Views
- 2 minutes to read
The DevExpress Blazor Scheduler can display appointments in the following views:
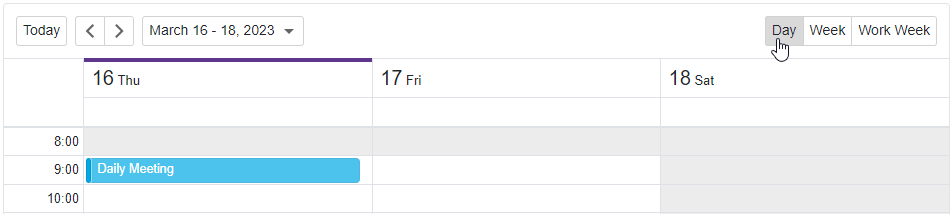
- DxSchedulerDayView - displays one or multiple days.
- DxSchedulerWeekView - displays one week at a time.
- DxSchedulerWorkWeekView - displays one work week at a time.
- DxSchedulerMonthView - displays one or multiple months.
- DxSchedulerTimelineView - displays appointments as horizontal bars along timescales.
You should add one or more views to the Scheduler component markup.
<DxScheduler Id="scheduler"
StartDate="@(DateTime.Today.AddDays(-1))"
DataStorage="@DataStorage">
<DxSchedulerDayView ShowWorkTimeOnly="false"
DayCount="3"
TimeIndicatorVisibility="SchedulerTimeIndicatorVisibility.TodayView"
TimeScale="@(new TimeSpan(0,15,0))"
WorkTime="@(new DxSchedulerTimeSpanRange(TimeSpan.FromHours(9),
TimeSpan.FromHours(18)))"
VisibleTime="@(new DxSchedulerTimeSpanRange(TimeSpan.FromHours(8),
TimeSpan.FromHours(19)))">
</DxSchedulerDayView>
<DxSchedulerWeekView></DxSchedulerWeekView>
<DxSchedulerWorkWeekView></DxSchedulerWorkWeekView>
<DxSchedulerMonthView></DxSchedulerMonthView>
<DxSchedulerTimelineView Duration="@(TimeSpan.FromHours(36))" CellMinWidth="100">
<Scales>
<DxSchedulerTimeScale Unit="@SchedulerTimeScaleUnit.Day" UnitCount="1"></DxSchedulerTimeScale>
<DxSchedulerTimeScale Unit="@SchedulerTimeScaleUnit.Hour" UnitCount="6"></DxSchedulerTimeScale>
</Scales>
</DxSchedulerTimelineView>
</DxScheduler>
When you define multiple views, the Scheduler displays a view selector that allows users to switch between views. The Scheduler initially shows the first defined view. You can also use the DxSchedulerBase.ActiveViewType property to specify the active view. To track view changes, handle the ActiveViewTypeChanged event.

When you create a custom appointment form (use the AppointmentFormLayout or the AppointmentCompactFormLayout property), you should explicitly declare the Views property and list available views there.
Add a Scrollbar
The Scheduler component automatically displays a scrollbar when the view area is larger than the specified component size.
The example below applies a fixed height to the scheduler and makes the vertical scrollbar appear.
<style>
.my-scheduler {
height: 500px;
}
</style>
<DxScheduler StartDate="currentDate"
DataStorage="@DataStorage"
CssClass="my-scheduler">
<DxSchedulerDayView DayCount="3" />
<DxSchedulerWeekView />
<DxSchedulerMonthView CellMinWidth="120" />
</DxScheduler>

Use ScrollTo method overloads to scroll to a specified appointment or time.