Palettes
- 6 minutes to read
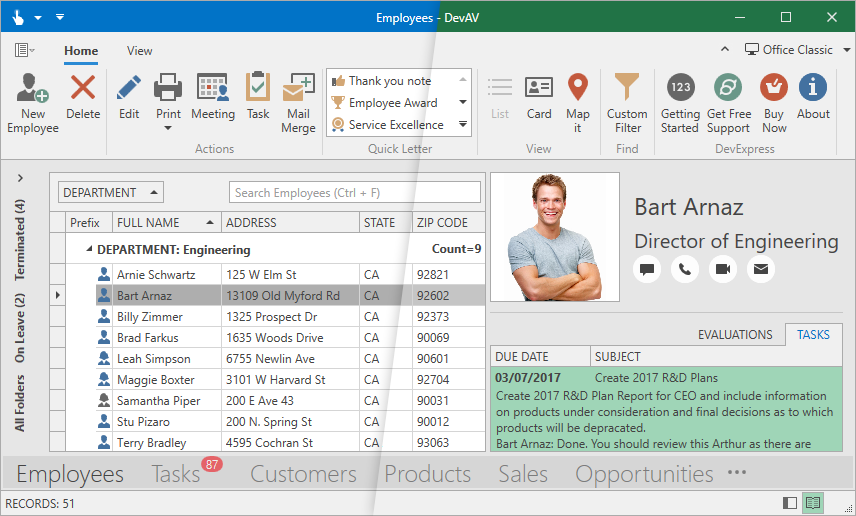
Palettes allow you to integrate colors (e.g., corporate colors) into your application and customize colors used in themes. You can create a custom palette or use predefined palettes in this instance.

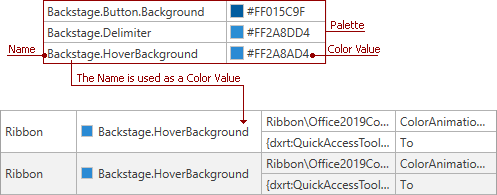
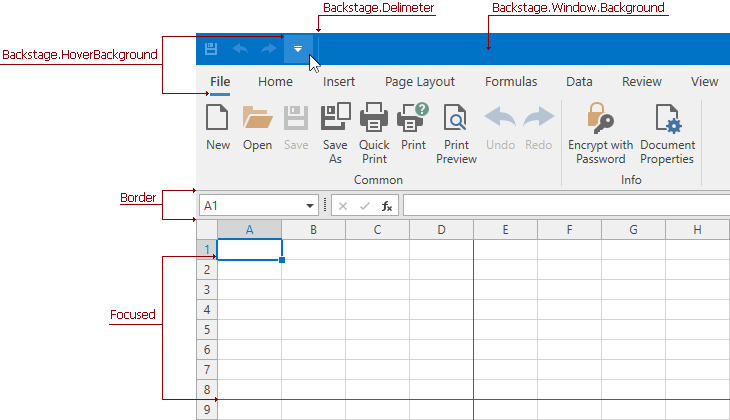
The Palette is a list of named colors. Each color has a ColorName value and a Color value. You can use the ColorName to assign a Color to any number of UI elements:


Tip
You can use the WPF Theme Designer to edit a palette color or bind it to a UI element.
The following DevExpress WPF Themes contain palettes:
| Theme Family | Themes |
|---|---|
| Windows 10 | Light |
| Office 2019 | Black, Colorful, Dark Gray, White, HighContrast |
| Visual Studio 2019 | Blue, Dark, Light |
| Office 2016 SE | Black, Colorful, Dark Gray, White |
| Visual Studio 2017 | Blue, Dark, Light |
Predefined Palettes
Palette Themes include the following predefined palettes:
Apply a Palette in Code
Note
The application does not unload the loaded theme assemblies when you switch themes.
- Reference the Mono.cecil NuGet package in your project.
- Call the Theme.RegisterPredefinedPaletteThemes method to enable predefined palettes.
Set the ApplicationThemeHelper.ApplicationThemeName property to the desired predefined palette name and base theme name combination.
Tip
You can use the Theme.CachePaletteThemes property to cache the current palette theme assembly. The cache reduces load times in future application runs.
The code sample above enables all available palettes for the current theme. To enable and apply a single palette:
- Reference the Mono.cecil NuGet package in your project.
- Pass the palette and a base theme to the Theme.CreateTheme method to create a new theme.
- Pass the theme to the Theme.RegisterTheme method.
Set the ApplicationThemeHelper.ApplicationThemeName property to the theme name.
Display Palettes in the Ribbon Gallery
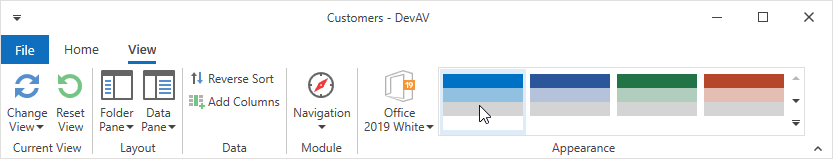
You can display predefined palettes in the Ribbon Gallery to allow users to select a palette and apply it to the current theme:

- Reference the DevExpress.Mvvm.v20.2.dll assembly.
Call the Theme.RegisterPredefinedPaletteThemes method at application startup to enable these palettes:
Attach the RibbonGalleryItemThemePaletteSelectorBehavior to a RibbonGalleryBarItem:
<dxr:RibbonGalleryBarItem ... > <dxmvvm:Interaction.Behaviors> <dxr:RibbonGalleryItemThemePaletteSelectorBehavior /> </dxmvvm:Interaction.Behaviors> </dxr:RibbonGalleryBarItem>
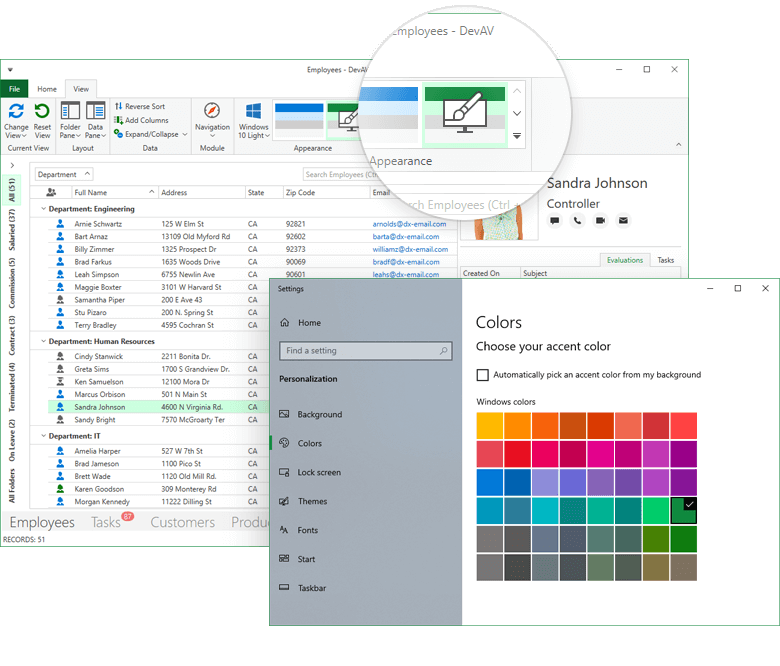
Use Windows 10 Accent Color
You can use the Win10Palette predefined palette with the Windows10Light theme to get the Windows 10 accent color and use the color in your application.

The following code sample creates a new Win10Light theme with the Windows 10 accent color and applies the theme on application startup:
protected override void OnStartup(StartupEventArgs e)
{
var accentpalette = new Win10Palette();
var customtheme = Theme.CreateTheme(accentpalette, Theme.Win10Light);
Theme.RegisterTheme(customtheme);
ApplicationThemeHelper.ApplicationThemeName = customtheme.Name;
base.OnStartup(e);
}
Note
The Win10Palette works only with the Windows 10 OS version. If the Win10Palette has not found the Windows accent color, the application accent color is set to #FF0078D7.
Custom Palettes
For more information on how to create a custom theme palette, refer to the following WPF Theme Designer help topic: Edit Palette Colors.
You can export your palette in the following ways:
As a custom theme.
Topic: Build and Export New Themes in the WPF Theme Designer.
As a class (.cs file).
Repeat changes made to a palette in code.
Edit Palettes in Code
Note
The application does not unload the loaded theme assemblies when you switch themes.
Refer to the following help topic to get the full list of available palette colors: Palette Color List.
To apply a custom palette to an application:
- Reference the Mono.cecil NuGet package in your project.
Create a new ThemePalette instance:
… or create a new ThemePalette instance based on a predefined palette. In this case, the new palette inherits a predefined palette’s colors:
Use the ThemePalette.SetColor method to specify new colors:
Pass the palette and a theme with palette support to the Theme.CreateTheme method to create a new theme:
Pass the theme to the Theme.RegisterTheme method and set the ApplicationThemeHelper.ApplicationThemeName to the theme’s name to apply the theme to an application:
The full code sample:
var custompalette = new ThemePalette("CustomPalette");
custompalette.SetColor("Foreground", (Color)ColorConverter.ConvertFromString("#FFFF7200"));
custompalette.SetColor("Backstage.Focused", Colors.White);
var customtheme = Theme.CreateTheme(custompalette, Theme.Office2016ColorfulSE);
Theme.RegisterTheme(customtheme);
ApplicationThemeHelper.ApplicationThemeName = customtheme.Name;
Limitation
Change a Theme at Runtime in a .NET 5 Application with Single File Deployment
DevExpress WPF theme assemblies must be extracted to a disk. When you publish a .NET 5 application (PublishSingleFile is true), set the IncludeAllContentForSelfExtract option to true in the project file. This will allow users to apply a palette at runtime.
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net5.0-windows</TargetFramework>
<UseWPF>true</UseWPF>
<Nullable>enable</Nullable>
<PublishSingleFile>true</PublishSingleFile>
<IncludeAllContentForSelfExtract>true</IncludeAllContentForSelfExtract>
</PropertyGroup>
Refer to the following MSDN article for more information on the issue: Single file deployment and executable.