GridSplitContainer Class
A satellite control that allows the Data Grid to split its client area into two resizeable regions, separated by a splitter.
Namespace: DevExpress.XtraGrid
Assembly: DevExpress.XtraGrid.v24.1.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Related API Members
The following members return GridSplitContainer objects:
Remarks
The GridSplitContainer supports the Split Presentation feature for a GridControl. This feature allows an end-user to split a GridControl horizontally or vertically.
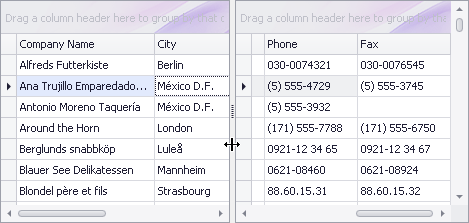
Horizontal Split:

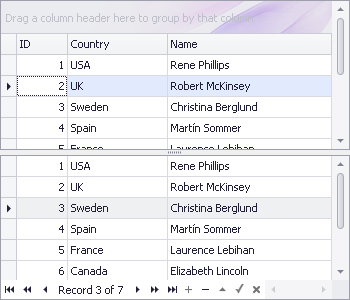
Vertical Split:

When added from a toolbox, a GridSplitContainer will contain a new GridControl internally. This technique for creating a GridSplitContainer is applicable for new projects.
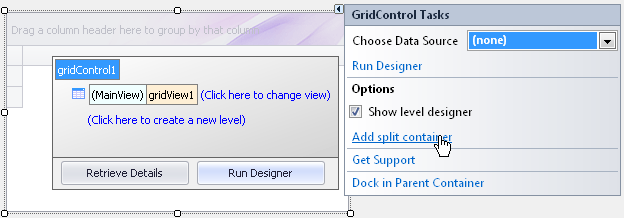
Another way of creating a GridSplitContainer is appropriate for GridControls that exist in your old applications. At design time, click the Grid Control’s tag and then click the Add split container link in the Grid Control Tasks pane:

The Add split container link will create a new GridSplitContainer and place your old GridControl into the newly created container.
A GridSplitContainer doesn’t split the internal Grid Control at design time. The split functionality needs to be activated at runtime by an end-user or via the GridSplitContainer.ShowSplitView method.
If the GridSplitContainer.SynchronizeScrolling property is set to Default or True, certain grid properties are automatically adjusted when the grid control is split. When it is split vertically, the column headers are automatically made visible and horizontal scrolling is disabled. If you do not need this behavior, you can restore the previous settings via the GridOptionsView.ShowColumnHeaders and GridView.HorzScrollVisibility options after the grid is split. When the grid is split horizontally, the vertical scrolling is disabled via the GridView.VertScrollVisibility option. If required, you can enable vertical scrolling using this property after the grid is split.
See Split Presentation to learn more.
Example
This example demonstrates how to create a GridSplitContainer in code, enable the Split View feature and customize the embedded Grid Controls being split.

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Columns;
using System.Collections;
namespace CreateGridSplitContainer {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
IList dataSource = CreateDataSource();
GridSplitContainer gridSplitContainer = new GridSplitContainer();
gridSplitContainer.Parent = this;
gridSplitContainer.Location = new Point(0, 0);
gridSplitContainer.Size = new Size(350, 300);
gridSplitContainer.Initialize();
gridSplitContainer.SplitViewCreated += new EventHandler(gridSplitContainer_SplitViewCreated);
// Customize the first grid control.
GridControl grid = gridSplitContainer.Grid;
GridView view = grid.MainView as GridView;
// Specify a data source.
grid.DataSource = dataSource;
// Resize columns according to their values.
view.BestFitColumns();
// Locate a row containing a specific value.
view.FocusedRowHandle = view.LocateByValue("Country", "UK");
// Display a splitter and second grid control.
gridSplitContainer.ShowSplitView();
// Customize the second grid control.
GridControl secondGrid = gridSplitContainer.SplitChildGrid;
GridView secondView = secondGrid.MainView as GridView;
// Locate a row containing a specific value.
secondView.FocusedRowHandle = secondView.LocateByValue("Country", "Sweden");
}
private void gridSplitContainer_SplitViewCreated(object sender, EventArgs e) {
// Display the Embedded Navigator for the second grid control
// in the horizontally oriented Split View.
GridSplitContainer gsc = sender as GridSplitContainer;
if (!gsc.Horizontal)
gsc.SplitChildGrid.UseEmbeddedNavigator = true;
}
private IList CreateDataSource() {
List<MyRecord> list = new List<MyRecord>();
list.Add(new MyRecord(1, "Rene Phillips", "USA"));
list.Add(new MyRecord(2, "Robert McKinsey", "UK"));
list.Add(new MyRecord(3, "Christina Berglund", "Sweden"));
list.Add(new MyRecord(4, "Martín Sommer", "Spain"));
list.Add(new MyRecord(5, "Laurence Lebihan", "France"));
list.Add(new MyRecord(6, "Elizabeth Lincoln", "Canada"));
list.Add(new MyRecord(7, "Steven Baum", "USA"));
return list;
}
}
public class MyRecord {
public int ID { get; set; }
public string Country { get; set; }
public string Name { get; set; }
public MyRecord(int id, string name, string country) {
ID = id;
Name = name;
Country = country;
}
}
}