Auto Filter Row
- 2 minutes to read
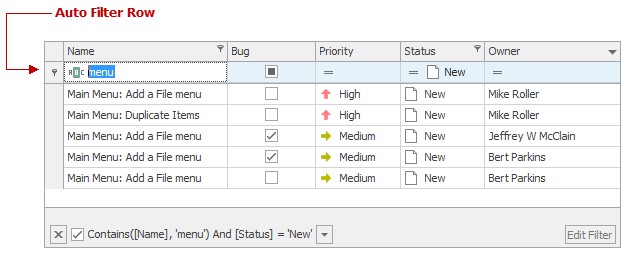
The automatic filtering row allows data to be filtered on the fly by typing text into that row. When an end-user types text into this filtering row, a filter condition is automatically created based on the entered value and then applied to the focused column. The automatic filtering row is displayed at the top of the Grid View.

The table below lists the main properties that affect element appearance.
Visibility | GridOptionsView.ShowAutoFilterRow,GridOptionsMenu.ShowAutoFilterRowItem |
Comparison Operator | OptionsColumnFilter.AutoFilterCondition,GridOptionsFilter.AllowAutoFilterConditionChange,GridView.ShowAutoFilterConditionsMenu,GridView.ResetAutoFilterConditions,WindowsFormsSettings.AllowAutoFilterConditionChange |
Immediate Updates | |
Appearance | The GridViewAppearances.Row property. The GridView.RowCellStyle event can be handled to provide appearance settings for individual cells in a row. The GridView.RowStyle event can be handled to provide appearance settings for an entire row. |
Custom Draw Event | |
Row Handle |
When the top data row is focused, an end-user can move focus to the auto filter row by pressing the CTRL + UP ARROW keys.
Note
The Auto Filter Row ignores display format and mask settings applied to cell values. The following example shows how to work around this limitation for a column with numeric values:
private void GridView1_ShownEditor(object sender, EventArgs e) {
GridView view = sender as GridView;
if (view.FocusedColumn.FieldName == "Percentage") {
var edit = ((TextEdit)view.ActiveEditor).Properties;
edit.Mask.MaskType = DevExpress.XtraEditors.Mask.MaskType.Numeric;
edit.Mask.EditMask = "p";
edit.Mask.UseMaskAsDisplayFormat = true;
}
}