Field Value Layout
- 3 minutes to read
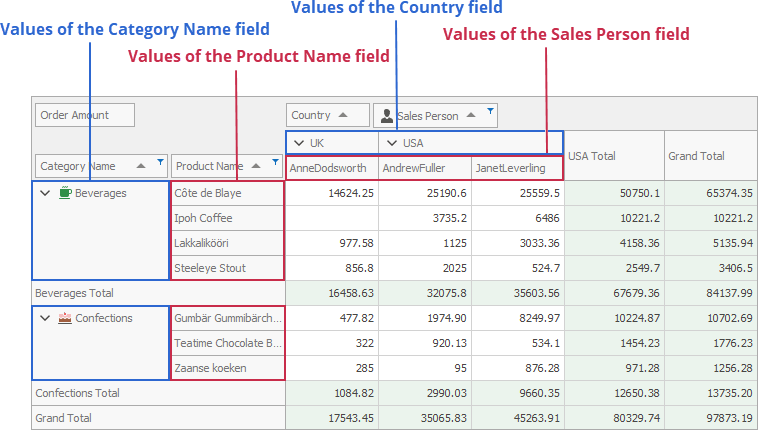
The Field Values of column fields are displayed along the Pivot Grid`s top edge as column headers. The values of row fields are displayed along the control’s left edge as row headers:

Note
If the Pivot Grid contains two or more fields in its column or row area, field values are displayed hierarchically. Users can switch between different levels of data detail. Refer to the Expand and Collapse Fields topic for more information.
Apply Compact Layout
The Pivot Grid allows you to create compact layouts for hierarchical row values. If the control contains two or more data fields in a Row Area, row field values can be displayed in a tree:

To enable the compact layout, use the PivotGridControl.OptionsView property to get access to the Pivot Grid view options and set the PivotGridOptionsViewBase.RowTotalsLocation property to Tree.
Use the following properties to change the size of elements in the row area:
- RowTreeOffset
- Gets or sets the tree offset.
- RowTreeWidth
- Gets or sets the width of the innermost row field values.
Customize Field Values
The PivotGridControl.CustomFieldValueCells event occurs when the layout of the Pivot Grid is changed, and allows you to customize column and row headers: field value cells, data field, total and grand total headers.
Split Field Value Cells
The following example demonstrates how to split field value cells. In this example, the Grand Total column header is split into two cells: Price and Count.

Hide Specific Rows and Columns
The following example demonstrates how handle the CustomFieldValueCells event to hide specific rows and columns. In this example, the event handler iterates through all row headers and removes rows that correspond to the “Employee B” field value, and that are not Total Rows.

Hide Empty Field Values (Columns/Rows)
The example below shows how to handle the CustomFieldValueCells event to hide empty columns and rows.

Draw Field Values Manually
Handle the PivotGridControl.CustomDrawFieldValue event to manually paint the column and row headers.
This example demonstrates how to clear grid lines and hide the following Pivot Grid elements:
- The grand total column when there are no Data or Column fields.
- The “Drop Data Items Here”, “Drop Column Fields Here”, and “Drop Filter Fields Here” labels.

Demos
Refer to the following technical demos section for code examples on how to manage the Pivot Grid layout in code: