AppointmentStatusEdit Class
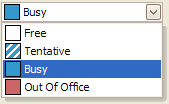
The image combo box control used to select the appointment status in appointment editing dialogs.
Namespace: DevExpress.XtraScheduler.UI
Assembly: DevExpress.XtraScheduler.v24.1.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
Remarks
The AppointmentStatusEdit represents a combo box editor with images displayed along with text captions. To link it to a SchedulerStorage you should set its Storage property to that component. When dropped onto a form that contains a Scheduler control, it links itself to a scheduler storage automatically.
The combo box loads information about AppointmentStatus objects and displays the properties of each object as follows:
- AppointmentStatus.Type as a text caption,
- AppointmentStatus.Brush as the color fill of a rectangular region.
The control tracks the AppointmentStatusCollection changes. You may update information manually by calling the AppointmentStatusEdit.RefreshData method.
The common appearance of the AppointmentStatusEdit is shown in the picture below.

Example
The following example demonstrates how to create a custom form to change the appointment’s label, status and resource. It is intended to illustrate XtraScheduler controls used for editing a non-recurring appointment. For information on how to substitute the standard form with a custom one, please refer to the Getting Started tutorial.
The example below declares a form constructor with parameters - a scheduler control and a current appointment. For this example to work correctly, the form should contain the following auxiliary controls:
- edtLabel (of the AppointmentLabelEdit class);
- edtResources (of the AppointmentResourceEdit);
- edtStatus (of the
AppointmentStatusEdit);
You should also add the btnOk button, which is used to confirm the chosen settings and to close the form.
using DevExpress.XtraScheduler;
using DevExpress.XtraScheduler.UI;
// ...
public partial class AppointmentForm : Form
{
SchedulerControl control;
SchedulerStorage storage;
AppointmentFormController controller;
public AppointmentForm(SchedulerControl control, Appointment apt)
{
// The appointment editing should be performed
// via the AppointmentFormController instance.
this.controller = CreateController(control, apt);
InitializeComponent();
this.control = control;
this.storage = control.Storage;
UpdateForm();
}
protected virtual AppointmentFormController
CreateController(SchedulerControl control, Appointment apt)
{
return new AppointmentFormController(control, apt);
}
// Fill in the controls with initial values.
protected virtual void UpdateForm()
{
edtStatus.Storage = storage;
edtStatus.Status = controller.GetStatus();
edtResources.Storage = control.Storage;
edtResources.ResourceId = controller.ResourceId;
edtLabel.Storage = storage;
edtLabel.Label = controller.GetLabel();
// We can change resources only for base appointments.
edtResources.Enabled = controller.CanEditResource;
}
// User actions are tracked by the controller.
private void edtLabel_EditValueChanged(object sender, EventArgs e)
{
controller.SetLabel(edtLabel.Label);
}
private void edtResources_EditValueChanged(object sender, EventArgs e)
{
controller.ResourceId = edtResources.ResourceId;
}
private void edtStatus_SelectedIndexChanged(object sender, EventArgs e)
{
controller.SetStatus(edtStatus.Status);
}
// Confirm the changes and write them back.
private void btnOk_Click(object sender, EventArgs e)
{
controller.ApplyChanges();
this.DialogResult = Windows.Forms.DialogResult.OK;
}
}