceholderColor property. This color is also used to paint mask placeholders.
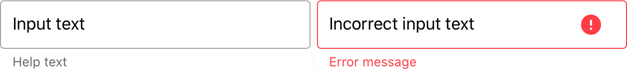
Help Text and Error Message
You can display the following labels below an editor:
- HelpText - A brief editor description.
- ErrorText - A message shown when an error occurs (HasError is true).

The BottomTextTopIndent property specifies the indent between the editor’s bottom border and the help or error text.
To specify the color and font attributes for the help/error text, use the following properties:
Property | Description |
|---|---|
Specify the help text color for different states of an editor. | |
Specifies the error message text color. | |
BottomTextFontSize | Specify font settings. |
If HelpText is not set, ErrorText appears as an additional line below the edit box and page content shifts down. To prevent this behavior, set the ReserveBottomTextLine property to true.
Autofill
Use the editor’s AutofillContentType property to specify how an autofill service can populate this editor with user data. Note that the device should have an enabled autofill service that contains the required values (names, dates, passwords, and so on).
See the AutofillContentType enumeration for a list of available hints and their equivalents on the Android and iOS platforms. Note that some hints are only available on Android or iOS.
Icons
The text editor can display icons within its box.
- Clear icon - removes text entered in the editor.
- Error icon - appears in the error state (HasError is true).
- Custom icons - can be shown on the left or right within the box.
![]()
Use the following members to manage the editor’s icons:
Icon | Property | Description |
|---|---|---|
Clear Icon | Gets or sets whether the clear icon is displayed. This is a bindable property. | |
Gets or sets the clear icon image. This is a bindable property. | ||
Allow you to assign an additional action to the clear icon. | ||
Error Icon | Gets or sets the error icon image. This is a bindable property. | |
Allow you to perform an action when a user clicks the error icon. | ||
Gets or sets the color of an icon displayed when HasError is set to | ||
Custom Icons | Specify a custom icon. | |
StartIconClicked / StartIconCommand | Allow you to perform an action when a user clicks a custom icon. | |
Specify icon colors. | ||
Specify whether an icon is visible. | ||
Common | Specify icon colors for different states of the text editor. | |
Gets or sets the distance between an icon and input text (affix). This is a bindable property. | ||
Gets or sets the distance between icons. This is a bindable property. | ||
Gets or sets the vertical alignment of icons. This is a bindable property. |
User Interaction
Editors raise the following events on user interaction:
- Tap - Fires when the user taps the editor.
- DoubleTap - Fires when the user double taps the editor.
- LongPress - Fires when the user presses and holds the editor.
Example
The following XAML assigns handlers to the Tap, DoubleTap, and LongPress events:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxe="clr-namespace:DevExpress.Maui.Editors;assembly=DevExpress.Maui.Editors"
x:Class="App1.MainPage">
<StackLayout>
<dxe:TextEdit Tap="TextEdit_Tap"
DoubleTap="TextEdit_DoubleTap"
LongPress="TextEdit_LongPress"/>
</StackLayout>
</ContentPage>
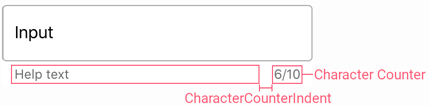
Character Counter
If you limit input string length (MaxCharacterCount), the editor displays a character counter under the text box.

Use the MaxCharacterCountOverflowMode property to prevent users from entering more characters than MaxCharacterCount.
To specify the space between the character counter and help text, use the CharacterCounterIndent property.
Editor Appearance
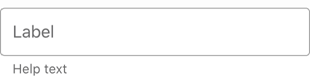
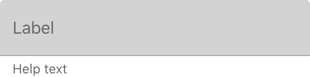
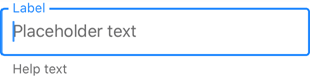
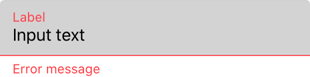
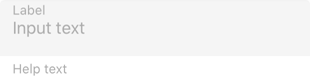
The text editor is displayed as follows depending on the specified BoxMode and the current state:
Editor State | BoxMode = Outlined (default) | BoxMode = Filled |
|---|---|---|
Inactive |
|
|
Focused |
|
|
Activated |
|
|
Error |
|
|
Disabled |
|
|
Use the following properties to change the appearance of the edit box and its borders:
Property | Description |
|---|---|
Specify the border color for each state of the editor. | |
Specifies the color of the edit box borders, label, and error icon and error message if there is an input error. | |
BorderThickness | Specify the border thickness for each state of the editor. |
Specifies whether edit box corners are rounded or cut. | |
Specifies the radius of the edit box corners. | |
BackgroundColor | Specifies the edit box fill color. |
Specifies the amount of space between edit box borders and content. |
Examples
- Set Up a Text Editor
- Configures a text editor and demonstrates its main settings.
- DevExpress Editors for .NET MAUI
- Illustrates some of the features available to you when using our .NET MAUI Editors library. Highlight features include input data validation and label and icon customization.
- Create Login and Sign-Up Forms
- Uses multiple editors to create Login and Sign-Up forms. The list of uses editors include
TextEdit, PasswordEdit, MultilineEdit, ComboBoxEdit, DateEdit, InputChipGroup, CheckBoxColor. - Authenticate Users with the DevExpress Web API Service
- Uses
TextEditand PasswordEdit components to implement a login page. - Implement a Search Bar for DevExpress .NET MAUI DataGrid
- This example uses a
TextEditto implement a search bar above a DataGridView.