ResourcesCheckedListBoxControl Class
Represents a check-list box that filters resources in the attached scheduler.
Namespace: DevExpress.XtraScheduler.UI
Assembly: DevExpress.XtraScheduler.v24.1.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
[ComVisible(false)]
public class ResourcesCheckedListBoxControl :
CheckedListBoxControl,
IResourceFilterControlRelated API Members
The following members return ResourcesCheckedListBoxControl objects:
Remarks
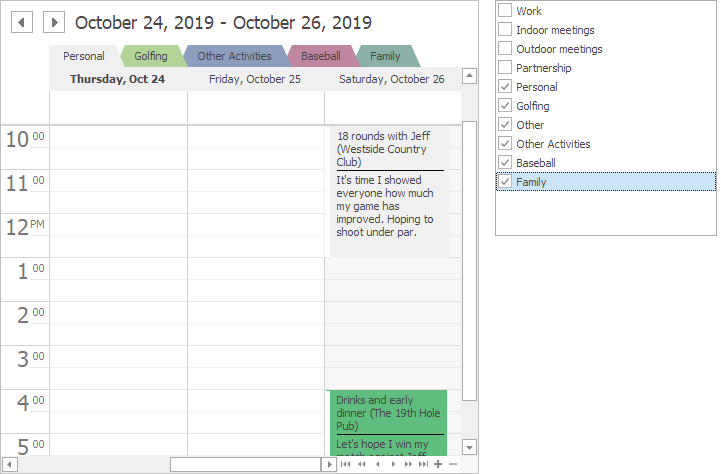
The ResourcesCheckedListBoxControl class represents a supplementary control that allows a user to filter resources in the attached scheduler. To attach a scheduler to the control, use the ResourcesCheckedListBoxControl.SchedulerControl property. When you drop the control from the toolbox to a form that already contains a scheduler, the property is specified automatically.
In the figure below, you can see how the control filters resources in the attached scheduler.

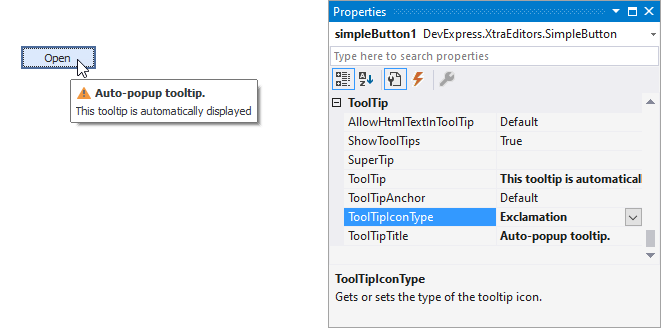
Tooltips
DevExpress controls support regular and super tooltips. If the ShowToolTips option is enabled, tooltips are shown when the mouse pointer hovers over the control.
Use the following properties to specify a regular tooltip’s content:
- ToolTip — A regular tooltip’s text. If the text is not specified, the tooltip is not displayed even if the title is specified. You can use line breaks in regular tooltips. Use the AllowHtmlTextInToolTip property to specify whether to parse HTML tags in the text. HTML tags allow you to format the text: size, style, hyperlinks, etc.
- ToolTipTitle — A regular tooltip’s title. If the title is not specified, it is not displayed.
ToolTipIconType — A regular tooltip’s predefined icon. Use the controller’s IconSize property to specify the image size.

To display a custom image in all regular tooltips, use the controller’s ImageList and ImageIndex properties.
To display a custom image in a specific regular tooltip, handle the BeforeShow event. Use the ImageOptions event argument to assign a raster or vector image to the processed tooltip.
Use the SuperTip property to assign a super tooltip to a control. Enable the AllowHtmlText property to use HTML tags in the super tooltip.
To replace regular tooltips with super tooltips, set the ToolTipController.ToolTipType property to SuperTip. The controller automatically converts regular tooltips to super tooltips. To access this property, you can use the DefaultToolTipController component or a custom controller assigned to the ToolTipController property. See the following topic for more information: Hints and Tooltips.