LinearGauge Class
Represents a horizontally or vertically oriented bar with scales.
Namespace: DevExpress.XtraGauges.Win.Gauges.Linear
Assembly: DevExpress.XtraGauges.v24.1.Win.dll
NuGet Package: DevExpress.Win.Gauges
Declaration
Related API Members
The following members return LinearGauge objects:
Remarks
Linear gauges can be displayed as a part of a GaugeControl.
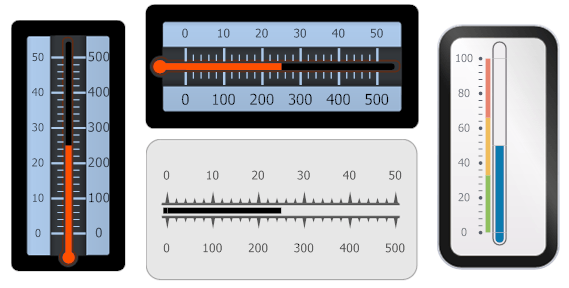
The following image shows a set of linear gauges painted using various paint styles:

A linear gauge can display one or multiple scales that are represented by the LinearScaleComponent class. To set a scale’s minimum and maximum value, use the scale’s LinearScale.MinValue and LinearScale.MaxValue properties.
A linear gauge also typically contains a level bar (LinearScaleLevelComponent) displaying the current value along a specific scale. The level bar must be associated with a specific scale via its LinearScaleLevel.LinearScale property. The value displayed by the level bar is determined by the corresponding scale’s LinearScale.Value property.
See Linear Gauges to learn more.
Example
The following example shows how to create a linear gauge.
In the example a linear gauge is created using the DevExpress.XtraGauges.Win.GaugeControlBase.AddLinearGauge method. The default elements (a scale, background layer and level bar) are added to the linear gauge via the LinearGauge.AddDefaultElements method. Then, some of them are customized in a specific manner.
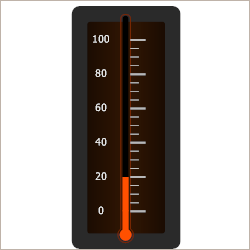
The result is displayed below:

using DevExpress.XtraGauges.Win;
using DevExpress.XtraGauges.Win.Gauges.Linear;
using DevExpress.XtraGauges.Core.Model;
using DevExpress.XtraGauges.Core.Base;
GaugeControl gc = new GaugeControl();
// Add a linear gauge.
LinearGauge linearGauge = gc.AddLinearGauge();
// Add the default elements (a scale, background layer and level bar).
linearGauge.AddDefaultElements();
// Change the background layer's paint style.
LinearScaleBackgroundLayer background = linearGauge.BackgroundLayers[0];
background.ShapeType = BackgroundLayerShapeType.Linear_Style3;
// Customize the scale's settings.
LinearScaleComponent scale = linearGauge.Scales[0];
scale.MinValue = 0;
scale.MaxValue = 100;
scale.Value = 20;
scale.MajorTickCount = 6;
scale.MajorTickmark.FormatString = "{0:F0}";
scale.MajorTickmark.ShapeType = TickmarkShapeType.Linear_Style6_3;
scale.MajorTickmark.TextOffset = -20;
scale.MinorTickCount = 3;
scale.MinorTickmark.ShapeType = TickmarkShapeType.Linear_Style5_2;
scale.AppearanceTickmarkText.TextBrush = new SolidBrushObject(Color.White);
// Shift tick marks to the right.
scale.MajorTickmark.ShapeOffset = 5f;
scale.MinorTickmark.ShapeOffset = 5f;
// Change the levelBar's paint style.
LinearScaleLevelComponent levelBar = linearGauge.Levels[0];
levelBar.ShapeType = LevelShapeSetType.Style3;
// Shift the background layer up and to the left.
background.ScaleStartPos = new PointF2D(background.ScaleStartPos.X - 0.005f,
background.ScaleStartPos.Y - 0.015f);
background.ScaleEndPos = new PointF2D(background.ScaleEndPos.X - 0.005f,
background.ScaleEndPos.Y);
// Add the gauge control to the form.
gc.Size = new Size(250, 250);
gc.Parent = this;