MultilineEdit Class
A multi-line text editor.
Namespace: DevExpress.Maui.Editors
Assembly: DevExpress.Maui.Editors.dll
NuGet Package: DevExpress.Maui.Editors
Declaration
[DXLicenseMAUI]
public class MultilineEdit :
TextEditBaseRemarks
MultilineEdit is an editor that can display multiple lines of text. If the cursor reaches the right edge, the editor expands vertically and text wraps onto a new line. The MinLineCount property specifies the number of lines that the editor contains initially, and MaxLineCount is the number of lines to which the editor is allowed to grow.
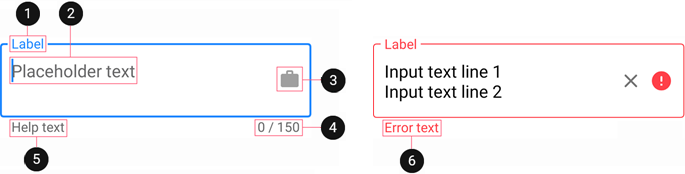
The multi-line editor initially displays the input box and the default clear icon.

You can also add the following optional elements:

1. Label 2. Placeholder 3. Custom Icon 4. Character Counter 5. Help Text 6. Error Message
Input Text
Use the Text property to obtain or set the text entered in the editor.
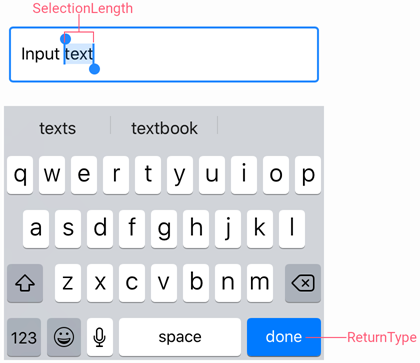
To manage the cursor position and text selection, use the CursorPosition and SelectionLength properties.
The ReturnType property allows you to change the appearance of the return button on the keyboard. When a user taps this button, the Completed event occurs.

Use the following properties to change the input text appearance and alignment:
Property | Description |
|---|---|
Specify the text color for different states of the editor. | |
Configure the font settings. | |
Gets or sets the horizontal alignment of text entered in the editor. This is a bindable property. |
Label
A label is the editor’s input prompt string (LabelText). Editors display this string inside the edit box (when the editor is empty and not focused) or at the top of the editor.

To pin the label to the top edge of the editor box, set the IsLabelFloating property to false.
To customize the label’s appearance settings, use the following properties:
LabelColor, FocusedLabelColor, and DisabledLabelColor – Specify label text color for different editor states.
LabelFontSize, TextFontFamily, TextFontAttributes – Configure the label font settings.
Placeholder
A placeholder (PlaceholderText) is the input prompt string displayed within the text box when the editor is empty.

To specify the placeholder text color, use the PlaceholderColor property.
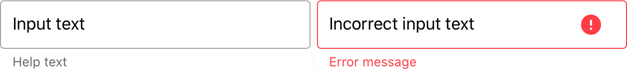
Help Text and Error Message
You can display the following labels below an editor:
- HelpText - A brief editor description.
- ErrorText - A message shown when an error occurs (HasError is true).

The BottomTextTopIndent property specifies the indent between the editor’s bottom border and the help or error text.
To specify the color and font attributes for the help/error text, use the following properties:
Property | Description |
|---|---|
Specify the help text color for different states of an editor. | |
Specifies the error message text color. | |
BottomTextFontSize | Specify font settings. |
If HelpText is not set, ErrorText appears as an additional line below the edit box and page content shifts down. To prevent this behavior, set the ReserveBottomTextLine property to true.
Autofill
Use the editor’s AutofillContentType property to specify how an autofill service can populate this editor with user data. Note that the device should have an enabled autofill service that contains the required values (names, dates, passwords, and so on).
See the AutofillContentType enumeration for a list of available hints and their equivalents on the Android and iOS platforms. Note that some hints are only available on Android or iOS.
Icons
The text editor can display icons within its box.
- Clear icon - removes text entered in the editor.
- Error icon - appears in the error state (HasError is true).
- Custom icons - can be shown on the left or right within the box.
![]()
Use the following members to manage the editor’s icons:
Icon | Property | Description |
|---|---|---|
Clear Icon | Gets or sets whether the clear icon is displayed. This is a bindable property. | |
Gets or sets the clear icon image. This is a bindable property. | ||
Allow you to assign an additional action to the clear icon. | ||
Error Icon | Gets or sets the error icon image. This is a bindable property. | |
Allow you to perform an action when a user clicks the error icon. | ||
Gets or sets the color of an icon displayed when HasError is set to | ||
Custom Icons | Specify a custom icon. | |
StartIconClicked / StartIconCommand | Allow you to perform an action when a user clicks a custom icon. | |
Specify icon colors. | ||
Specify whether an icon is visible. | ||
Common | Specify icon colors for different states of the text editor. | |
Gets or sets the distance between an icon and input text (affix). This is a bindable property. | ||
Gets or sets the distance between icons. This is a bindable property. | ||
Gets or sets the vertical alignment of icons. This is a bindable property. |
User Interaction
Editors raise the following events on user interaction:
- Tap - Fires when the user taps the editor.
- DoubleTap - Fires when the user double taps the editor.
- LongPress - Fires when the user presses and holds the editor.
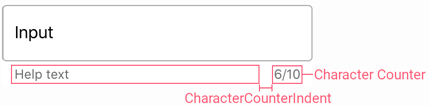
Character Counter
If you limit input string length (MaxCharacterCount), the editor displays a character counter under the text box.

Use the MaxCharacterCountOverflowMode property to prevent users from entering more characters than MaxCharacterCount.
To specify the space between the character counter and help text, use the CharacterCounterIndent property.
Editor Appearance
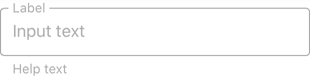
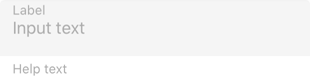
The text editor is displayed as follows depending on the specified BoxMode and the current state:
Editor State | BoxMode = Outlined (default) | BoxMode = Filled |
|---|---|---|
Inactive |
|
|
Focused |
|
|
Activated |
|
|
Error |
|
|
Disabled |
|
|
Use the following properties to change the appearance of the edit box and its borders:
Property | Description |
|---|---|
Specify the border color for each state of the editor. | |
Specifies the color of the edit box borders, label, and error icon and error message if there is an input error. | |
BorderThickness | Specify the border thickness for each state of the editor. |
Specifies whether edit box corners are rounded or cut. | |
Specifies the radius of the edit box corners. | |
BackgroundColor | Specifies the edit box fill color. |
Specifies the amount of space between edit box borders and content. |