GridView.GroupSummary Property
Provides access to group summary items.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v24.1.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[Browsable(false)]
[XtraSerializableProperty(XtraSerializationVisibility.Collection, true, true, true, 1000)]
[XtraSerializablePropertyId(3)]
public virtual GridGroupSummaryItemCollection GroupSummary { get; }Property Value
| Type | Description |
|---|---|
| GridGroupSummaryItemCollection | A GridGroupSummaryItemCollection object representing the collection of group summary item objects. |
Remarks
Group summaries are calculated when data grouping is applied. Summary item objects stored within the GroupSummary collection specify the calculation to be performed within each individual group, and also control the summary values’ appearance and position. Calculations are performed using values of the specified field and the specified aggregate function. Calculated values are displayed within group rows or row footer cells. Required settings are provided by individual summary items that are represented by GridGroupSummaryItem instances.
Use the methods and properties provided by the GroupSummary property to manage the collection of summary items. You can add new summary items, delete and access existing ones, etc.
If the GridOptionsMenu.ShowGroupSummaryEditorItem option is enabled, an end-user can invoke a Group Summary Editor via a context menu at runtime. This editor allows group summaries to be defined and customized.
For additional information on summaries, see the Summaries topic.
Example
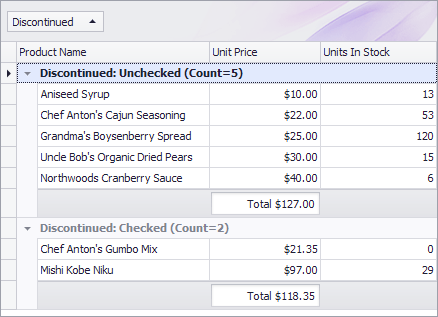
The following example shows how to create two group summary items. The first summary item will represent the number of records within groups, and will be displayed in group rows. The second item will calculate the sum of values against the UnitPrice field, and will be displayed under the Unit Price column within group footers. The result of the code execution is presented below:

using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Grid;
public MyForm() {
InitializeComponent();
this.Load += OnFormLoad;
}
private void OnFormLoad(object sender, EventArgs e) {
bandedGridView1.Columns["Discontinued"].Group();
CreateGroupSummaries();
}
private void CreateGroupSummaries() {
// Make the group footers always visible.
bandedGridView1.OptionsView.GroupFooterShowMode = GroupFooterShowMode.VisibleAlways;
// Create and setup the first summary item.
GridGroupSummaryItem item = new GridGroupSummaryItem();
item.FieldName = "ProductName";
item.SummaryType = DevExpress.Data.SummaryItemType.Count;
bandedGridView1.GroupSummary.Add(item);
// Create and setup the second summary item.
GridGroupSummaryItem item1 = new GridGroupSummaryItem();
item1.FieldName = "UnitPrice";
item1.SummaryType = DevExpress.Data.SummaryItemType.Sum;
item1.DisplayFormat = "Total {0:c2}";
item1.ShowInGroupColumnFooter = bandedGridView1.Columns["UnitPrice"];
bandedGridView1.GroupSummary.Add(item1);
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the GroupSummary property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.